
SimplicityとCocoonテーマの開発者わいひらさんがブログで「Amazon.co.jp Product Advertising API(PA-API)」を使って、Amazonの商品紹介リンクを取得するコードを公開しています。
このような、Amazonの商品を紹介している記事でよく見かける商品紹介のブログパーツです。
このブログはテーマに賢威8を使っています。
このブログでも使えるのかな?
と思い、このブログにも実装してみた結果、凄過ぎて感動しました(笑)。
プログラミングの知識があると、様々なことができるみたいです。
この記事は「PA-APIv4」についての記事で現在は「PA-API v5」にバージョンアップされ、「PA-API v5」を利用する必要があります。
ただ、ショートコードの利用方法に関してはこの記事と変化はありません。
詳しい実装方法はWordpressテーマ「Cocoon」の制作者わいひらさんの「寝ログ」の記事を参考にするといいと思います。
寝ログ「【PA-API v5版】WordPressでAmazon商品リンクショートコードを実装する方法」
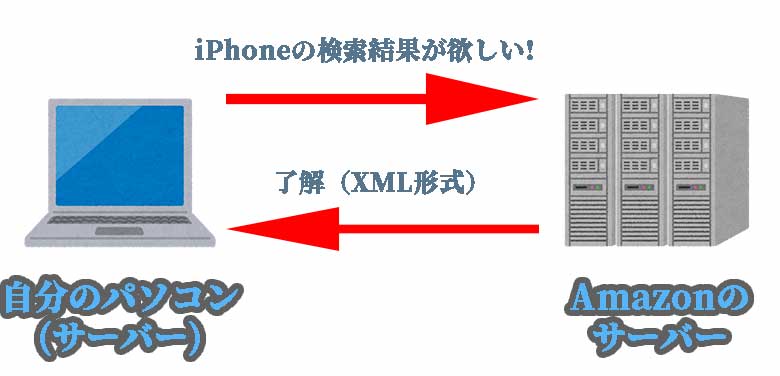
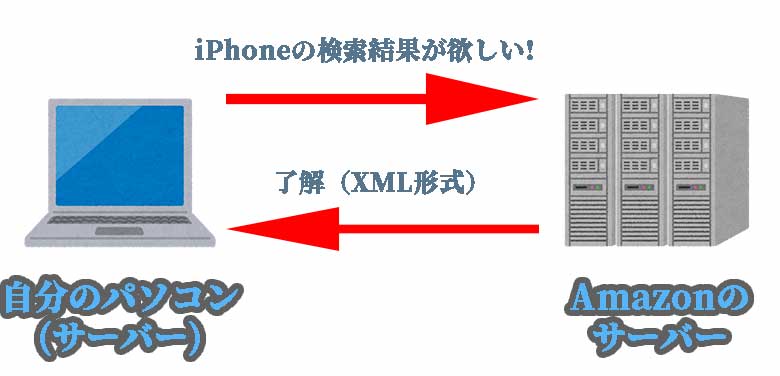
Amazon APIを使って商品情報を取得する仕組み

Product Advertising APIで商品情報を取得するシステムは、AmazonにリクエストURLを送るとAmazonがXML形式で返答するシステムらしいです。
たとえば「iPhoneの検索結果が欲しい!」とAmazonに要求すると、XML形式で応答してくれるシステム。
そのAmazonに送る「リクエストURL」を作成し、動作させるのが今回利用させていただいたPHPコードのようです。
リクエストURLについては下記リンク記事が詳しく解説されています。
参考記事:HP code「「Amazon API」の使い方!③-リクエストURL作成の概要編-」
商品紹介リンクを作成するために必要なこと
- AmazonアソシエイトのトラッキングID
- Amazon APIのアクセスキーとシークレットキー
- 楽天アフィリエイトiD
- Yahooショッピングのsidとpid番号
- WordPressのテーマファイルを編集
Amazonアソシエイトの商品紹介リンクで報酬を受けるには、AmazonアソシエイトのトラッキングIDが必要です。
そしてProduct Advertising APIを利用するに、Amazon APIのアクセスキーとシークレットキーが必要になります。
もし楽天市場とYahooショッピングの商品検索結果も表示させたい場合、楽天アフィリエイトIDとYahooショッピングのsidとpid番号が必要になります。
AmazonアソシエイトトラッキングIDの取得

Amazonアソシエイトの会員じゃない場合は、Amazonアソシエイトに会員登録をします。
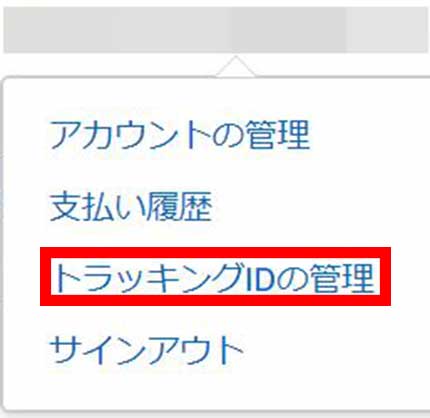
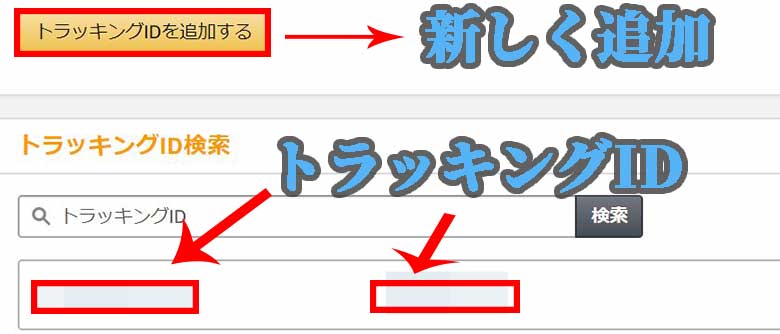
AmazonアソシエイトのトラッキングIDを確認するには、Amazonアソシエイトの管理画面の表示されているメールアドレスをクリックします。
すると「トラッキングIDの管理」の項目が表示されるのでクリックします。

すでに作成してあるトラッキングIDを確認できるので既存のトラッキングIDを使うか、新しいトラッキングIDを作成します。
トラッキングIDの作成方法とAmazonアソシエイトに新しくサイトを作成する方法は以下の記事に書いています。
AmazonAPIのアクセスキーとシークレットキー

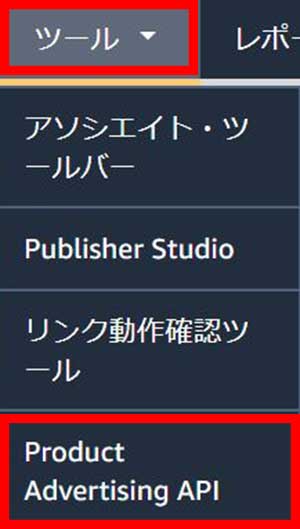
アクセスキーとシークレットキーを取得するには「ツール」→「Product Advertising API」に進みます。

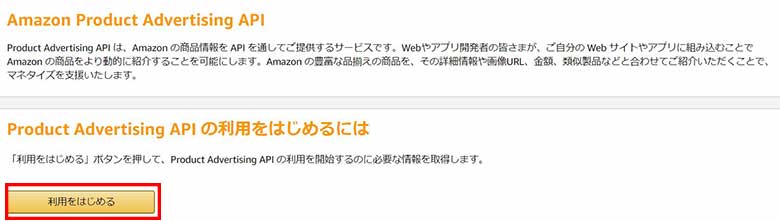
そしてProduct Advertising APIの「利用を始める」をクリックします。

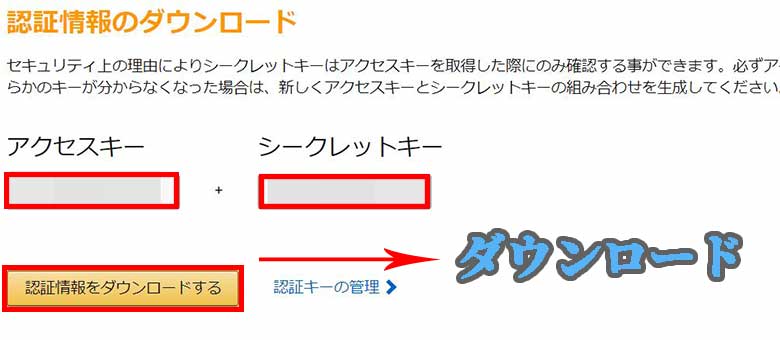
するとアクセスキーとシークレットキーが発行されます。
「認証情報をダウンロードする」をクリックするとアクセスキーとシークレットキーが書かれたファイルをダウンロードできます。
※シークレットキーは取得画面でしか確認できないので、認証情報のファイルは大切に保管しときましょう。
楽天アフィリエイトIDの取得
楽天市場の商品も紹介したい場合は楽天アフィリエイトIDが必要です。
もし楽天アフィリエイトの会員じゃない場合は楽天アフィリエイトに会員登録します

楽天アフィリエイトIDは「楽天アフィリエイトIDの確認」で確認できます。
「楽天アフィリエイトIDの確認の確認ページ」はどこにあるかわかりづらいと思います。
「楽天アフィリエイトIDの確認」で検索すると検索結果の1番上に表示されるので、検索結果から行くといいと思います。
Yahooショッピングのsidとpid番号
Yahooショッピングの商品も紹介したい場合は、バリューコマースでYahooショッピングと提携し、Yahooショッピングの広告のsidとpid番号が必要になります。
まだバリューコマースの会員じゃない場合はバリューコマースに会員登録します。

Yahooショッピングと提携し、「My Link」で広告作成します。

リンク先はYahooショッピングのサイト内ならどこでもいいので、トップページを指定しました。
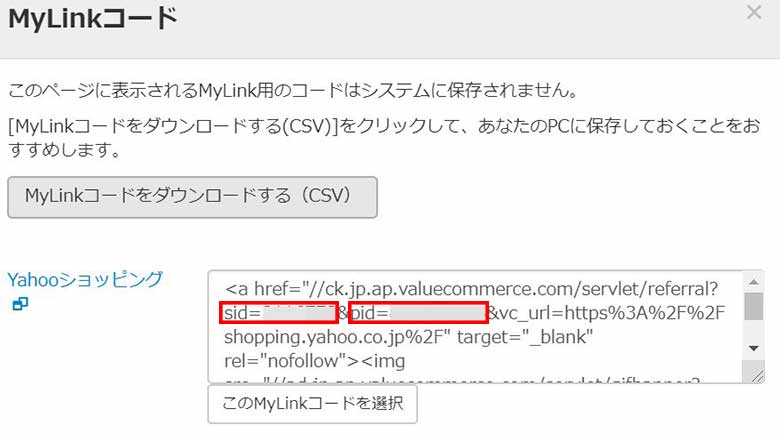
そしてテキストを入力して「My Linkコードを取得」をクリックします。

すると出力されたコードの中に「sid=○○」「pid=○○」とあります。
この○○の数字がsidとpid番号です。
WordPressのテーマを編集
Amazon商品紹介リンクのショートコードを実装するのに必要な準備は終わったので、WordPressのテーマを編集して機能を実装します。
編集するファイルはfunctions.phpとstyle.css(賢威7、8の場合はbase.css)です。
この記事の冒頭に書いたCocoonの制作者わいひらさんの「寝ログ」にコードが書かれているので、コードは寝ログを参照してください。
寝ログ「コピペで実装!WordPressでAmazon PA-APIを利用して商品リンクを表示するカスタマイズ方法」
//アクセスキー
$access_key_id = 'ACCESS_KEY_ID';
//シークレットキー
$secret_access_key = 'SECRET_ACCESS_KEY';
//アソシエイトタグ
$associate_tracking_id = 'ASSOCIATE_TRACKING_ID';
//楽天アフィリエイトID
$rakuten_affiliate_id = 'RAKUTEN_AFFILIATE_ID';
//Yahoo!バリューコマースSID
$sid = 'SID';
//Yahoo!バリューコマースPID
$pid = 'PID';
//キャッシュ更新間隔
$days = 60;
コードをコピペする時はfunctions.phpの上記の部分を自分のIDに書き換えます。
キャッシュ更新期間も必要に応じて変更します。
商品検索結果のリンクテキストを変更
//Amazonボタンの取得
$amazon_btn_tag = null;
if ($amazon) {
$amazon_url = 'https://www.amazon.co.jp/gp/search?keywords='.urlencode($kw).'&tag='.$associate_tracking_id;
$amazon_btn_tag =
'<div class="shoplinkamazon">'.
'<a href="'.$amazon_url.'" target="_blank" rel="nofollow">'.'Amazon'.'</a>'.
'</div>';
}
もし商品検索結果ページへのボタンのテキストを変更したい場合は、上記コードを変更します。
'<a href="'.$amazon_url.'" target="_blank" rel="nofollow">'.'Amazon'.'</a>'.
たとえば「Amazonで検索」に変更したい場合、この部分のコードにある「Amazon」を「Amazonで検索」に変更します。
//楽天ボタンの取得
$rakuten_btn_tag = null;
if ($rakuten_affiliate_id && $rakuten) {
$rakuten_url = 'https://hb.afl.rakuten.co.jp/hgc/'.$rakuten_affiliate_id.'/?pc=https%3A%2F%2Fsearch.rakuten.co.jp%2Fsearch%2Fmall%2F'.urlencode($kw).'%2F-%2Ff.1-p.1-s.1-sf.0-st.A-v.2%3Fx%3D0%26scid%3Daf_ich_link_urltxt%26m%3Dhttp%3A%2F%2Fm.rakuten.co.jp%2F';
$rakuten_btn_tag =
'<div class="shoplinkrakuten">'.
'<a href="'.$rakuten_url.'" target="_blank" rel="nofollow">'.'楽天市場'.'</a>'.
'</div>';
}
楽天のリンクテキストを変更したい場合も「楽天市場」を任意の文字に変更します。
//Yahoo!ボタンの取得
$yahoo_tag = null;
if ($sid && $pid && $yahoo) {
$yahoo_url = 'https://ck.jp.ap.valuecommerce.com/servlet/referral?sid='.$sid.'&pid='.$pid.'&vc_url=http%3A%2F%2Fsearch.shopping.yahoo.co.jp%2Fsearch%3Fp%3D'.$kw;
$yahoo_tag =
'<div class="shoplinkyahoo">'.
'<a href="'.$yahoo_url.'" target="_blank" rel="nofollow">'.'Yahoo!'.'</a>'.
'</div>';
}
「Yahooショッピング」も同様に変更します。
わひいらさんの商品紹介リンクのデザインが良かったので、style.cssは編集せずにそのままコードを使っています。
商品紹介リンクの動作確認
amazon asin="asin番号" kw="商品検索のキーワード "※[]は省略しています
基本となるショートコードです。
「asin」とはasin番号、「kw」は商品検索する時のキーワードです。
商品検索結果へのリンクボタンが必要ないなら「kw」はなくても大丈夫です。
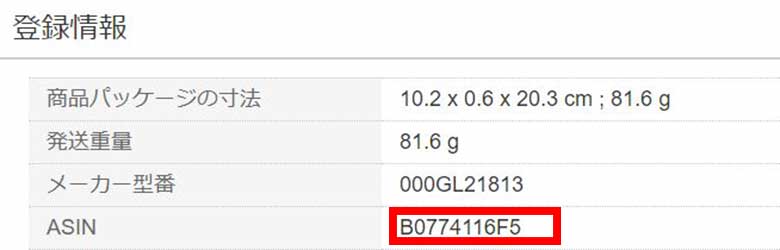
asin番号の調べ方

asinは商品のIDのようなもので、Amazonの商品ページの登録情報に書いてあります。
最近気になっている液体ガラスフィルムの登録情報です。
amazon asin="B0774116F5" kw="【Spigen】 全端末対応 液体保護フィルム/液体保護ガラス "※プログラムが動作してしまうので[]は外してあります。
もしこの商品を紹介したいと思ったらこのようなショートコードを書きます。
書籍の場合
書籍(紙の本)の場合、asinではなくISBN(国際標準図書番号)を使います。

たとえば「現役ASP役員が教える 本当に稼げるアフィリエイト」という書籍を紹介したい場合は、以下のようにasinにISBNを使います。
amazon asin="4800720524" kw="現役ASP役員が教える 本当に稼げるアフィリエイト"
Amazonの製品の場合
Amazon製品の場合は登録情報が書いていない場合があります。
その場合はAmazonの商品ページのURLを調べます。
たとえばAmazonのEcho Spotのブラックの場合。
![]()
URLにasinが書いてあります。
ショートコードに使えるパラメータ
商品紹介リンクのショートコードに使えるパラメータはCocoon「Amazon商品リンクショートコードの使い方。サンプルコード満載で解説。」に書いてあります。
Amazon商品リンク作成機能を単純化したものを、どんなテーマにも適用出来るようにサンプル化したものを紹介します
ただ寝ログで公開されているコードは、「どんなテーマにも適用できるように機能を単純化」しています。
Cocoonで使えるパラメータを全て使えるわけではありません。
使用できるパラメータ
- id
- kw
- title
- amazon,rakuten.yahoo
id
amazon id="○○" kw="○○"
「id」は「asin」の代わりに使えます。
ただ、asinとidを同時に使用した場合はidが優先されるようです。
kw
商品検索結果へのリンクボタンを出現させたい時に、商品検索に使うキーワードを指定します。
kw="○○ ○○"
キーワードはスペースで区切ると、複合キーワードを使用できます。
amazon asin="B0774116F5" kw="iPhone 液体ガラスフィルム"※[]は省略しています
このように書くと「iPhone 液体ガラスフィルム」の複合キーワードに関する商品検索結果が表示されます。
title
Amazon APIで取得した商品名を変更したい時に使います。
title="○○"
○○に記入した商品名に変更できます。
Amazon APIで取得した商品名が長すぎる時に有効だと思います。
amazon asin="4800720524" kw="現役ASP役員が教える 本当に稼げるアフィリエイト" title="現役ASP役員が教える 本当に稼げるアフィリエイト"
元の商品名は「現役ASP役員が教える 本当に稼げるアフィリエイト アクセス数・コンバージョン率が1.5倍UPするプロの技48 」ですが、「現役ASP役員が教える 本当に稼げるアフィリエイト」に変更しました。
Amazon,rakuten,yahoo
商品検索結果ボタンのの表示・非表示を設定できます。
amazon=0
1で表示、0で非表示に設定できます。
デフォルトでは1(表示)になっています。
amazon asin="4800711916" kw="元Google AdSense担当が教える 本当に稼げるGoogle AdSense 収益・集客が1.5倍UPするプロの技60" rakuten=0※[]は省略しています
たとえば楽天の商品検索結果へのボタンを非表示にしたい時はこのように書きます。
※kwでキーワードを設定していないと商品検索結果ボタンは表示されません。
リンク動作の確認
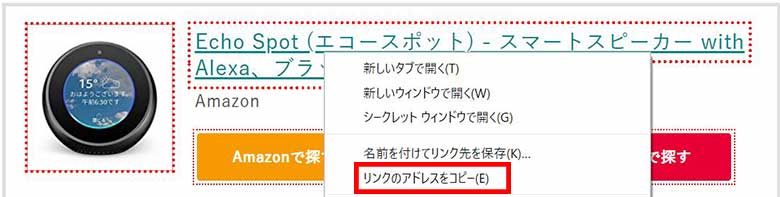
Amazonアソシエイトのアフィリエイトリンクが正常に機能しているか、Amazonアソシエイト内の「リンク動作確認ツール」で調べることができます。

Amazon商品画像が商品名、検索結果へのボタンにマウスのカーソルを当てて右クリックして「リンクアドレスをコピー」します。

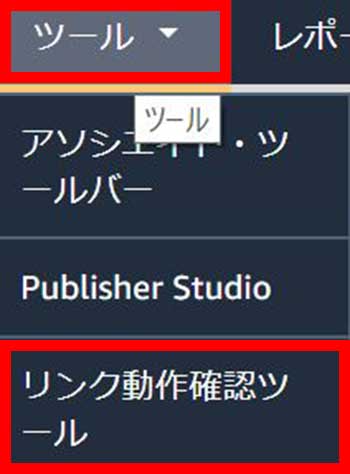
「ツール」→「リンク動作確認ツール」にアクセスします。

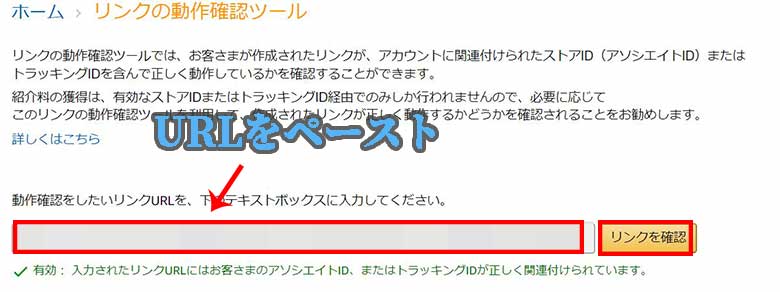
コピーしたURLをペーストして「リンクを確認」をクリックします。
すると、アソシエイトIDかトラッキングIDが関連付けられてるか判断し、Amazonアソシエイトのリンクの有効性を確認できます。
ブックマークレットでショートコードを簡単に取得
登録情報でasinを調べ、kwでキーワードを設定して毎回ショートコードを自分で書くのは大変だと思います。
naenote.netを運営するNAEさんが、CocoonのAmazon商品紹介ショートコード用のブックマークレットを作ったそうです。

Amazonの商品ページでブックマークレットを使うと、クリックするだけでショートコードを取得できて大変便利です。
このブックマークレットでは「asin」と「kw」付きのショートコードを取得できます。
Cocoon用に作られたブックマークレットですが、寝ログでわいひらさんが紹介しているコードはCocoonに実装されている商品紹介ショートコードを他のテーマでも使用できるように単純化したコード。
NAEさんが作成したブックマークレットは寝ログで紹介されている商品紹介ショートコードでも使えます。
ブログ実験室naelab「CocoonのAmazon商品リンクショートコードをボタン一発で作成するブックマークレットを作った」
またショートコードをAddQuicktag(アドクイックタグ)に登録しておくと便利だと思います。
注意事項
商品紹介ショートコードはProduct Advertising APIを利用して商品情報を取得しています。
商品紹介ショートコードは使い勝手がいいと思いますが、30日間Product Advertising API経由の売り上げがないと、利用が制限されるおそれがあります。
ポリシーが変更されてリクエスト制限が厳しくなり、リクエスト制限中は、Product Advertising APIにアクセスできなくなります。
ただ、30日間売り上げがなくてリクエスト制限になったとしても、売り上げが発生すれば以前のようにProduct Advertising APIにアクセスできるようになります。
普通にサイトを運営していればそこまで気にする必要はないかもしれませんが、アクセスがそれほどないサイトの場合はリクエスト制限が心配になります。
商品紹介ブログパーツで有名な「カエレバ」でもポリシーの変更を受けて、Amazonではなく楽天APIからデータを取得するようになるようです。
カエレバを使用していたり、リクエスト制限が心配な人はAmazon限定の商品を紹介したい場合にはAmazon公式の「Amazon Associates Link Builder」プラグインを使って商品を紹介するのもいいかもしれません。
まとめ
AmazonのProduct Advertising APIを使用した商品紹介ショートコード。
コピペで実装できるだけでなく、ブックマークレットを使ってショートコードを簡単に取得できるので便利だと思います。
カエレバではバリューコマースの直リンクをアフィリエイトリンクに自動で転換してくれるLink Switch(リンククスイッチ)を使用していると少々問題がありました。
カエレバではAmazonのアフィリエイトリンクがバリューコマースのリンクに転換されてしまいます。
けれど商品紹介ショートコードではリンクが転換されることもなく、Amazonアソシエイトのリンクのままです。
ただ、このコードをカスタマイズできない場合、利用できるのはAmazonアソシエイトと楽天アフィリエイト、Yahooショッピングのバリューコマースだけです。
Amazon・楽天・Yahooショッピングの報酬をまとめて受け取れるもしもアフィリエイトや他のASPを利用している人は商品を紹介できません。
もしもアフィリエイトを利用している場合はカエレバを使った方がいいと思います。
またカエレバはもしもアフィリエイトに対応しているだけでなく、Wowma!にも対応。
ヨメレバではebook Japanの商品も紹介できます。
もちろんカエレバ用のブックマークレットもあります。
ただ、今回の商品紹介ショートコードを使いたい人はもしもアフィリエイトも使える、Cocoonテーマに変えるのもいいかもしれません。
「Cocoon」は他のブログで使用していますがAmazon商品紹介ショートコードだけでなく、自分ではなかなか実装出来ないデザインもテーマの機能で簡単に実現できます。
WordPressテーマ「Cocoon」
今日のたつじんへの一歩
商品紹介ショートコードをこんな簡単に実装できるとは思いませんでした。
ただ、自分のように知識がない人は商品紹介ショートコードを使った記事のURLをexcel等に控えておいた方がいいかもしれません。
もし、Amazon APIに何か変更があった場合に自分で対応できないので、コードを差し替える準備が必要です(笑)。