先日賢威7がver7.1にアップデートされていました。
このブログも賢威7.1にバージョンアップしたのですが、「賢威8の制作を開始」するということが書かれていました。
賢威7は今までの賢威のイメージと比較すると、デザインがおしゃれになった気がします。
賢威8のデザインも楽しみですが、機能面ではAMPが実装されるような気もします。
いつ完成するのかわかりませんが、今から楽しみです。
賢威8の制作が開始されたということで、このブログで施した賢威7のカスタマイズをまとめてみました。
といっても、ほぼデフォルトで使用していますが(笑)
賢威7の外観のカスタマイズ
- ヘッダー縦じま削除(プリティ版)
- アイキャッチ画像を表示させる
- トップページのタイトルを消去
ということで、ほぼ何もいじっていません。
カスタマイズとは違いますが、ロゴ画像はいつか変えたいと思っています。
けれど美術2なので上手く作れません(笑)。
作ってもらった方がいいような気がします。
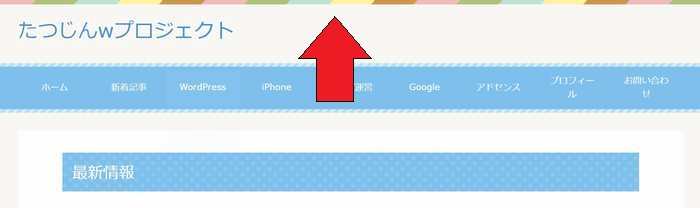
ヘッダーの縦じまを消す

賢威7のプリティ版を使っていますが、デフォルトのデザインのヘッダーの縦じまが気になっていました。
そこでヘッダーの縦じまを消すことにしました。
.site-header {
background: url(./images/common/header-border.png) repeat-x top center;
}base.cssを開き、ヘッダーに関する項目の上記部分を削除するとヘッダーの縦じまが消えます。
ただ、1つ問題があります。

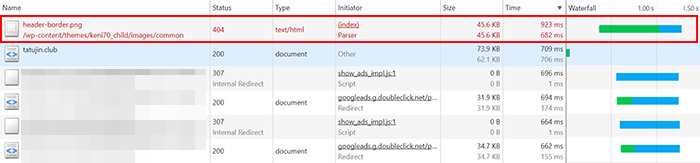
Chromeのデベロッパーツールではサイトの読込み速度の分析ができます。
読み込み速度を見てみると、ヘッダーの縦じまの読み込みに1番時間がかかっています。
base.cssでコードを消してしまったことが原因ですが、縦じまを呼び出すコード自体を削除しないといけないのかもしれません。
アイキャッチ画像を表示させる
賢威7はデフォルトではタイトル下にアイキャッチ画像が表示されません。
そこでアイキャッチ画像が表示されるようにコードを追加しました。
トップページのタイトルを消す
トップページを固定ページで作ると、固定ページのタイトルと日付が表示されてしまいます。
固定ページで作った他のページはタイトルと日付が表示されてもいいですが、トップページだけはタイトルと日付が表示されるのはおかしい気もします。
そこでトップページのみタイトルと日付を非表示にしました。
ソーシャル関連に関するカスタマイズ
- ソーシャルボタンの変更
- 「この記事が気に入ったらいいね!」の実装
変更したところでほとんどシェアされていません(笑)。
ソーシャルボタンの変更

デフォルトでは公式のソーシャルボタンが表示されます。
デフォルトでもいいとは思いますが、外部から画像を読み込むので表示速度に影響しそうです。

そこでソーシャルボタンを変更することにしました。
表示速度がどうのというなら、読込みに時間がかかるブログカードではなくてテキストリンクにすべきだと思いますが(笑)。
この記事が気に入ったらいいね!の実装

バイラルメディア風でおしゃれだったので、このブログでも実装してみました。
ただ、「この記事が気に入ったらいいねしよう!」を実装して3か月。
イイネ!がほぼ増えていません。
サイトが重くなるだけなので必要ないかもしれません(笑)。
ユーザーエクスペリエンスを向上させる
- 関連記事の表示を横2列に変更
- トップエージをカテゴリ別の記事一覧にする
- トップへ戻るの画像を変更
- パンくずリストも文字を変更
ユーザーエクスペリエンスという言葉を使ってみたかっただけです(笑)。
項目を分けましたが、外観のカスタマイズのカテゴリーかもしれません。
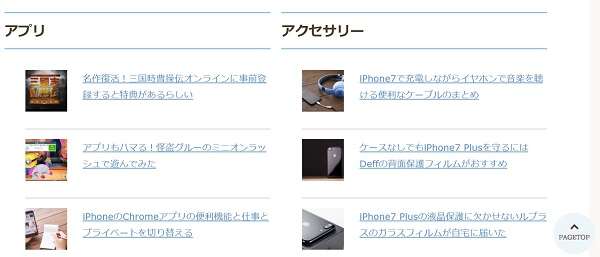
関連記事を横2列にして表示数を変更

賢威7はデフォルトではこのように縦1列で関連記事が表示されます。

少し見にくい気がしたので関連記事の表示を横2列にして、表示する関連記事の記事数も変更しました。
賢威7のver7.0.0.7での関連記事の表示件数の変更方法です。
ver7.1以降での変更方法は以下の記事に書いています。
ver7.1.0.3以降では関連記事の並び順の変更もできます。
トップページをカテゴリ別記事一覧表示に

トップページをカテゴリ別の記事一覧が表示されるようにカスタマイズしました。
ただ自力ではうまく実装できなかったので、「List category posts」というプラグインを使用しました。
List category postsはカテゴリやタグの記事一覧を任意の場所に簡単に実装できるので便利なプラグインです・
トップへ戻るの画像の変更
賢威7のトップへ戻るボタンの画像を変更しました。
画像を変更する最も簡単な方法は画像自体を置き換えることだと思います。
トップへ戻るの画像の位置の変更方法はこちらに書いています。
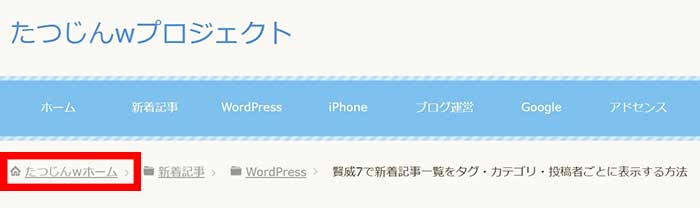
パンくずリストの文字の変更

賢威7のパンくずリストのトップページへのリンクのアンカーテキストはデフォルトでは「サイトタイトル+TOP」です。

ver7.1.0.5では自由に文字を変更できるようになりました。
サイトの高速化への取り組み

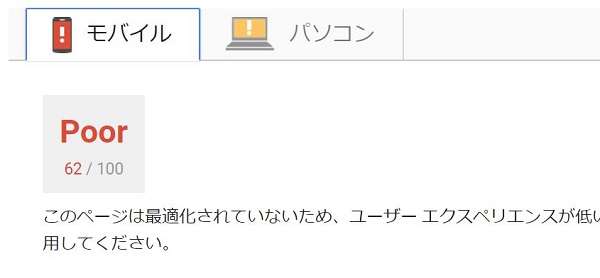
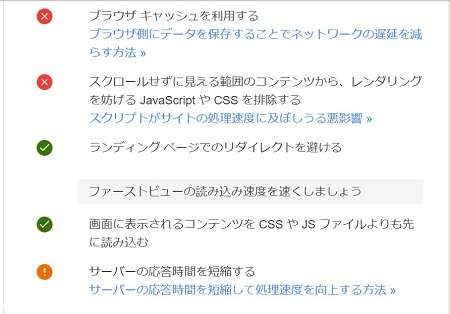
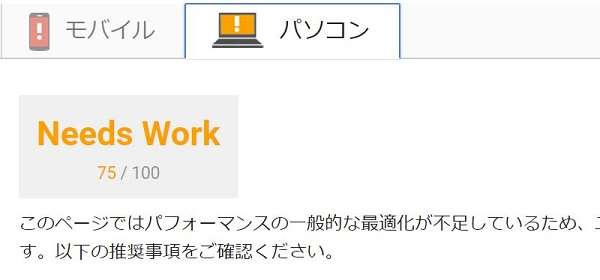
Test My SiteやPagespeed Insightsでページの表示速度を測定したら、「ユーザーエクスペリエンスが低い」「ページを最適化してください」と言われるんですよ。

測定結果と合わせて最適化案が表示されるので、ブラウザキャッシュに有効期限を定めてみました。

Pagespeed Insightsの測定結果「Poor」から「Needs Work」になり、サイトの高速化にわりと効果はあったみたいです。
収益化
- 記事下にレクタングルを横並び表示にする
- 一覧記事にインフィード広告を設置
カスタマイズとは言わないのかもしれませんが、WordPressのテーマを編集してアドセンスを設置した箇所です。
記事下にレクタングルを横並び表示

テストしていないので本当に効果があるのかはわかりません。
けれど多くのサイトで記事下にアドセンスを横並び表示させています。
個人のサイトならいざ知らず、テストを何度も繰り返しているであろう有名メディアでもレクタングルを横並び表示させています。
「横に倣え!」ということで、このブログでもレクタングルを横並び表示にしました。
上記記事のコードの場合、たとえば賢威8にテーマを変更した時に表示を整えるのが大変かもしれません。
「フレックスボックス」を使ったコードの方がテーマを変えても表示が崩れないと思います。
記事一覧にインフィード広告

ニュースサイトを見ると一覧記事の間に広告が表示されます。
アドセンスでは関連コンテンツユニットもありますが、任意の場所に設置できるのがインフィード広告です。
賢威7ではテーマを編集しないとアドセンスのインフィード広告をカテゴリやトップページの一覧記事に表示させられません。
2018年2月以降は「ページ単位の広告」に代わる「自動広告」により、テーマを編集しなくてもモバイルではインフィード広告が自動的に表示されます。
他のアドネットワークもそうでしょうが、アドセンスはどんどん進化しているので面白いです。
その他のカスタマイズ
賢威7のカスタマイズという記事タイトルですが、カスタマイズとは言えないようなものが並んでいます。
ソースコードをハイライト表示する、highlight.jsの導入もカスタマイズとは言えないかもしれません。
ソースコードをハイライトこのブログはソースコードを記事に書くこともわりと多いので、プラグインなしでソースコードをハイライト表示できるhighlight.jsを導入しました。
賢威7で使用しているプラグイン
賢威7は人気記事や関連記事もデフォルトで表示されるので、WordPress Popular PostsやWordPress Related Postsのような人気記事や関連記事を表示するプラグインは必要ありません。
そのためプラグインの使用は極力抑えられます。
今後自力で実装出来ない機能の追加のために増えるかもしれませんが、現在このブログで使用しているプラグインは8個です。
まとめ
賢威8の制作が開始されるとのことで、賢威7でカスタマイズした内容をまとめてみました。
使用しているプラグインとか、カスタマイズと関係ない内容も並んでいますが。。
こうやってまとめてみると、ほとんどカスタマイズしていないことがわかります。
このブログのデザインをカスタマイズするのにかなりの時間を持ってかれたはずなんですが(笑)。
ただ、使用するプラグインを極力抑えることと、カスタマイズをそれほど必要としないところは賢威7の魅力でもあると思います。
今日のたつじんへの一歩
賢威8が待ち遠しいです。
けれど2つのブログで賢威7を使用しています。2つとも賢威8にしたらテーマの変更・カスタマイズに何日かかるか心配です(笑)。