
Googleアドセンスのお知らせを見ていると、「Site Kit by Google」というGoogle公式のプラグインをWordPressに導入することをすすめてきます。
「Site Kit by Google」を使えばGoogleの主要なサービスに簡単に接続できるようです。
このブログはGoogleアナリティクスもアドセンスの自動広告もSearch Consoleも導入済み。
特に必要性を感じませんでした。
けれど「Site Kit by Google」の説明をよく見てみると、
AMPページ用のアドセンスも簡単に設置できるらしい…。
現在はまだこのブログをAMPに対応させる予定はありません。
けれど、いずれはAMP対応に迫られる時が来るかもしれません。
だいぶ前のことになりますが、他のブログでAMP用の関連コンテンツユニットの設置で苦戦した記憶があります。
また、ダッシュボードで「Search Console」や「アナリティクス」のレポートを見れるのも便利だと思います。
そこでGoogle公式のプラグインで信用できるし、「Site Kit by Google」をこのブログにインストールしてみることにしました。
Site Kit by Googleの導入と設定

インストール数ももそこここ多く、評価も★4つありユーザーから好評なようです。
プラグインもちゃんと更新されているし、評判も悪くないので安心して「Site Kit by Google」をインストールすることにしました。

プラグインをインストールして有効化すると、「セットアップ開始」のボタンが表示されました。
ナビ通りに「セットアップを開始」をクリックすると「Site Kit by Google」のセットアップが開始されます。
まずは「Search Console」の設定のようです。
Search Consoleの設定

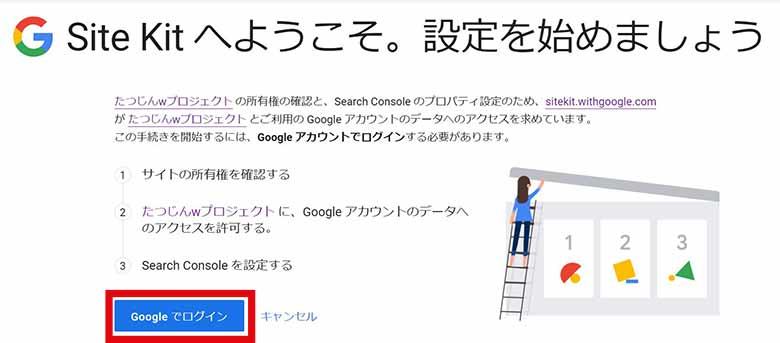
まずは「サイトの所有権の確認」をするようです。
ナビ通り「Googleでログイン」をクリックします。
このページではこれからはじまる設定の手順が書かれています。
ページの左側を見ると、梯子に登って箱の中の手順1から3をのぞいているイラストが描かれています。
グーグルは妙にイラストにこっていて面白いと思います。

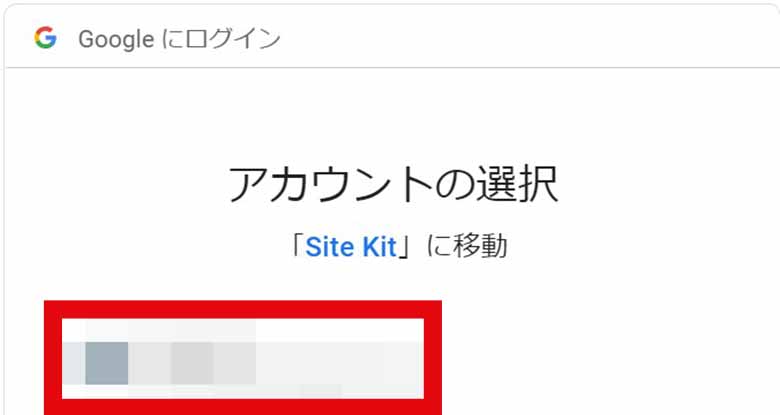
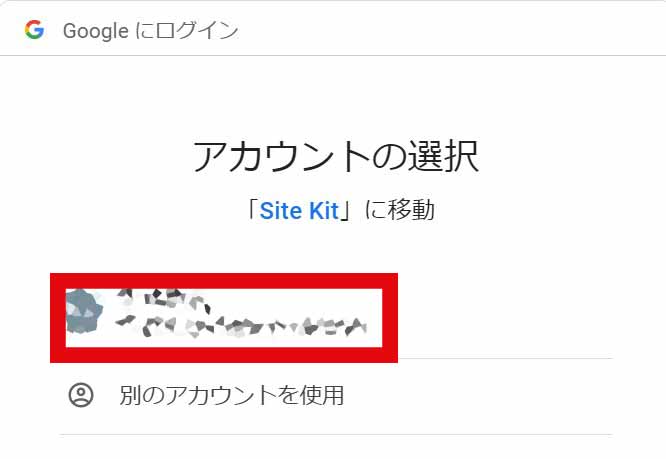
ログインすると、「Googleアカウント」が表示されるのでクリックします。

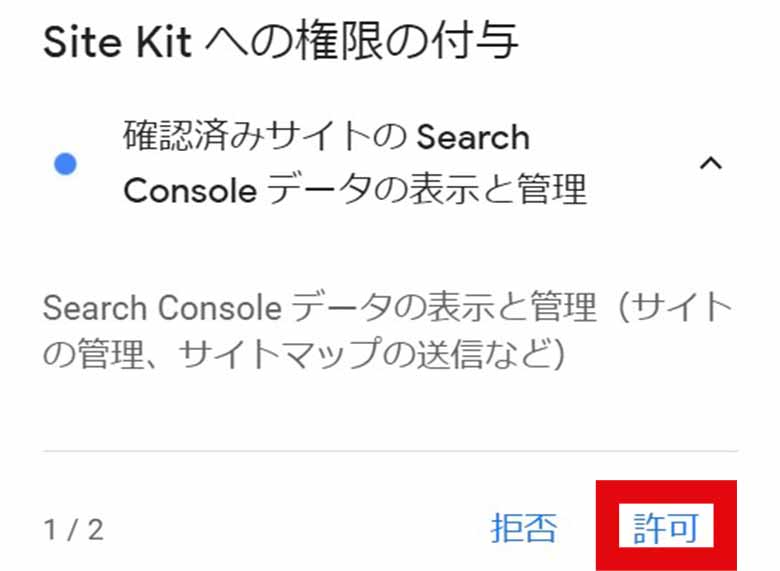
「サイトの所有権の確認」は終わり、「Site Kit 」への権限の許可を求められるので「許可」をクリックします。

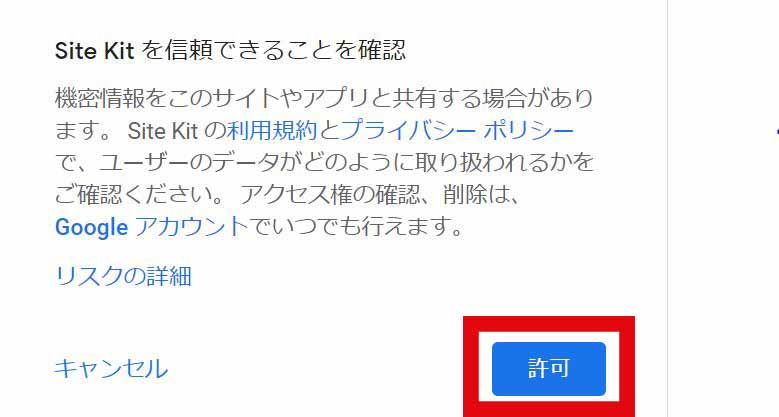
「Site Kit 」を信頼するかどうかの確認を求められます。
Googleのいうことなら何でも信用してしまいますが、利用規約とプライバシーポリシーをよく読んで問題がなければ「許可」します。

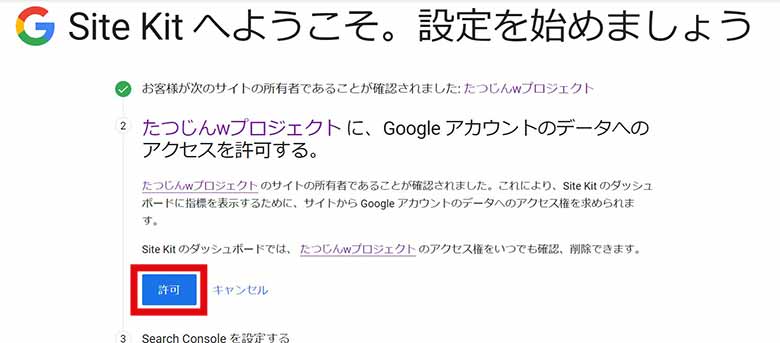
次にダッシュボードに指標を表示させることの許可を求められるので「許可」をクリックします。

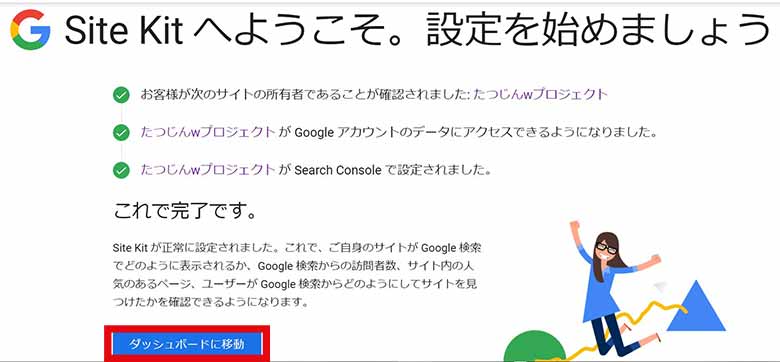
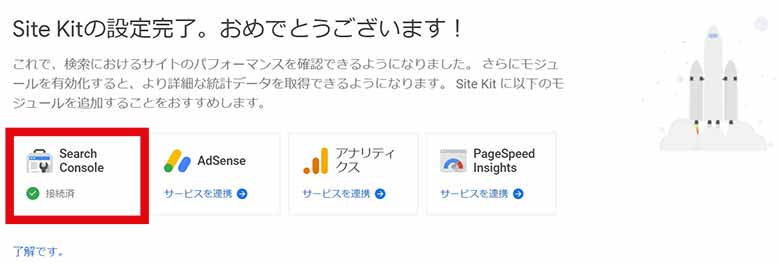
これで「Search Console」の設定は完了で「Site Kit by Google」の初期設定も終わったようです。

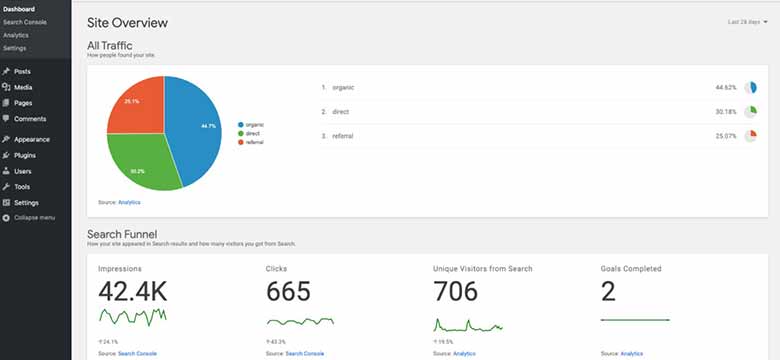
これで「ダッシュボードに移動」すると「Search Console」のレポートが表示されるようになります。
次は「Googleアナリティクス」との連携をしました。
Googleアナリティクスの設定

「Googleアナリティクス」の設定では最初にGoogleにログインするため「Googleアカウント」を選択します。

「Site Kit 」への権原の許可を求められるので「許可」をクリックします。

「Site Kit 」を信頼するか確認を求められるので、利用規約とプライバシーポリシーをよく読んで「許可」をクリックします。

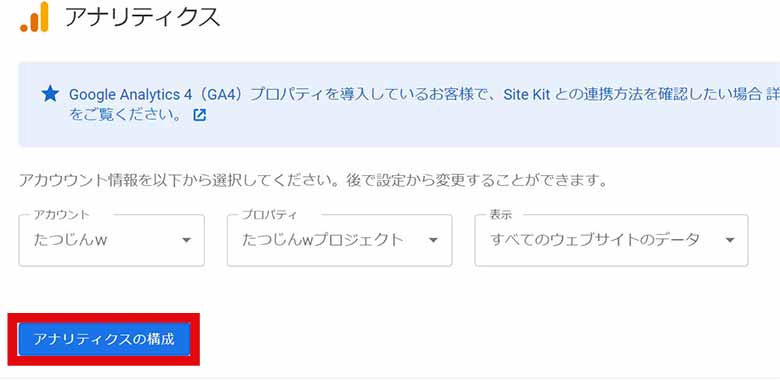
アナリティクスの「アカウント情報」を選択して「アナリティクスの構成」をクリックします。
これで「アナリティクス」との連携は完了です。
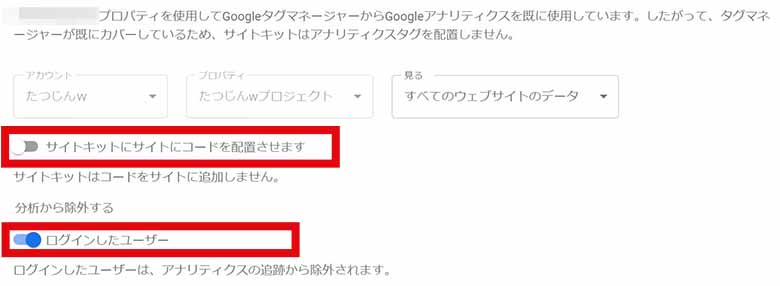
このブログはもともと「タグマネージャー」で「アナリティクス」を導入していたので「アナリティクス」の「導入」に関する設定はありませんでした。

まだ導入していない場合は「サイトキッドにサイトコードを配置させます」を選ぶと自動的にコードが挿入されて「アナリティクス」を設置できます。
「ログインユーザーを除外する設定」もできるようです。
ログインしたユーザーの除外設定すると、WordPressにログインしている自分のアクセスを分析から除外できます。
ただ、WordPressの自分のアカウントにログインしていない場合のアクセスはカウントされてしまいます。
自分のPC環境のアクセスを完全に除外したいならアナリティクスの「フィルタ機能」で「IPアドレスの除外設定」をするといいと思います。
IPアドレスの除外設定をすれば自宅のWi-Fiに接続している場合のスマホやタブレットからの自分のアクセスも除外できます。
この設定は「Site Kit 」の「アナリティクス」の設定でいつでも変更できます。
すでにサイトに「アナリティクス」を導入している場合、「コードを配置させます」をONにすると重複して計測されてしまいます。
GA4について
この記事を書いている時点で「Site Kit by Google」は「Universal Analyticsプロパティ」には対応していますが、新しいアナリティクス「Google アナリティクス 4 プロパティ(GA4)」には対応していません。
「GA4」を使いたい場合は「グローバルサイトタグ(gtag.js)」か「タグマネージャー」で実装する必要があります。
詳しくは公式サイトの「Google Analytics 4 (GA4) properties in Site Kit」に書いてあります。
このサイトにはタグマネージャーで「Google アナリティクス 4 プロパティ(GA4)」を導入しました。
アドセンスとの連携
次に「Site Kit 」と「アドセンス」の連携をしました。
「Google」でログインして「アカウント」を選択します。

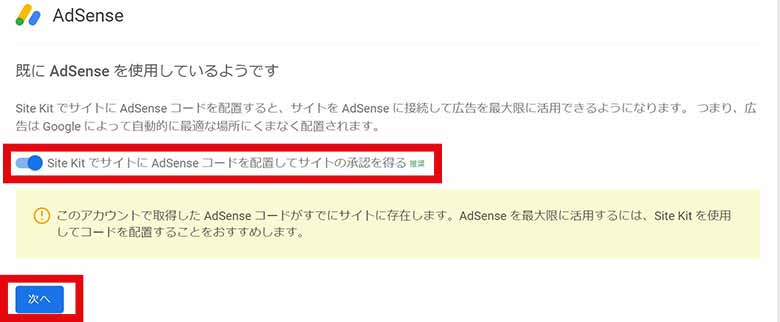
このサイトにはもともとアドセンスの自動広告を設置していました。
けれど「Site Kit 」を使用してコードを配置することをやたらとすすめてきます。
そこですでに設置している自動広告のコードを削除して(笑)「Site Kit でコードを配置する」のチェックをONにしました。
もしテーマを変更する場合に主要なGoogleサービスの設置を「Site Kit 」におまかせした方が楽だと思ったことも関係しています。

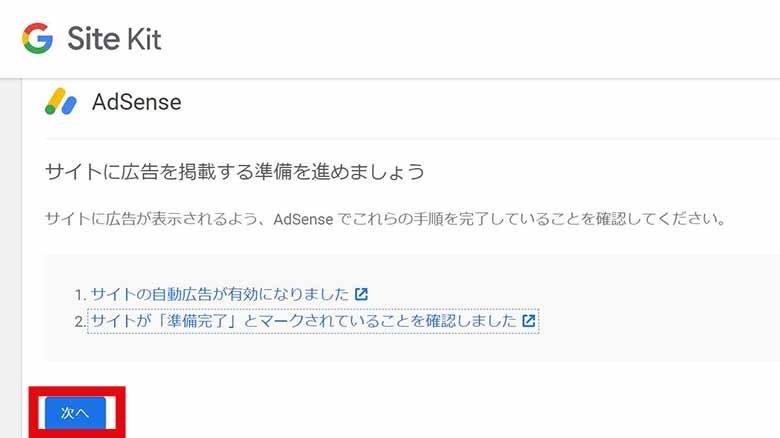
アドセンスの設定はもともと完了しているので「次へ」をクリックしました。

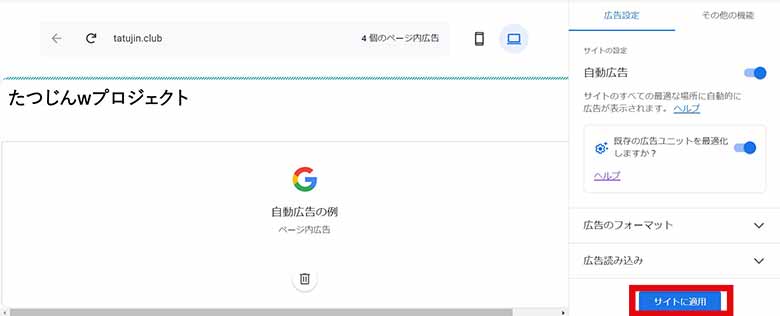
するとアドセンスの自動広告のページが開いたので、設定を見直して「サイトに適用」。
これで「アドセンス」と「Site Kit 」の連携は完了です。
次はPageSpeed Insights(ページスピードインサイト)との連携です。
PageSpeed Insights(ページスピードインサイト)と連携
PageSpeed Insights(ページスピードインサイト)との連携はナビ通り進んだだけですぐに完了しました。
PageSpeed Insightsと連携するとダッシュボードでページの表示速度を計測できるようになります。

モバイルでの計測結果をみると、とんでもなく表示が遅いようです(笑)。

PC表示を確認するとCLSは改善が必要ですが、サイトの表示速度はおおむね良好なようです。

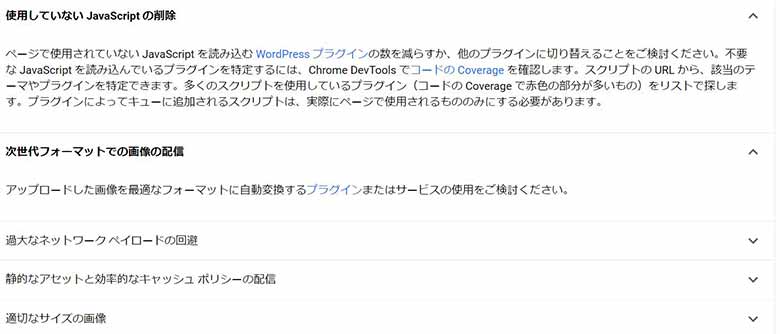
改善策もダッシュボードで確認することができます。
PC表示はそんなに問題なさそうですが、モバイル表示は深刻な気がします。
海外SEOブログ「【確定】コアウェブバイタルがGoogleランキング要因になるのはモバイル検索だけ」によると、2021年5月からモバイル検索において優れたユーザー エクスペリエンスを実現するために重要な3つの指標「Core Web Vitals(コア ウェブバイタル)」がランキング要因になるようです。
このサイトのモバイルの表示速度は深刻な気がするので心配です。
これで「Site Kit 」で用意されている主要なGoogleサービスとの連携は完了です。

主要なGoogleサービスと接続が終わったので、ダッシュボードに「Search Console」、「アナリティクス」、「アドセンス」「PageSpeed Insights」全てが表示されるようになりました。
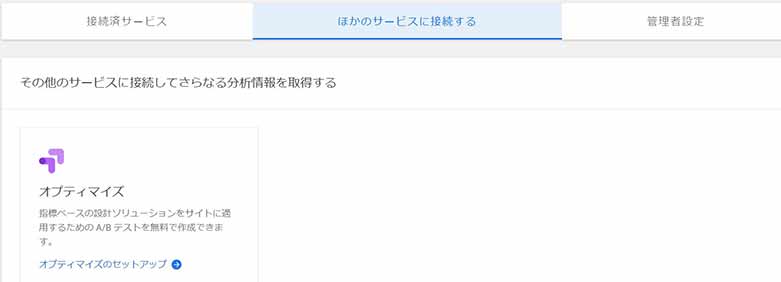
「Site Kit 」では他にも連携できるGoogleサービスが用意されています
この記事を書いている時点では「タグマネージャー」と「オプティマイズ」がその他のサービスで用意されています。
このサイトは「タグマネージャー」でGoogleアナリティクスを導入しているので「タグマネージャー」と「Site Kit 」を接続することにしました。
タグマネージャーと連携

アドセンスの自動広告と同じ理由でもともとある「タグマネージャー」のコードもわざわざ削除しました(笑)。
そして「Site Kit 」にコードを設定してもらい、このブログに「タグマネージャー」を導入し直しました。
そして「Site Kit 」では「GA4」に対応していないのでタグマネージャーで「GA4」を導入することにしました。(※「Site Kit 」は「GA4」に対応していないので、ダッシュボードにはユニバーサルアナリティクスの計測結果しか表示されません。)

これで「Site Kit 」に接続したGoogleサービスは「Search Console」、「アナリティクス」、「アドセンス」、「PageSpeed Insights」、「タグマネージャー」になりました。

接続していないサービスは「オプティマイズ」だけになりました。
小規模な個人ブログなので現状で十分ですが、新しいサービスを使うきっかけになるかもしれません。
接続できるGoogleサービスが増えていってほしいです。
「Site Kit 」の必要性
- Googleサービスの導入が簡単にできる
- ダッシュボードで解析・収益レポートを確認できる
「Site Kit 」でできることはGoogleサービスとの連携とレポートがダッシュボードで見れることです。
新規にサイトを開設する場合にGoogleサービスとの連携が簡単にできるので「Site Kit 」をインストールするメリットはあると思います。
けれど既にサイトを開設している人は「Site Kit 」で連携できるサービスをサイトに導入済みの人が多いと思います。
ダッシュボードで「アナリティクス」や「Search Console」のレポートを見れることに魅力を感じないなら「Site Kit 」を導入するメリットはあまりないかもしれません。
ただ、個人的には「Site Kit 」に今後もお世話になっていこうと思います。
現在使っているテーマをずっと使うことはないと思います。
いずれテーマを変更するし、テーマ変更した時にGoogleサービスとの連携がスムーズにいくと思います。(他のコードと一緒に新しいテーマにコードを追加するだけなので手間はかかりませんが。)
それでも「Site Kit 」を使おうと思うのはやはり、AMPに対応した時の不安が大きいからだと思います(タグマネージャーのAMPコンテナには対応していないので自分でコードを追加しないといけませんが…。)。
また以前ダッシュボードでGoogleアナリティクスのレポートを見れるプラグインを使用していました。
ダッシュボードでいつでもアナリティクスとSearch Consoleのレポートが見れるのは便利です。
まとめ
Google公式のプラグイン「Site Kit 」。
それほど必要としない人も多いかと思います。
けれどGoogleサービスとの連携がスムーズできます。
また、Google公式のプラグインということで安心感(Amazon公式のプラグインはなくなってしまいましたが…。)と、今後追加されていく機能に期待してしまいます。
もし新しいサイトを作った時はそのサイトにも「Site Kit 」をインストールしようと思います。
今日のたつじんwへの一歩
色々理由を書きましたが、Google「公式」の安心感は強いです。
E-A-Tの「権威性(Authoritativeness)」が重要になっていますが、SEOに限らずやはり権威に弱いです。
このブログのテーマも賢威(けんい)(笑)。
「Site Kit 」は便利なプラグインで当てはまらないですが、物事の本質を見る能力を養いたいと思います。