このサイトの規模でお問い合わせページはいらないと思いますが、そのうちアクセスが増えるかもしれないので(笑)。
今までWordPressブログではContact Formを使用してお問い合わせページを作っていました。
けれどサイト高速化のためにできるだけプラグインの使用は抑えたいので、Googleフォームでお問い合わせページを作ることに挑戦してみました。
ただ、Googleフォームでお問い合わせページを作るにあたって注意点があります。
参考サイト:EX-IT「新Googleフォームで問い合わせフォームを作る方法&自動返信メール設定」
Googleフォームを使用する際の注意点
Googleフォームにアクセスするにはグーグルアカウントにログイン後、Googleドライブにアクセスします。
ここで注意が必要なのはGoogleアカウントを複数使用している場合、Googleフォームの通知メールを受け取りたいアカウントでログインすることです。
通知メールを受け取れるメールアドレスは、Googleフォームを作成したアカウントのメールアドレス。
そのため、通知メールを受け取るアカウントでログインしないと通知メールを希望のメールアドレスで受け取れなくなります。
このため、自分はお問い合わせフォームを作り直すはめになりました(笑)。
アカウントを追加して複数のアカウントでログインしている場合、1度ログアウトしてから通知メールを受け取りたいサイトでログインしなおしましょう。
Googleフォームでお問い合わせページの作り方

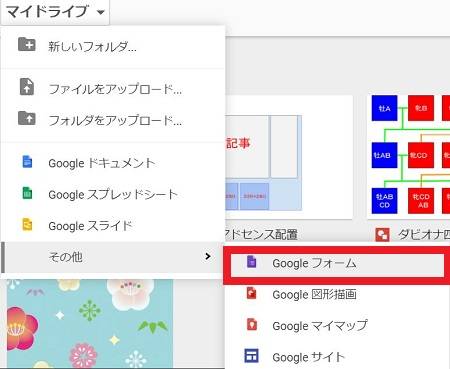
Googleドライブにアクセス後、「その他」→「Googleフォーム」に進みます。

そして右下にあるプラスのボタンをクリックして新しいフォームを作成します。

すると新しいフォームが作成できるので、お問い合わせフォームを作ります。
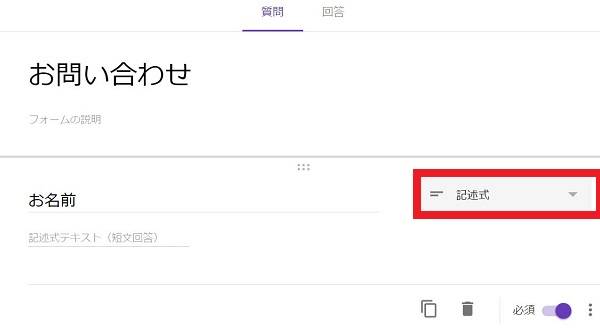
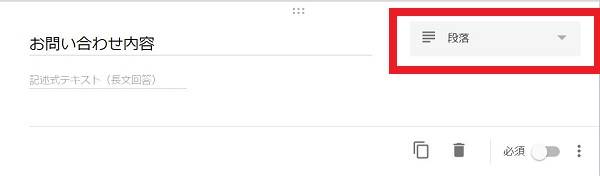
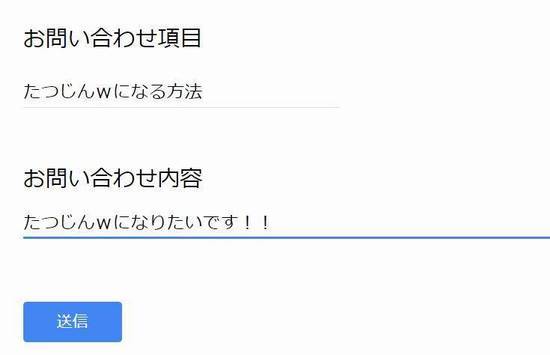
そしてフォーム名を「お問い合わせ」に変更後、「お名前」「メールアドレス」「お問い合わせ項目」「お問い合わせ内容」といったフォームを作りたいと思います。

元々はアンケートを作成するツールのためラジオボタンになっていますが、

「お名前」や「メールアドレス」の項目は1行で完結する「記述式」を選択します。

そしてお名前とメールアドレスは「必須」に設定して、「お名前」と「メールアドレス」が未記入の場合送信できないようにします。

一方「お問い合わせ内容」は文章が長くなることが予想されるので「段落」を選択します。
これでお問い合わせページは完成です。
流石にGoogleのサービスなだけあって、直感的に操作がわかります。これでお問い合わせページだけでなくアンケートも簡単に作成できそうです。
サンクスページの作り方
お問い合わせページができたら次にサンクスページを作ります。

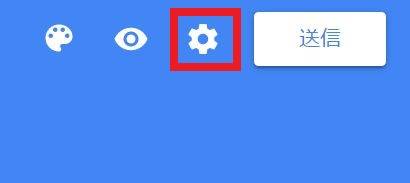
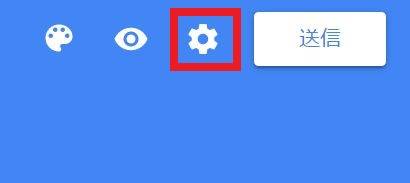
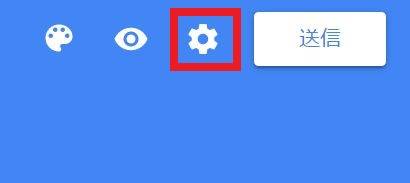
まずフォームの右上の「設定」のアイコンを開きます。

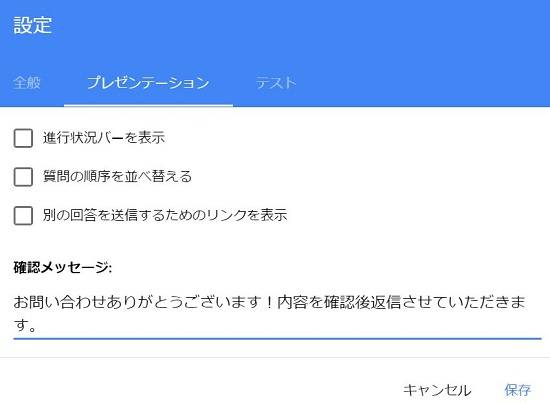
そして「プレゼンテーション」の項目にある、確認メッセージを任意のメッセージに変更します。
ここでいう確認メッセージはお問い合わせを送信後に表示されるメッセージで、サンクスページに表示される文章です。
通知設定
お問い合わせフォームとサンクスページが完成したら次はお問い合わせがあった時、メールで通知されるように設定します。

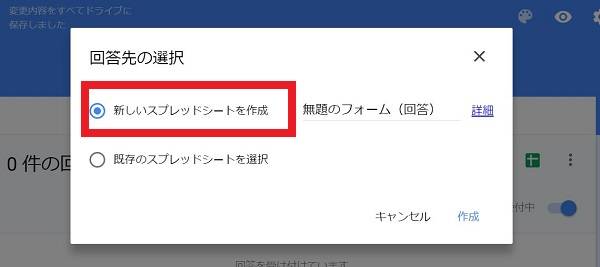
フォームの「回答」に行き、回答先のスプレッドシートを選択するアイコンをクリックします。

そして「新しいスプレッドシートを作成」を選択。スプレッドシートとはexcelのようなもので、お問い合わせ内容の回答の一覧を出力します。

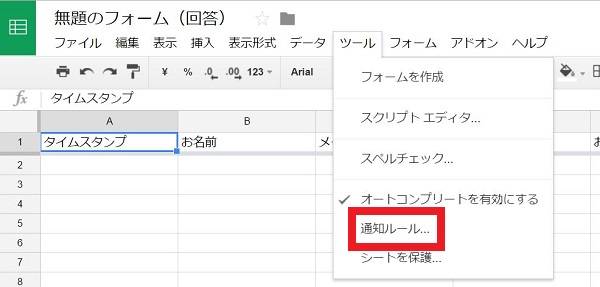
スプレッドシートが開いたら「ツール」→「通知のルール」を選択。

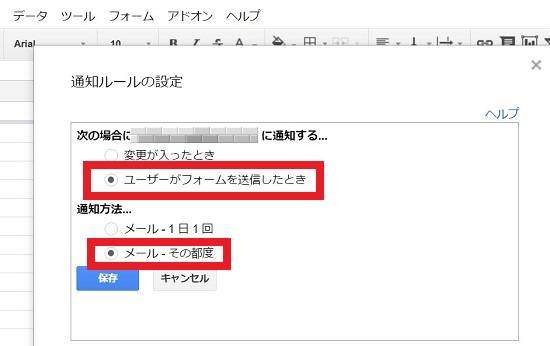
そして「ユーザーがフォームを送信した時」、通知方法を「その都度」に設定するとお問い合わせがあった時すぐに通知メールが来るので迅速な対応ができるようになります。

これでお問い合わせページ・通知メールの設定が終了。最後にフォーム上部の1番左のアイコンでお問い合わせフォームのカラーや、ヘッダー画像を選んで外観を自由に変更してお問い合わせページの完成です。
プレビューは真ん中の「目」のようなアイコンをクリックすると確認できます。
これで完成ですぐにお問合せページをサイトに作りたいところですが、自動返信メールの設定が最後に残っています。
自動返信メールの設定
自動返信メールとは文字通り、お問い合わせが来た時に自動で返信してくれるメールです。
自分がお問い合わせをした時に自動返信メールが届くとお問い合わせが届いたと安心します。
そのため、自動返信メールの設定をすることにしました。
ここで記述するコードは前述のEX-IT「新Googleフォームで問い合わせフォームを作る方法&自動返信メール設定」から引用しています。
回答フォームのスプレッドシートで「ツール」→「スクリプトエディタ」をクリックします。

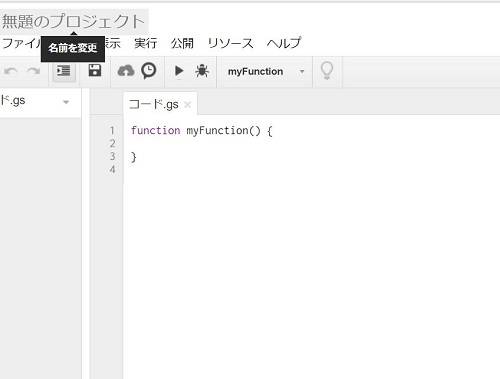
すると「無題のプロジェクト」が開きます。
function autoreply() {
[ここにコードを記入]
}そして以下のコードを「ここにコードを記入」のところに記述します。
//自動返信メールの件名
var title = "お問い合わせありがとうございます。";
//自動返信メールの本文 \nは改行。
var body
= "お問い合わせありがとうございます。\n"
+"下記のとおりお問い合わせを受け付けました。\n\n"
+ "------------------------------------------------------------\n";
//自動返信メールの本文2 本文1と本文2の間に入力内容が入る
var body2
= "------------------------------------------------------------\n\n"
+ "確認後、返信させていただきます";
//後の処理で使うため、変数を設定。(フォームと名称を一致させる必要あり)
var name = 'お名前';
var mail = 'ご連絡先メールアドレス';
var address = "";
var sheet = SpreadsheetApp.getActiveSheet();
var row = sheet.getLastRow();
var column = sheet.getLastColumn();
var range = sheet.getDataRange();
for (var i = 1; i <= column; i++ ) {
//スプレッドシートの入力項目名
var item = range.getCell(1, i).getValue();
//スプレッドシートの入力値
var value = range.getCell(row, i).getValue();
//本文(body)に、フォームの入力項目を追加
body += "■"+item+"\n";
//本文にフォームの入力内容を追加
body += value + "\n\n";
//フォームの入力項目が、「お名前」の場合は、「様」をつけて、本文の前に追加
if ( item === name ) {
body = value+" 様\n\n"+body;
}
//フォームの入力項目が「ご連絡先メールアドレス」の場合は、変数addressに入れる
if ( item === mail ) {
address = value;
}
}
//本文1に本文2を追加
body += body2;
//宛名=address、件名=title、本文=bodyで、メールを送る
GmailApp.sendEmail(address,title,body);「お問い合わせありがとうございます。」は自動返信メールのタイトル、「お問い合わせありがとうございます。」「下記のとおりお問い合わせを受け付けました。」「確認後、返信させていただきます」はメールの本文なので、任意の言葉に書き換えて大丈夫です。
そして最後にコードの一番下の部分の、
GmailApp.sendEmail(address,title,body);このコードを、
GmailApp.sendEmail(address,title,body,{
from:'メールアドレス',name:'差出人'
});に書き換えます。これでメールの差出人の名前とメールアドレスが自動返信メールに記載されます。
ここで記入するメールアドレスは通知メールを受け取るアドレスではなく、お問い合わせをやりとりするメールアドレスを記入します。
ただGmail以外のメールアドレスを利用する場合は、Gmailで受信できるように設定する必要があります。Gmailで独自ドメインやプロバイダのメールアドレスを受信する設定についてはこちらに書いています。
本文内容と差出人とメールアドレスを書き換えたらプロジェクトにコードを貼り付けます。

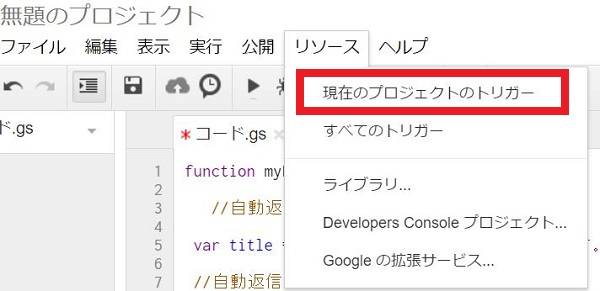
そして「リソース」→「現在のプロジェクトのトリガー」をクリック。
※アップデートにより「編集」→「現在のプロジェクトのトリガー」に変更されました。

プロジェクト名を編集する画面に進むので、自分でわかりやすい名前を付けるといいと思います。

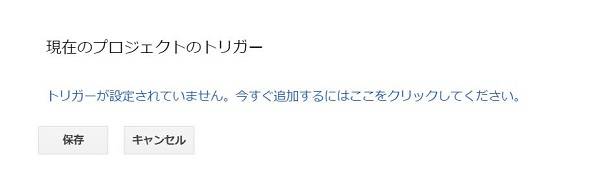
そしてトリガーが設定されていないので、「今すぐ追加するにはここをクリックしてください」をクリックします。

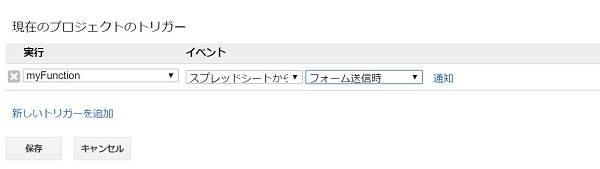
イベントで「スプレッドシートから」「フォーム送信時」を選択して保存します。

すると許可設定の画面が表示されるので「許可」をクリックします。これで自動返信メールの設定は終了です。
動作のテスト
お問い合わせフォームの作成、通知メールの設定、自動返信メールの設定と必要な設定完了したので最後にきちんと設定されているかテストします。

お問い合わせフォームに戻り、真ん中のアイコンをクリックするとお問い合わせフォームのプレビューが表示されます。

プレビュー画面でもお問い合わせを送信できるので、適当な文章を作成してテストしてみます。

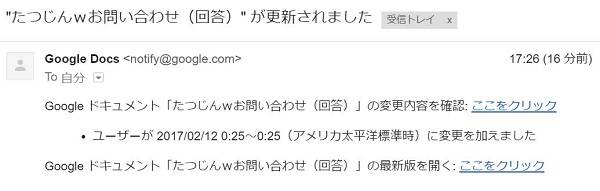
通知メールでお問い合わせがあったことが通知されます。

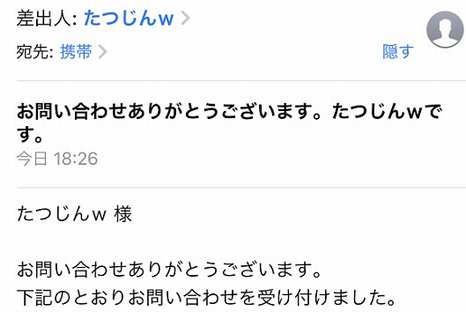
自動返信メールもきちんと届きました。通知メールも自動返信メールも問題なく届いたので、あとはサイトにお問い合わせページを作るだけです。
サイトにお問い合わせフォームを設置
Googleフォームで作成したお問い合わせページをサイトに設定する方法は、リンクを貼る方法とコードを貼り付ける方法があります。
ただお問い合わせをするのに外部サイトに行くのもおかしいと思うので、コードをサイトに張り付けるのがいいと思います。

まずはお問い合わせフォームの「送信」をクリックします。

するとリンクやHTMLコードが表示されるので、サイズを選びHTMLコードをお問い合わせページに貼り付けます。
高さが低いとスクロールバーが表示されるので、表示を確認しながらサイズを変更していくといいと思います。
これでお問い合わせフォームの設置が終了。Googleフォームは設定が難しいかもしれないと思っていましたが、基本的な機能のみの設定なら意外と簡単でした。
Googleフォームのまとめ
Googleフォームはお問い合わせページだけでなく、アンケートも作成できます。
お問い合わせページを作成できればアンケートも簡単に作れるので用途は広いと思います。
ただ、カラーや画像を追加できますが、お問い合わせフォームのデザイン自体はContact Formの方がいいかもしれません(笑)。
今日のたつじんへの一歩
フォームの設置は意外と簡単でしたが、枚数が多くて画像をキャプチャするのが大変でした(笑)