興味を持って検索結果からサイトを訪問しようとしたところ、ページの表示速度が遅くて「サイトがなかなか表示されない」ことはよくあると思います。
あまりにページの表示速度が遅いので、その記事を読むのをやめて他のサイトに行ってしまいます。
同じように自分のサイトも表示が遅いとせっかく興味を持って訪問してくれたのに、他のサイトに行かれてしまいます。
WordPressブログの表示スピードを高速化して、ユーザビリティを向上させることは重要だと思います。
画像を最適化(圧縮)してWordPressブログの高速化
サイトで使用している画像を最適化(圧縮)して、転送量を減少させればサイトの表示スピードは速くなります。
新規に画像をアップロードする場合、画像を最適化した後にアップロードすればいいと思います。
けれど既にメディアライブラリにアップロードされている画像を最適化する場合、全て手動で画像を圧縮して新しく画像をアップロードして上書きするのは大変だと思います。
自分の場合も他のWordPressブログでは画像が3000枚くらい既にアップロードされているので、手動で画像を最適化するのはもはや不可能です(笑)。
そこで「EWWW Image Optimizer」というプラグインを使用して画像を圧縮することにしました。
EWWW Image Optimizerでできること
- 画像をアップロードする際に最適化
- 既にアップロードされている画像の最適化
- 「Lazy Load」に対応
- 画像を「WebP」に変換できる
「これからアップロードする画像」、「既にアップロードされている画像」のどちらも圧縮できるので「EWWW Image Optimizer」をWordPressにインストールしておけば画像の圧縮を自動化できます。
EWWW Image Optimizerの設定方法
以前はプラグインを日本語化するためにファイルをアップロードしないといけませんでしたが、現在は日本語化されているので問題ありません。

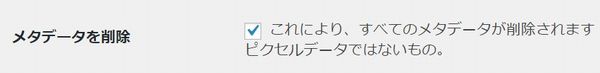
デフォルトでチェックが入っていると思いますが、基本設定にある「メタデータを削除」にチェックすれば他はデフォルトで大丈夫だと思います。
メタデータとはJPEG画像に埋め込まれているExif情報という撮影情報で、余分なメタデータを取り除くことで画像を軽くすることができます。

他にもメディアライブラリにある画像だけでなく、テーマに使用されている画像も一括してリサイズしたり、高度な設定をすることも可能です。

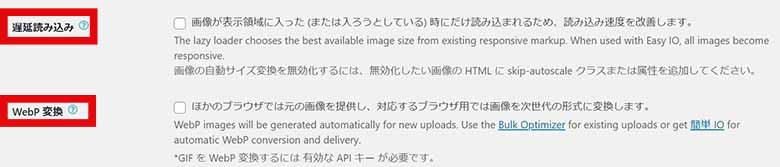
「Lazy Load」 と「WebPに変換」する機能も特に問題がなければチェックを入れておくといいと思います。
画像をアップロードする場合の最適化
画像をWordPressにアップロードする際の画像圧縮は、「EWWW Image Optimizer」をインストールしておけば自動でやってくれます。

メディアライブラリを「リスト表示」にすると、画像最適化の進行状況を確認できます。
画像をアップロードすると「画像最適化」が進行中になります。

そしてしばらく待つと、0.5%画像が最適化されたようです。
画像を最適化してからアップロードしたはずですが、手動の最適化では弱かったようです。
既にアップロードされている画像の最適化

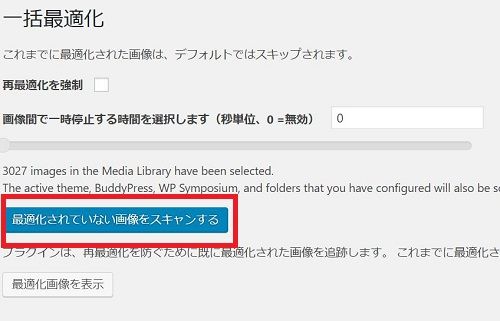
既にアップロードされている画像の場合は、「メディア」→「一括最適化」で最適化することができます。

「最適化されていない画像をスキャンする」をクリックすると、最適化する必要のある画像が読み込まれます。

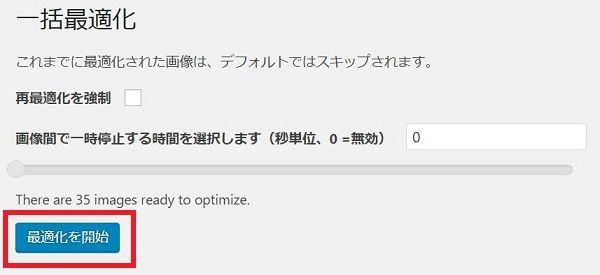
そして「最適化を開始」をクリックすると、画像の最適化が始まります。

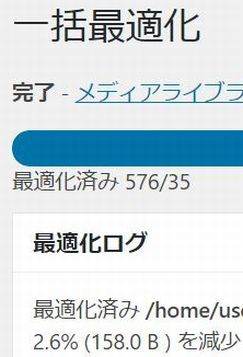
しばらく待つと、画像の最適化が完了。
最適化ログで最適化された画像と、「どのくらい圧縮されたのか」表示されます。
画像数が少ないとすぐに終わりますが、最適化されていない画像の数が多いと相当な時間がかかります。
以前に画像が3,000以上あるWordPressブログで「EWWW Image Optimizer」をインストール後、「一括最適化」を初めてした時は数時間かかりました。
画像数が多いサイトの場合は他の作業をして、たまに中断されていないか確認した方がといいと思います。
メディアライブラリで一括最適化

メディアライブラリをリスト表示にすると、「一括操作」に項目に「一括最適化」が表示され、メディアライブラリからも「一括最適化」ができるようになりました。
そして画像の最適化ではないですが、JPEG画像をPINGに変換できるようにもなりました。
Lazy Load(遅延読込み)
「EWWW Image Optimizer」は「Lazy Load」 の機能もあります。
WordPress5.5からの標準の機能で「Lazy Load 」が実装されました。
WordPress標準の機能で「Lazy Load」 が実装されているので、「EWWW Image Optimizer」プラグインで「Lazy Load」の機能を使う必要はない気がします。
けれど、「EWWW Image Optimizer」のブラウザネイティブの遅延読み込みがまだない「Safari」などのブラウザをサポートするために使用するそうです。
詳しくはプラグインの公式ページに書かれています。
WebPに変換
Googleが開発した次世代静止画フォーマットの「WebP」に変換する機能。
「WebP」には「Chrome」「Firefox」「Edge」「Safari」の主要なブラウザが対応しています。
2021年5月にはコアウェブバイタルのがモバイル検索のランキング要因になります。
ページの表示速度がより重要になってくるため、「WebPに変換」は嬉しい機能です。
ランキング要因になるということだけでなく、ページの表示速度はユーザー体験を向上させます。
けれどiOSを例にとると、「WebP」に対応したのはiOS14からです。
新しいOSが普及するまでは少し時間がかかります。
まだiPhoneでWebPを表示できない人は沢山いると思います。
そこで「EWWW Image Optimizer」の「WebPに変換」の機能では対応しているブラウザには「WebP」を、対応していないブラウザには「元の画像」を表示させるようです。
この機能を自分で実装するのは難しいのでプラグインの機能でできるのは嬉しいことです。
ただ、「WebPに変換」するのは画像をアップロードする時なので、既にアップロードしている画像はこの機能で「WebP」に変換できません。
まとめ
自分で画像を最適化した後にアップロードした方がいいと思いますが、既にアップロードされている画像を手動で最適化するのは膨大な時間がかかります。
EWWW Image Optimizerをインストールしておくと画像の最適化が自動がされるので、とても便利なプラグインだと思います。
さらに「WebPに変換」する機能も追加され、「EWWW Image Optimizer」は画像の最適化に優れたプラグインだと思います。
アップロードする前に自分で画像の最適化するにはPhotoshopが1番かもしれませんが有料です。
無料で画像を最適化するツールとしてははGoogleのウェブアプリ「Sqoosh」がおすすめです。
Google製なので「WebP」にも対応しています。
今日のたつじんへの一歩
より軽くしようと再最適化をすると、画質がとんでもないことになります(笑)
この記事の画質も再最適化してしまったので相当ひどいです。。