サイトを作る下準備を目的としてWordPressのローカル環境を構築する場合は別として、テスト環境が欲しかった場合、テストするためのある程度の記事が必要だと思います。
Instant WordPressでローカル環境を構築した時、最初は自分のサイトの環境をそのままローカル環境に再現すればいいと思っていました。
そうすればテスト環境のために記事を書く必要もなく、すぐにテスト環境が完成します。
けれど所有するサイトで広告コードが入っていないサイトはなく、テスト環境で広告が表示されるのも問題だと思い、テスト記事をダウンロードすることにしました。
Instant WordPressでローカル環境を構築したので、Instant WordPressを前提に話を進めます。
テーマユニットテストデータをダウンロード
色々調べたところ「テーマユニットテストデータの日本語版」というのがあり、ローカル環境を構築するテスト記事を想定して作成されているらしい。
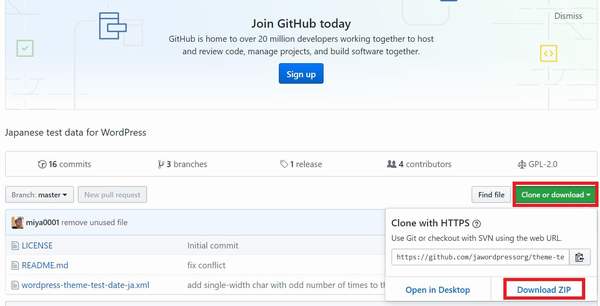
テーマユニットテストデータ日本語版はGitHub「jawordpressorg/theme-test-data-ja」でダウンロードできます。

「Clone or downroad」をクリックすると「Download ZIP」というのが表示されるので、クリックするとダウンロードすることができます。
ダウンロードしたZIPファイルを解凍すると「wordpress-theme-test-date-ja」というXMLファイルがあるので、このファイルをローカル環境のWordPressにインポートします。
テーマユニットテストデータをInstant WordPressにインポート
Instant WordPressには「WordPress インポートツール」というプラグインがデフォルトで入っているので、そのまま記事をインポートすることができます。

ダッシュボードで「ツール」→「インポート」→「インポーターの実行」をクリック。

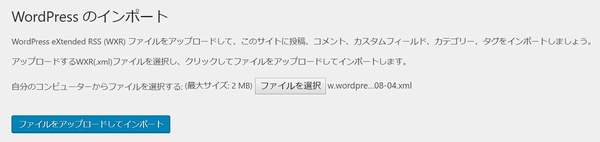
そして先ほどダウンロードした「wordpress-theme-test-date-ja」のxmlファイルを選択して「ファイルをアップロードしてインポート」をクリックするとテーマユニットテストデータの日本語版のインポートは終了です。

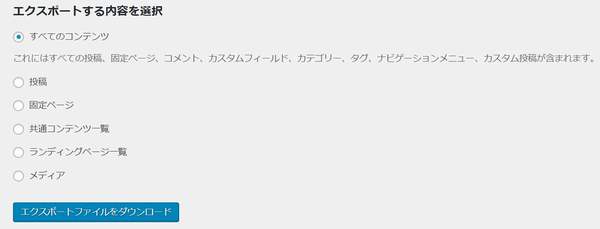
もし自分のサイトの記事をインポートしたい場合は、「ツール」→「エクスポート」でエクスポートして、エクスポートしたファイルをインポートすることになります。
ここまでInstant WordPressを前提に進めましたが、Instant WordPressについて詳しくはこちらの記事に書いています。
テーマユニットテストデータの表示確認
テーマユニットテストデータ日本語版には投稿記事が42記事、固定ページが19記事あります。

環境をテストするのに適した記事がテーマユニットテストデータには入っており、たとえば見出しの表示を確認したり、

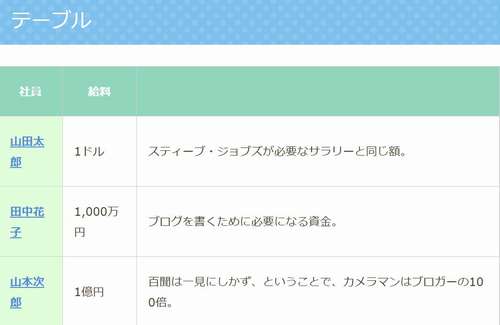
テーブルの表示を確認したりできます。

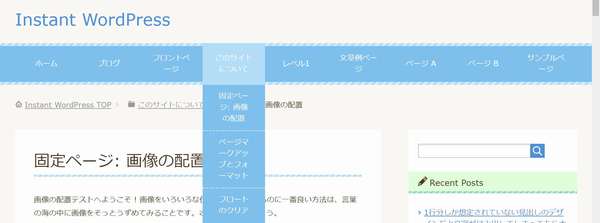
また、メニューも何種類も用意されており、表示場所を選んで表示をテストすることもできます。
まとめ
テーマユニットテストデータ日本語版は、表示をテストするのに適した記事が用意されており、インポートするだけでテスト環境は整います。
テスト環境のための記事を自分で作るとしたら相当な時間がかかると思うので、これだけのデータが公開されているのは本当に有りがたいことだと思います。
今日のたつじんへの一歩
これでローカル環境の構築は一段落。なんだかんだ丸一日かかり自分には「Instant」 WordPressではありませんでした(笑)。