検索からの流入だけに頼ることなく、ソーシャルメディアからの流入を増やすためにもソーシャルボタンの設置は重要かもしれません。
賢威7でも設定でソーシャルボタンを設置できるようになっています。
参考サイト:Affili Farm「賢威7でソーシャルボタンを設置する方法!SNSボタンをカスタマイズ!Twitter、Facebook、Google+、はてなブックマーク」
賢威7でソーシャルボタンを表示させる方法

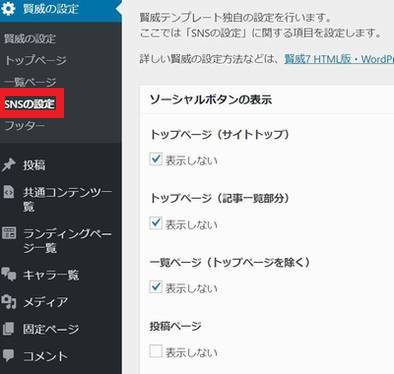
ダッシュボードの「賢威7の設定」→「SNSの設定」でトップページ・一覧ページ・投稿ページでソーシャルボタンを表示させるか設定することができます。

けれどデフォルトのソーシャルボタンは読み込みが遅く、ページが表示されるまで時間がかかると思います。
またfeedlyボタンも欲しいと思い、ソーシャルボタンをカスタマイズすることにしました。
ソーシャルボタンをカスタマイズ
賢威7ではsocial-button2.phpでソーシャルボタンを呼び出しているので、social-button2.phpのコードを変更します。
social-button2.phpのコードを全て消し、以下のコードを記述します。コードはAffili Farmさんの記事のコードをそのまま引用しています。
<?php
if( function_exists( "enqueue_font_awesome") ):
add_action( 'wp_enqueue_scripts', 'enqueue_font_awesome' );
function enqueue_font_awesome() {
wp_enqueue_style( 'font-awesome', '//maxcdn.bootstrapcdn.com/font-awesome/latest/css/font-awesome.min.css' );
}
endif;
$url_encode = urlencode( get_permalink() );
$title_encode = urlencode( get_the_title() );
$twitter_account = '【Twitterのユーザー名】';
?>
<ul class="sns clearfix">
<li class="twitter">
<a href="http://twitter.com/intent/tweet?url=<?php echo $url_encode; ?>&text=<?php echo $title_encode . urlencode( ' | ' ); echo urlencode( get_bloginfo('name')); ?>&via=<?php echo $twitter_account; ?>&tw_p=tweetbutton&related="<?php echo $twitter_account; ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><i class="fa fa-twitter"></i><span class="pc">ツイート</span></a>
</li>
<li class="facebook">
<a href="http://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><i class="fa fa-facebook"></i><span class="pc">シェア</span><span class="share-count"><?php if(function_exists('get_scc_facebook')) { echo scc_get_share_facebook();}?></span></a>
</li>
<li class="googleplus">
<a href="https://plus.google.com/share?url=<?php echo $url_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><i class="fa fa-google-plus"></i><span class="pc">Google+</span><span class="share-count"><?php if(function_exists('get_scc_gplus')) { echo scc_get_share_gplus();}?></span></a>
</li>
<li class="hatebu">
<a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><span class="hatena-icon">B!</span><span class="pc">はてブ</span><span class="share-count"><?php if(function_exists('get_scc_hatebu')) { echo scc_get_share_hatebu();}?></span></a>
</li>
<li class="pocket">
<a class="no-deco" target="_blank" href="http://getpocket.com/edit?url=<?php echo $url_encode; ?>&title=<?php echo $title_encode; ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"><i class="fa fa-get-pocket"></i><span class="pc">Pocket</span><span class="share-count"><?php if(function_exists('scc_get_share_pocket')) echo scc_get_share_pocket(); ?></span></a>
</li>
<li class="feedly">
<a href="http://feedly.com/i/subscription/feed/<?php bloginfo('rss2_url'); ?>" rel="nofollow" target="_blank"><i class="fa fa-rss"></i>feedly <?php if(function_exists('scc_get_follow_feedly')) echo (scc_get_follow_feedly()==0)?'':scc_get_follow_feedly(); ?></a>
</li>
</ul>
</div>※「Twitterのユーザー名」は@〇〇のうち@抜きの〇〇部分を指します。
ユーザー名を入力することでシェアする記事の横にアカウント名が表示されるようになります。
このコードだけではリンクだけでボタンが表示されないので、base.cssで以下のコードでスタイルを整えます。
/* —————————————————-
ソーシャルボタン
—————————————————–*/
.sns-wrap {
width: 100%;
margin-top: 1em;
margin-bottom: 1%;
}
.sns {
margin: 0 auto;
list-style: none;
}
.sns a {
text-decoration: none;
font-size: 15px;
}
.sns {
text-align: center;
}
.sns li {
float: left;
width: 32.3%;
margin: 0 .5% 2%;
}
.sns a {
position: relative;
display: block;
padding: 10px 5px;
color: #fff;
border-radius: 5px;
text-align: center;
}
.sns span,
.sns .fa {
margin-right: .4em;
color: #fff;
}
.sns li a:hover {
-webkit-transform: translate3d(0px,5px,1px);
-moz-transform: translate3d(0px,5px,1px);
transform: translate3d(0px,5px,1px);
box-shadow: none;
}
.sns .twitter a {
background: #55acee;
box-shadow: 0 5px 0 #0092ca;
}
.sns .facebook a {
background: #315096;
box-shadow: 0 5px 0 #2c4373;
}
.sns .googleplus a {
background: #dd4b39;
box-shadow: 0 5px 0 #ad3a2d;
}
.sns .hatebu a {
background: #008fde;
box-shadow: 0 5px 0 #016DA9;
}
.sns .pocket a {
background: #f03e51;
box-shadow: 0 5px 0 #c0392b;
}
.sns .feedly a {
background: #87c040;
box-shadow: 0 5px 0 #74a436;
}
@media only screen and ( max-width: 736px ) {
.sns li {
width: 32.3%;
margin: 0 .5% 4%;
}
.sns a {
font-size: 13px;
padding: 6px 3px;
}
}

するとソーシャルボタンが表示されるようになります。
ボタンをスタイルシートで定義しているため表示も早く、デザインだけでなくサイトの高速化にもいいと思います。
ただこのままだと、シェア数やいいね!数のカウントが表示されません。
ソーシャルボタンのカウント数を表示
ソーシャルボタンのカウント数を表示させるにはSNS Count Cacheというプラグインをインストールすることで表示させることができます。
またソーシャルボタンにカウント数を表示させることはできませんが、Chromeの拡張機能をインストールすることでカウント数を見ることができます。
Chrome拡張機能のSocial Analyticsをインストールすることで、Facebook、Twitter、Google+等のカウント数を見ることができます。
Social Analyticsは利用できなくなっているようなので代わりに、Twitterのシェア数・Facebookのイイね数・はてなブックマーク数がわかるChromeの拡張機能に「ツイートカウンター for Twitter」があります。
投稿ページのソーシャルボタンを上下どちらか非表示にする
賢威7はソーシャルボタンを表示するか・しないかの設定しかできず、タイトル下と記事下のどちらか一方だけ表示させる設定はできません。
<?php if (the_keni('social_post_view') == "y") get_template_part('social-button2'); ?>賢威7の投稿ページではこのコードでソーシャルボタンを呼び出しています。
single.phpにはheaderとarticleの2か所にコードがあるので、header内のコードを削除すればタイトル下、article内のコードを削除すれば記事下のソーシャルボタンを非表示に出来ます。
今回賢威7のソーシャルボタンの変更方法について書きましたが、他にもTwitterカードの設定方法も書いています。
今日のたつじんへの一歩
ソーシャルボタンのクリック率は1%以下らしいです。この記事を書いている時点でSNSの反響が0なので頑張らないといけないです(笑)