
Simplicityが2.6.1にアップデートされていたので、Simplicityを使っているブログを全てver.2.6.1に変更しました。
Simplicityの公式サイトでアップデート内容を読んでみると、baguettebox画像ポップアッププラグインが実装されたとのこと。
Simplicity「Simplicity2.6.1公開。スマホ向けのLightbox系画像ポップアップ機能追加など。」
画像をポップアップさせるにはプラグインを使用したり、テーマを編集する必要があります。
けれどSimplicityのテーマにデフォルトの機能として実装された模様。
「これは便利になったかも!」
と思い、早速試してみることにしました。
Simplisityで画像をポップアップ表示させる

「カスタマイズ」→「画像」で「画像リンクの拡大効果のタイプ」でbaguetteBoxを選択。
ここで気づきましたが、既にSimplicityではLightboxとLityに対応していたようです。
少し前にPhotoshop CCに契約するまでブログに使う画像にこだわりがありませんでした。
毎回アップデート内容には目を通していますが、おそらく「自分には関係ない機能」と思い、読み飛ばしていたんだと思います。
画像のポップアップ表示をためしてみる
テーマにbaguetteBox.jsが実装されたとので、Simplicityの「カスタマイズ」で設定してみました。
けれど使用方法がわかりません(笑)。
当然のことながら、画像をクリックしても拡大表示されません。
「ポップアップを呼び出すコードがわからん。。。」
と思い、調べてみるとGit HubのbaguetteBox.jsのページにhtmlの記述例が書いてありました。
<div class="gallery">
<a href="img/2-1.jpg" data-caption="Image caption">
<img src="img/thumbnails/2-1.jpg" alt="First image">
</a>
<a href="img/2-2.jpg">
<img src="img/thumbnails/2-2.jpg" alt="Second image">
</a>
...
</div>
ただこのコードは少しわかりづらいです。
そこで調べてみると、Simplicityの制作者わいひらさんの寝ログにもbaguetteBox.jsの実装と使用方法についての記事がありました。
<a href="拡大画像のURL">
<img src="サムネイル画像のURL" />
</a>
<a href="拡大画像のURL">
<img src="サムネイル画像のURL" />
</a>
画像を呼び出すコードを
<a href="拡大画像のURL"> ~ </a>
で囲めばいいらしい。

ということは画像を記事に挿入する時にリンク先を設定すれば、ポップアップ表示されるようになるようです。
表示の確認

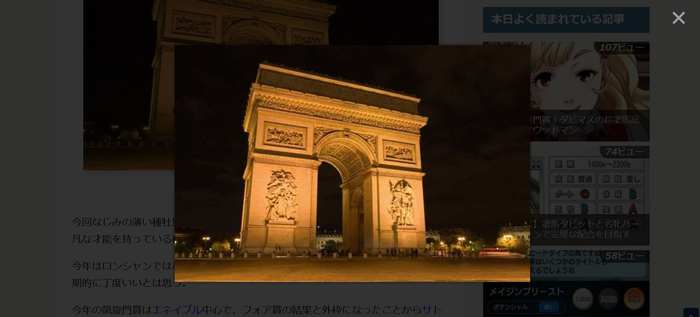
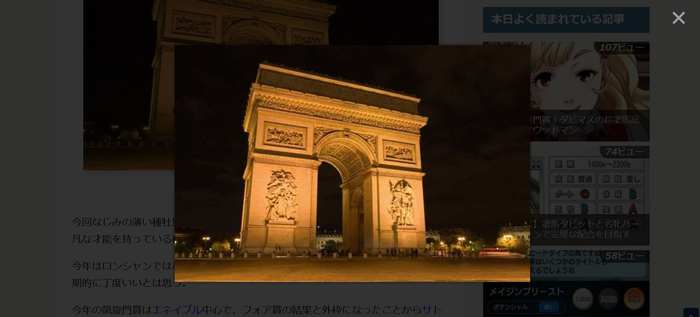
画像をクリックすると、このように拡大表示されました。

baguetteBox.jsはレスポンシブ対応なので、スマホでもポップアップ表示されます。
「それならLightboxとLityはスマホ表示の場合どうなるんだろう?」と思い、試してみました。

記事の背景が白なのでわかりづらいですが、白背景で拡大表示はされています。
けれどbaguetteBox.jsの場合と異なり「閉じる」ボタンがありません。
「ブラウザの戻る」でしか記事に戻ることができないようです。
スマホ表示を考えるとbaguetteBox.jsが1番いいように思えます。
過去記事にも適用したい

過去記事にも適用したいと思ったのですが、今まで画像は全て「リンク先なし」で使用していました。
URLやテキストの1部分を置換するのではなく、異なる画像リンクの追加。
Search Regexでも一括置換できなそうです。
過去記事はあきらめて新しい記事に適用していきたいと思います。
Simplicityの画像に関するその他の機能

ポップアップ表示以外にもSimplicityは画像の読み込みを遅らせる、Lazy Lodeの機能も実装されています。
画像が表示される瞬間(直前)に画像を読み込むため、記事にアクセスした時の読み込み時間を短縮できるのでサイトの高速化に役立ちます。
Lazy Lodeはプラグインを使用しない場合は実装に少し手間取りそうなので、デフォルトで実装されているのはありがたいです。
SimplicityはLazy Lodeがデフォルトで実装されていますが、プラグインで実装する方法については以下の記事に書いています。
ショートコードでアドセンスの表示

今回のアプデートでショートコードで任意の場所にアドセンスを設置できるようになりました。
この機能は要望が多い機能だったかもしれません。

1記事にアドセンス広告が3つまでという制限はなくなりましたが、投稿ページに既に4つのアドセンスが表示されるようになっています(※関連コンテンツは広告に含まれないらしい)。
3000字を超える記事ならば記事中にもう1つ入れても大丈夫なような気もしますが、少し心配です。
現在の広告配置だと使用しない機能かもしれませんが、端末に合った広告を選択して表示させるようになっているようです。
AMPページではAMP用のアドセンスが表示されるとのこと。
現在は利用しないと思いますが、ショートコードで表示させることができるようになったのは便利だと思います。
まとめ
今回のSimplicityのアップデートは画像のポップアップ表示に関することと、アドセンスをショートコードで表示させることができる機能が実装。
個人的に興味がある機能だったので記事にしましたが、Simplicityはアップデートの度に様々な機能が実装されています。
これだけ機能が充実してくると、いずれ有料化されないか少し心配です(笑)。
今日のたつじんへの一歩
Simplicityは頻繁にアップデートされ、新機能が追加されます。
進化のスピードが速いので、置いてかれないようにしないといけないです(笑)。