
最近はテーマの機能により、テーマを編集しないでもアドセンスを記事下に横並び表示できるテーマが多いです。
少し前に賢威8にテーマを変更しましたが、賢威8にはそのような機能はなく、自分でテーマを編集する必要があります。
そこで変更前のテーマの賢威7で使っていたコードで賢威8でもアドセンスを横並び表示させていました。
けれど表示がずれてしまいます。
そこで、フレックスボックスを使ってアドセンスを横並び表示させることに挑戦してみました。
記事下のアドセンスの表示が整わない..。

賢威7でアドセンスを記事下に横並び表示させていたコードを賢威8でもしばらく使っていました。
けれど賢威7と賢威8は記事幅が異なるためか、うまく中央に表示されません。
よく考えるとカラムを1カラムにすると記事幅が変わるため、1カラムにすると表示が崩れていました。
もともと問題があったんじゃ…。
と思い、CSSを1時間いじっていみましたが、うまく表示が整いません。
そこで、「フレックスボックス」を使って横並び表示させることに挑戦してみることにしました。
フレックスボックスでできること

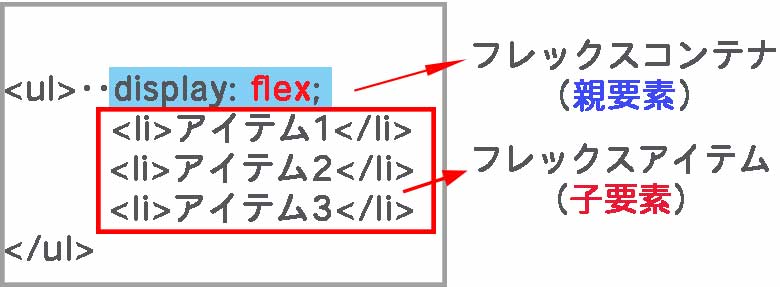
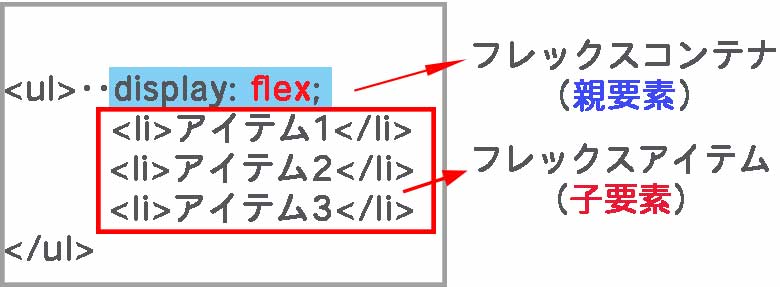
フレックスボックスの親要素を「フレックスコンテナ」、子要素を「フレックスアイテム」といいます。
フレックスボックスの親要素に「display: flex;」を適用すると、デフォルトでは子要素の「フレックスコンテナ」が横並びに表示されます。

そしてフレックスボックスは「フレックスアイテム」を横1列に並べるだけでなく、縦に並べたり、複数行に並べたり、高さを揃えたり、並び順を変更することもできます。
「float」ではなく、「フレックスボックス」を使えばアドセンスの横並び表示を簡単に実装できそうな気がします。
※ただ、「フレックスボックス」はIE9とIE10にはサポートされていません。
IE9とIE10のブラウザからの閲覧が多いサイトの場合は、フレックスボックスを使わない方がいいかもしれません。
フレックスボックスでアドセンスを記事下に横並び表示させる
アドセンスを横並び表示させたいとろこに以下のコードを追加しました。
賢威8では「template-part」フォルダにある「content-post.php」が投稿ページのファイルです。
記事下のSNSボタンの上、「content-post.php」の
</div><!-- .article-body -->の上に以下のコードを追加しました。
<!-- 本文記事下の横並びアドセンス(スマホ/PC切り替え) -->
<p class="yokonarabi-label">スポンサーリンク</p>
<?php if (wp_is_mobile()) :?>
<div class="sm-ad">
※スマホ用の広告コード
</div>
<?php else: ?>
<div class="ad-yokonarabi">
<div class="ad-yokonarabi-item">
※レクタングル左のコード
</div>
<div class="ad-yokonarabi-item">
※レクタングル右のコード
</div></div>
<?php endif; ?>
<!-- アドセンス終了 -->このコードでは「条件分岐タグ」でPC表示とスマホ表示を切り替えています。
PC表示ではアドセンスが横並び表示されますが、スマホ表示では1つのアドセンス広告が表示されます。
そしてタブレットもスマホに含まれるので、タブレットでは横並び表示されません。
タブレットがスマホに含まれる「wp_is_mobile」の条件分岐タグを使ったのには理由があります。
PCとスマホ表示を切り替えた理由
モバイルサイトの場合は、スクロールしなければ見えない位置にコンテンツを押しやるレイアウトに加えて、2 つのコンテンツ向け AdSense 広告をページに同時に掲載することも許可されません。
以前は「広告の配置に関するポリシー」に上記のように記述されていて、スマホ表示で1つの画面にアドセンス広告を2つ表示させるのは規約違反でした。
けれど現在はこの記述は削除され、スマホ表示でも1つの画面にアドセンス広告が2つ表示されてもポリシー違反にはならなくなりました。
スマホの画面が大きくなってることも関係しているのかもしれません。
ただ、スマホの画面でレクタングルが2つ並ぶのは好ましくない気がします。
訪問者からすると、広告がわずらわしいと思うだけです。
そのため、条件分岐タグを使ってスマホとPCの表示を切り替え、スマホでは1つの広告だけ表示されるようにしました。
スマホ用の広告は「レスポンシブ広告」にしましたが、タブレット表示を考えると「記事中広告」の方がいいかもしれません。
タブレットがスマホに含まれることについて
「wp_is_mobile」ではなく、「is_mobile」に変更してfunction.phpにスマホの定義を記述すればタブレットはスマホに含まれなくなります。
最初は「is_mobile」にしてタブレットでもPCと同じように、アドセンスを横並び表示させようとしました。
けれどタブレットでも表示を確認したところ、レクタングル大(336×280)を横並び表示させると記事の枠からはみ出てしまいました。
今回はタブレットをスマホ表示にするために、あえて「wp_is_mobile」の条件分岐タグを使うことにしました。
ただ、タブレット表示でレスポンシブ広告を使うと(468×80)のバナーが表示されることが多いです。
タブレットもスマホに含めてしまう場合は、スマホ用のアドセンスに「レスポンシブ広告」は使わない方がいいかもしれません。
レクタングル大を使わずレクタングル(300×250)を使う場合や、タブレットで表示を確認して記事幅に収まるなら「is_mobile」に変更してもいいかもしれません。
function is_mobile() {
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'^(?=.*Android)(?=.*Mobile)', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}functions.phpに上記のコードでスマホの定義をすると、タブレットはスマホに含まれなくなります。
「wp_is_mobile」を「is_mobile」の条件分岐タグに変更すれば、タブレットもPCと同じ表示になります。
CSSでスタイルの調整
/* ----------------------------------------------------
アドセンス記事下ダブルレク大
----------------------------------------------------*/
/* スポンサーリンクというラベルの部分 */
.yokonarabi-label {
text-align:center; /* ラベルを中央寄せ */
margin-top:50px; /* 上に余白 */
}
/* スマホ表示部分 */
.sm-ad{
margin-top:20px; /* 上に余白(ラベルとの距離) */
margin-bottom:30px; /* 下に余白(下のコンテンツとの距離) */
text-align:center; /* 広告を中央寄せ */
}
/* 横並び広告全体部分 */
.ad-yokonarabi{
display: flex;/* 親要素をフレックスボックス */
justify-content: center;/* フレックスアイテム中央寄せ */
margin: 20px 0 40px 0;/*上下の余白*/
}
/* 横並びフレックスアイテム */
.ad-yokonarabi-item{
margin:0 15px 0 15px;/* 広告間のスペース */
}
上記コードをスタイルシートに追加しました。
賢威8の場合は「bese.css」に追加します。
表示の確認

ちゃんと横並びアドセンスが中央に表示されるようになりました。
そして1カラムにして確認しても表示が崩れることなく、中央に表示されました。
これで1カラムにしても安心です。
まとめ
以前「HTML5&CSS3 デザインレシピ集」という、ウェブデザインの本を読みました。
この本に「フレックスボックス」を使ったデザインについての記述が沢山ありました。
こんなに色々できるのか!
と思い、いつかフレックスボックスを使ってアドセンスの横並び表示を実装しようと思っていました。
それから約1年。
テーマを変えて横並び表示の表示が崩れたことにより、手元に置いてあったこの本がついに役立つ時が来ました(笑)。
今回のことを機に、もっとウェブデザインについて勉強したいと思います。
今日のたつじんへの一歩
今回のコードを書くのに、約5時間かかっています。
知識のある人はこの程度ならすぐに書けると思うので、ウェブデザインの知識がある人は凄いと思います。
ブログ歴は約8年。
SEOについてもそんなに詳しくないし、「自分にはなにがあるんだろう?」と思ってしまいます(笑)。