2017年8月、「賢威8の開発に当たってユーザーの意見を聞きたい」ということで座談会が開催されました。
残念ながら参加することはできませんでしたが、座談会から約1年。
ついに賢威8のベータ版がリリースされました!
ようやく賢威8が。。
楽しみにしていただけに、さっそくこのブログのテーマを賢威8に変更。
まだベータ版でスタンダード版しかありませんが、賢威8では気になる新機能が結構ありました。。
賢威8β版の気になる新機能
- ヘッダーのカスタマイズ(画像・コンテンツ追加)
- スマホのフッターパネル
- この記事を書いた人がデフォルトで実装
- ウィジェット増えた(コールトゥアクション・フッター)
- ビジュアルエディターが使いやすく
- サイトカラーを変更
- トップページのタイトルを非表示にできる
- 関連記事のデザインを変更できる
- 一覧でカード形式の表示
- SNSオリジナルボタン
賢威8で個人的に気になった新しい機能。
個人的にはスマホのフッターパネル、「この記事を書いた人」がデフォルトで使えるようになったのが嬉しいです。
賢威7と比較しながら、各機能を見ていきたいと思います。
ヘッダーのカスタマイズ

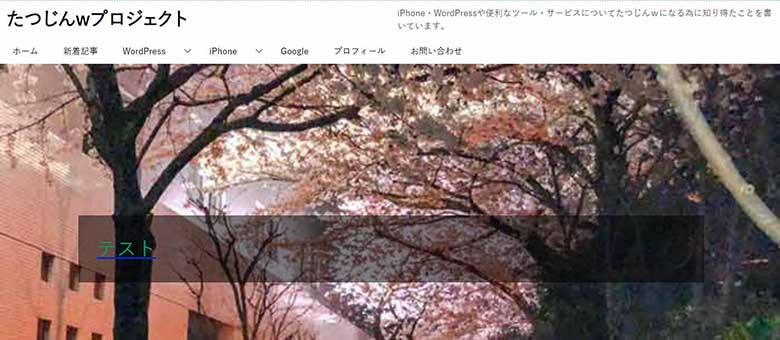
試しに背景画像にテキストを重ねたヘッダー画像を使ってみました。

背景画像だけでなく、ヘッダーに動画を埋め込んだり、スライダー表示させたり、PCとモバイルで別の画像を表示させたり、かなり詳細な設定をすることができます。
※デフォルトではヘッダー画像はトップページでしか表示されません。

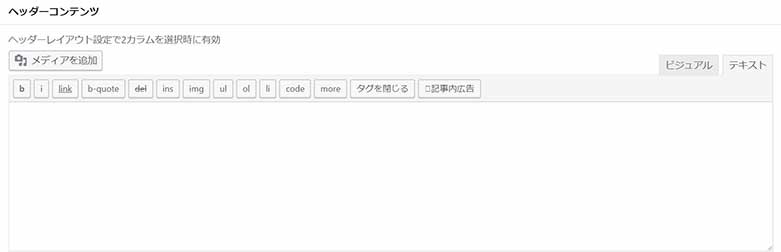
さらに「ヘッダーコンテンツ」でテーマを編集しなくてもコンテンツをヘッダーに追加できます。

試しにサイト内検索をヘッダーに追加してみました。
「ヘッダーコンテンツ」に追加した項目は「サイトの簡単な説明」の代わりに表示されるようです。
ヘッダーのカスタマイズをダッシュボードで簡単にできるようになり、美術2の自分でもおしゃれなサイトを作れるかもしれません(笑)。
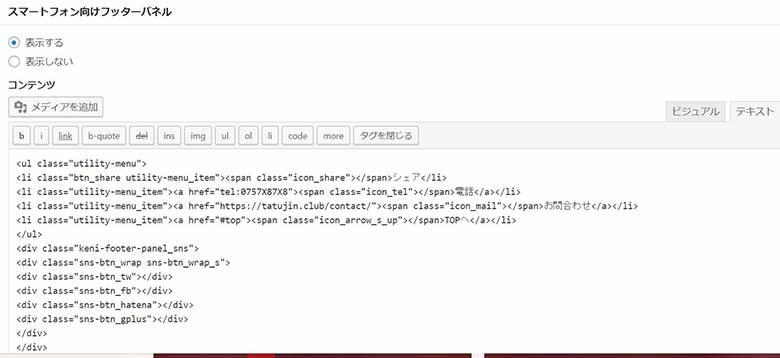
スマホのフッターパネル

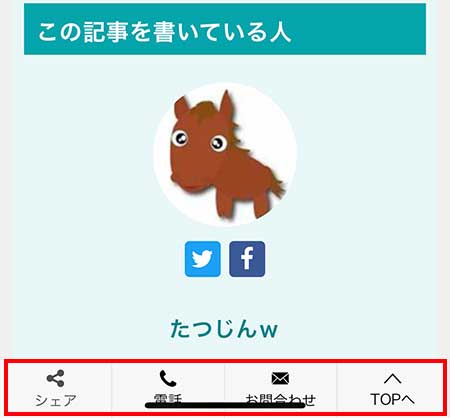
スマホのフッターパネルはまさに欲しかった機能。
デフォルトでは「シェア」「電話」「お問合わせ」「TOPへ」の項目が実装されています。

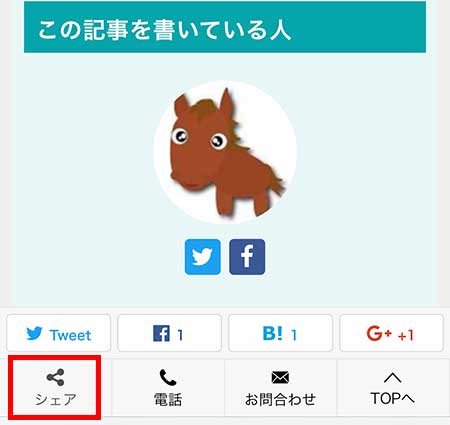
試しに「シェアボタン」をタップすると、Twitter・Facebook・はてなブックマーク・Google+のシェアボタンが表示されました。

少し知識が必要かもしれませんが、フッターパネルで表示するアイコンもダッシュボードから変更できるようです。
この記事を書いた人
「この記事を書いた人」は需要の多い機能かもしれません。

「ユーザー」→「あなたのプロフィール」でプロフィール情報やTwitter・Facebook・InstagramのURLを入力。

そしてプロフィール画像を登録。

プロフィール情報を登録後、「賢威の設定」→「投稿設定」→「投稿者情報を表示」の項目で「表示する」を選択します。

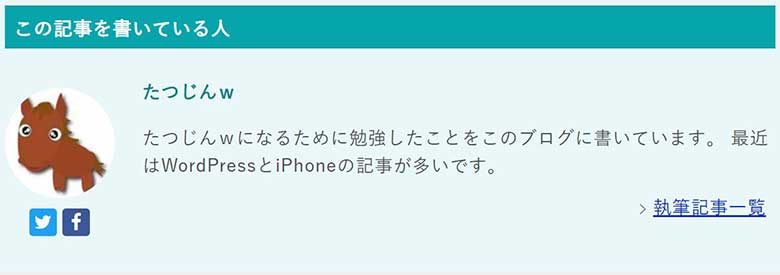
すると、プロフィール画像とSNSボタン付きの「この記事を書いた人」を簡単に実装できます。
賢威7ではGravatarに登録するか、テーマを編集しないとプロフィール画像を登録できませんでした。
賢威8ではプロフィール情報を登録して設定するだけで「この記事を書いた人」を実装できます。
「この記事を書いた人」を簡単に実装できるようになったのも嬉しい機能です。
ただこのプルフィール画像は「この記事を書いた人」でしか表示されず、コメント覧のプロフィール画像には表示されません。
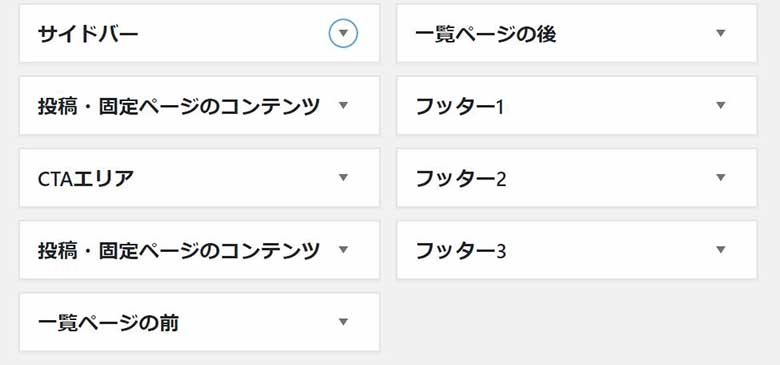
ウィジェットが増加

賢威8ではウィジェットが9つに増えました。
個人的にはCTA(コールトゥアクション)エリアとフッターエリアのウィジェットの使い勝手がいいと思います。

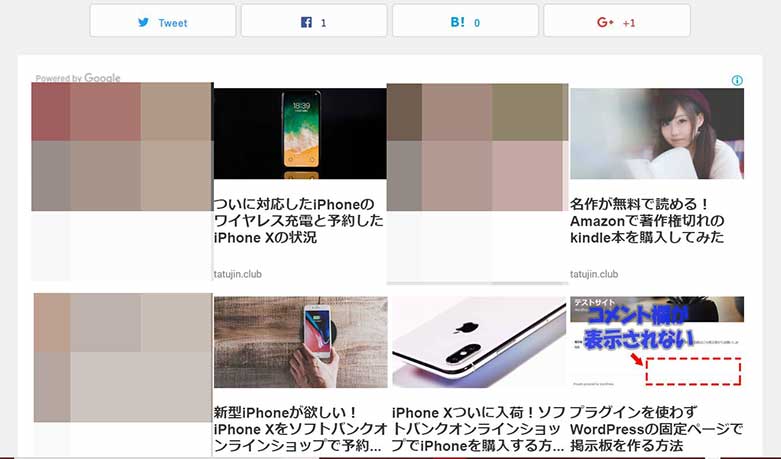
CTA(コールトゥアクション)エリアに試しに関連コンテンツを配置してみました。
CTA(コールトゥアクション)エリアの位置はSNSボタンの下で、投稿ページだけで表示されるようです。
使い勝手が良く、よく考えられていると思います。
ビジュアルエディターが使いやすく

現時点ではWordPress5.0から実装される予定の新エディタ「Gutenberg(グーテンベルク)」には未対応のようですが、賢威8のビジュアルエディターは賢威7より使いやすくなったと思います。
ビジュアルエディターからWebアイコンをすぐ呼び出せたり()、
カラーボックスです。
カラーボックスを作成できます。
サイトカラーを変更

「テーマ」→「カスタマイズ」→「色」でサイトのカラーパターンを選択。
後は個別に少し調整するだけで、簡単にサイトのイメージを変えられます。
美術2のためにまるっきり自分で変更すると、とんでもないことになってしまいます(笑)。
カラーパターンの変更はスキンを使うような感じなので、個人的には嬉しい機能です。
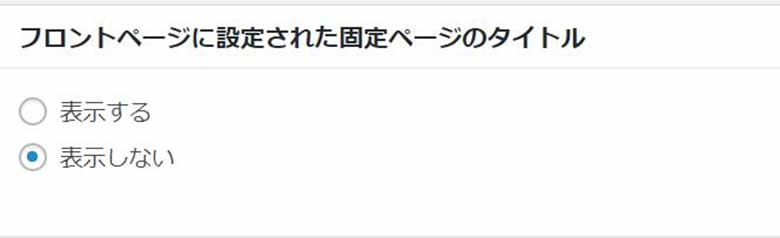
トップページのタイトルを非表示に

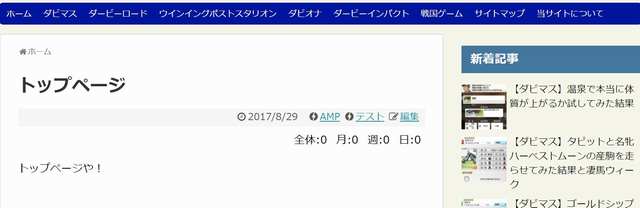
トップページ(フロントページ)を固定ページにした場合、デフォルトでは固定ページの記事タイトルが表示されて見栄えが悪いです。
そこでトップページのタイトルを非表示にする人が多いと思います。
PHPで編集する方法と、CSSで非表示にする方法が考えられますが、知識がないと結構な時間を持っていかれます。
けれど賢威8は「賢威の設定」で簡単にトップページのタイトルを非表示にできます。

賢威8は多くの人がテーマを編集してカスタマイズしてきたことが、ダッシュボードで簡単に設定できるようになったように感じます。
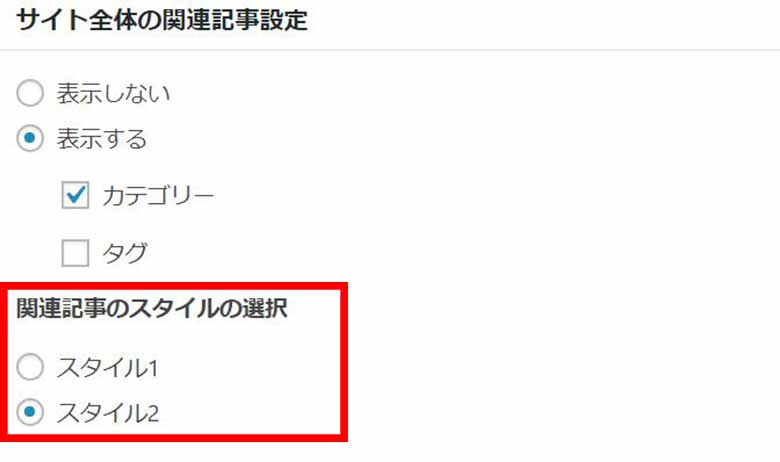
関連記事のスタイル

賢威8では関連記事のスタイルを選ぶことができます。

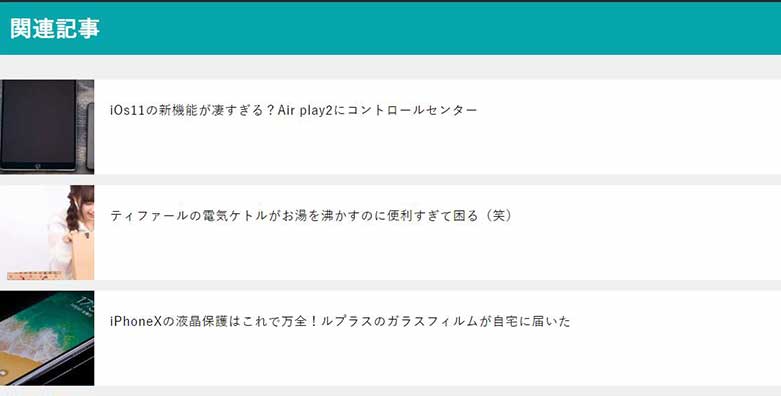
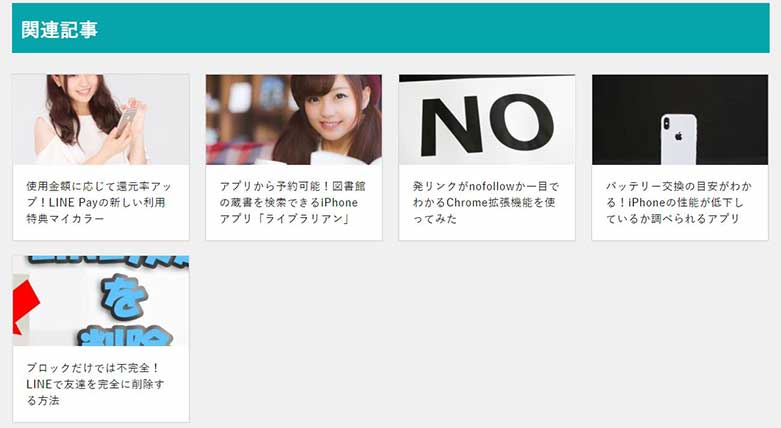
「スタイル1」は縦並びの関連記事。

「スタイル2」は横並び。
賢威7では関連記事のスタイルを自分でカスタマイズしましたが、賢威8ではその必要はなさそうです。
記事一覧でカード表示

賢威8ではカード形式の一覧ページも選択できるようになりました。
キレイな表示ですが、横3列なので1カラムにした方が見やすいと思います。
SNSボタンがオリジナルに

賢威7では公式のSNSボタンでしたが、賢威8ではオリジナルのボタンになりました。
オリジナルのボタンになり表示も速くなりますが、feedlyのボタンがありません。
賢威7ではソーシャルボタンをカスタマイズしましたが、賢威8でもカスタマイズした方がいいかもしれません。
といっても、このブログを購読する人はあまりいないと思うので、feedlyのボタンは必要ないかもしれません(笑)。
リンクカードのショートコード
keni-linkcard url="https://○○"※コードを[]で囲む
賢威8ではショートコードでリンクカードが表示されます。
この記事では何記事か記事をリンクしていますが、賢威8のデフォルトのブログカードでは画像が横長だと縦に長いブログカードになっていしまいます。
WordPress5.0からデフォルトのエディターになる「Gutenberg(グーテンベルグ」。 今までのエディターと違い過ぎて、最初戸惑いました。 けれど「Gutenberg」を使っていくつかの記事か書いたので、少しだ …
リンクカードショートコードではすっきししたデザインになり、横長の画像でも縦長のリンクカードになりません。
ただ、リンクカード全体がボタンになっていないので、クリックしてもリンク先に移動しない部分が多いです
クリックしてもリンク先のページに行けず、ただの画像と思ってしまう人もいると思うのでブログカード全体がボタンになって欲しいです。気になること
賢威8はデザインも良く、欲しかった機能が実装されていてカスタマイズすることが減り、かなり気に入っています。
けれど気になることが2点あります。

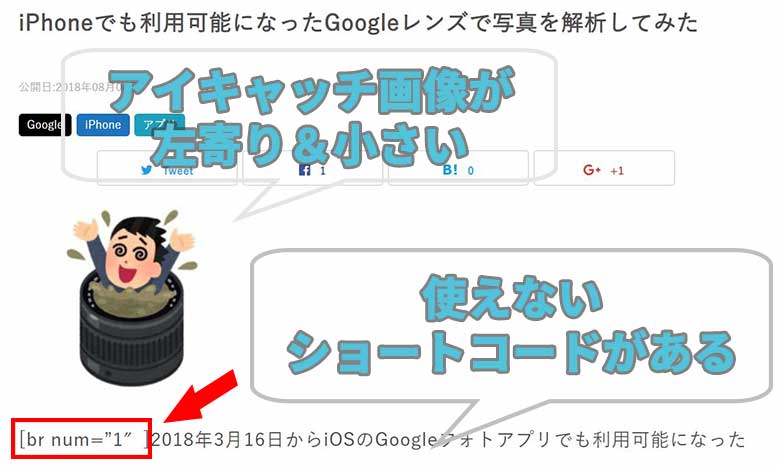
1つ目はアイキャッチ画像。
賢威7の場合デフォルトではアイキャッチ画像が記事の先頭に表示されませんでした。
賢威8ではデフォルトでアイキャッチ画像が表示されるようになったので、アイキャッチ画像もカスタマイズする必要はないと思っていました。
けれど、過去記事をよく見てみるとアイキャッチ画像が小さく、左寄りになっています。
ソースを見てみると、自動的に画像が小さいサイズに指定されていました。
「これは難題かもしれない。。」
と思っていましたが、記事幅と同じ横幅が780pxの画像を指定するとそのままの画像の大きさで表示されました。
賢威7は記事幅が700pxだったので、今までアイキャッチ画像に横幅が700pxの画像を使っていました。
これから書く記事は問題ありませんが、過去記事のアイキャッチ画像が自動的に小さいサイズに指定されてしまうのは厄介だと思います。
そして賢威7で使っていたショートコードや装飾タグの一部が賢威8では利用できません。

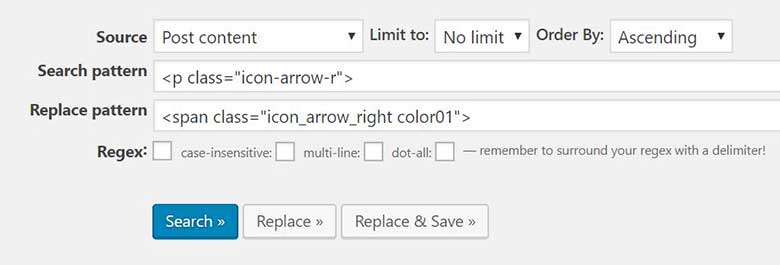
賢威8で使えなくなったショートコードやソースコードはSearch Regexで他のショートコードや装飾タグに一括変換することにしました。
ただショートコードや装飾タグが使えなくなるのは、テーマを変更すると必ず起こる問題です。
賢威7から賢威8にテーマを変更したので、他のテーマから変更するより使えなくなるコードや装飾タグは少ないと思います。
賢威8ベータ版の初めてのアップデートで、「アイキャッチ画像」と「改行のショートコード」の問題が解消されました。
そして(Ver 8.0.0.0b2)へのアップデートで「リンクカード」のショートコードで文字化けしなくなりました。
多くの装飾タグは賢威7と同じで安心しましたが、他にも賢威8に引き継げるか心配だったことがいくつかあります。
賢威7から引き継げること
- キャラ(プラグイン使う)
- 共通コンテンツ
- 目次
最も心配だったのがキャラ設定。
もし賢威7の設定が引き継げないなら「設定しなおすのがめんどくさい。。」と思っていました。

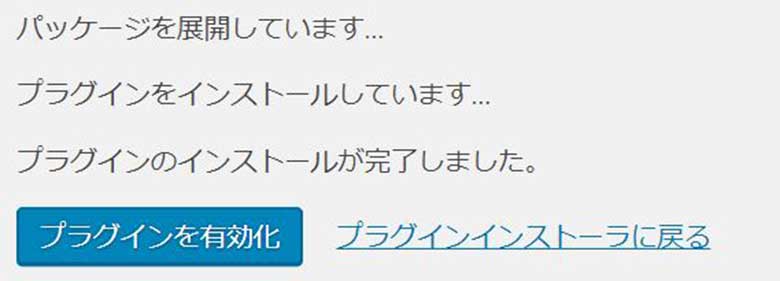
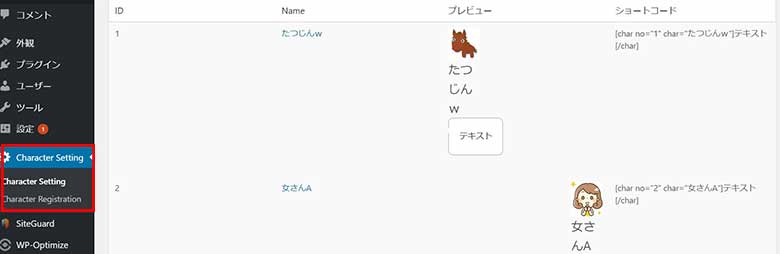
プラグインをインストールしないといけませんが、

キャラ設定を引き継げるので安心しました。
そしてショートコードで記事の任意の場所に呼び出せる「共通コンテンツ」。
共通コンテンツはそのまま設定が引き継がれていたので安心しました。
そして3つ目は「目次」。
賢威7では任意の場所に目次を表示させていたので、「賢威8で変わってしまうと厄介」と思っていましたが、賢威7と同じタグで目次を任意の場所に表示させることができたので安心しました。
賢威8の難点
アイキャッチ画像の画像サイズが厄介ですが、賢威7以上にデザインも良く、機能性も満足しています。
ただ、難点はキャラ以外にもプラグインが必要になるらしいとのこと。
サイトの表示速度を考えると、なるべくプラグインの使用は控えたいです。
今後プラグインを通じた機能の追加があるらしいので、
「あといくつプラグインを増やせばいいんだ。。」
と心配になります。
ただ、「有料プラグイン」の販売も検討しているらしいことはいい意味で気になります。
「有料」なだけにかえってその機能に期待してしまいます。
あまりに高額だと買えないかもしれませんが(笑)。
そしてもう1つは、人気記事のウィジェットがないことです。
ただまだ賢威8はベータ版。
正式版がリリースされるまでには人気記事の機能も追加されると思います。
プラグインで機能が追加されるかもしれませんが。。
まとめ
「プラグインで機能を追加」というのは少し気がかりですが、賢威8は賢威7と比較してテーマの機能で設定できることが増えています。
カスタマイズしないといけないことが減り、自分のようにあまり知識がない人でも多くのことができるように設計されていると思います。
そしてCTAウィジェット、ランキングやO&Aのような装飾タグが数多くあり、賢威の魅力が相変わらずつまっています。
現在はベータ版でスタンダード版しかありません。
正式版がリリースされ、スタンダード版以外のバージョンのリリースや、新しく追加される機能が楽しみです。
賢威7はこんなレビューを書くほど気に入っていました。
まだベータ版ですが、賢威8はそれ以上な気がします。
今日のたつじんへの一歩
賢威8がついに使えるようになって嬉しいです。
早く記事を書きたいと思っていたのですが、嬉し過ぎてアイキャッチ画像を作るのに4時間かかってしまいました(笑)。







たつじんさんはじめまして。
kasioと申します。
賢威8を私も試してみました。
キャラ設定がなくなっていて、達人さんはプラグインでカバーされてますが、
なんというプラグインをお使いなのですか?
教えていただけると嬉しいです^^
賢威のサポートページからダウンロードできるプラグインです。
お知らせの「賢威8ベータ版リリース」のページからダウンロードできます。
キャラ設定も引き継がれるのでホッとしました。