Google Chromeのデベロッパーツールでは様々なことができますが、最近サイトの表示速度を計測する機能があることを知りました。
2018年には「モバイルファーストインデックス(MFI)」が導入されるとのこと。
従来よりもサイトの表示速度が重要になってくると思うので、Chromeのデベロッパーツールで表示速度を確認してみました。
モバイルファーストインデックス(MFI)とサイトの高速化
モバイルファーストインデックスとは、文字通りモバイルを最初にインデックスするということです。
現在Googleのスマホでの検索結果のランキングはPCでのインデックスを元に表示されています。
けれど近年スマホからの閲覧がPCからの閲覧を上回ったために、検索結果の評価をスマホを元に決めることです。
ただ、このブログはWordPressの記事が多いためかPCからの閲覧の方が多いので、現状のシステムでいいんですが(笑)。

モバイルファーストインデックスへの流れを受け、Googleはモバイルサイトの表示速度をテストする「Test My Site」を2017年6月29日に公開しています。

今画像を貼って気づきましたは、GoogleのサイトなのにiPhoneのように見えるのは気のせいでしょうか(笑)。
モバイルでの通信環境はPCよりも悪いことが多く、ページの表示速度が遅いとすぐに他のサイトに行ってしまうと思います。
PC環境よりも強くこの影響が出ると思います。
Amazonはo.1秒表示速度が遅いと1%売り上げが減少すると公表しています。
スマホではより表示速度の影響を受けるだろうし、今後ますますサイトの高速化は重要になってくると思うので、デベロッパーツールで表示速度を分析してみることにしました。
デベロッパーツールで表示速度の測定

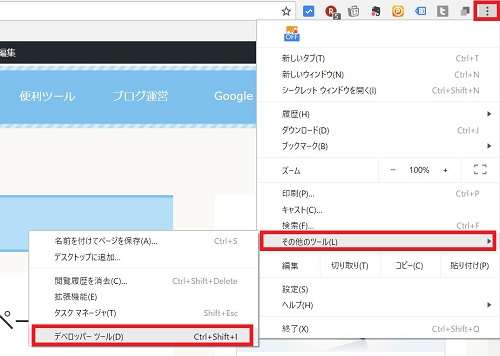
デベロッパーツールには「設定」→「その他のツール」→「デベロッパーツール」でアクセスできます。
「Ctrlキー」+「Shift」+「I」でもデベロッパーツールを開けます。

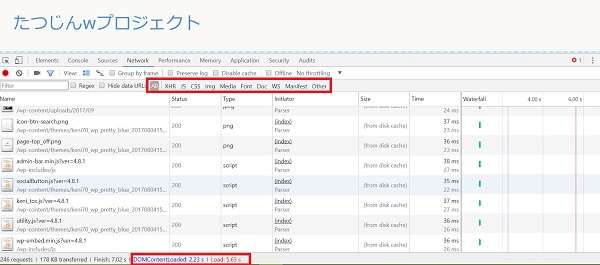
そしてデベロッパーツールの「Net work」をクリックすると、サイト全体の読み込み速度と各要素個別の読み込み速度を確認できます。
どの要素がどのくらい読み込みに時間がかかっているかわかるので、読み込みが遅い要素を個別に再設定して表示を軽くすることができそうです。
個別に見てみる

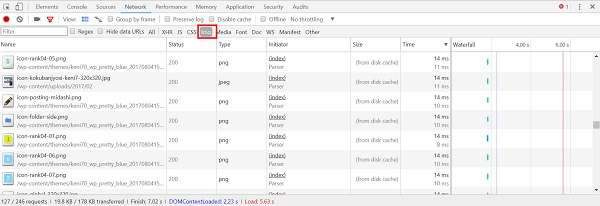
最も簡単に対策できるのは画像の圧縮だと思うので、「img」を見てみます。
表示方式を変えるとパス以外にもサムネイルが表示されるので、どの画像なのか画像へのパスを見なくても一目瞭然です。
ただ、読み込みに時間がかかっているのはやはりアドセンス関連とFacebookのページプラグイン。
広告やソーシャルメディア関連を全部取り外すと、驚くべき速さになるかもしれません(笑)。

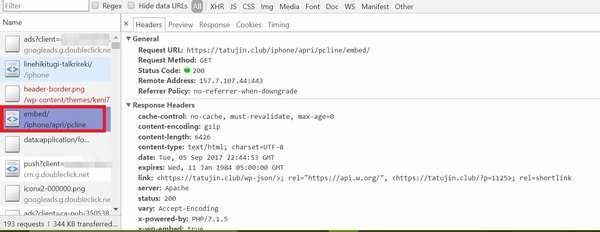
アドセンスやSNS関連以外で読み込みに時間がかかっていたのは「やはり重いだろうなぁ」と思っていた、「emed」と表示されているブログカード。
クリックすると詳細な情報を見ることができます。
![]()
普通の画像ならこのように「preview」で画像が表示されます。
けれどブログカードは「preview」で表示されないので、「URL」をコピーしてアドレスバーに貼り付けてみました。

やはりブログカードは読み込みに時間がかかるようです。
まだ今ほどブログカードが浸透していない時、ブログカードとテキストリンクのどちらの方がクリックされやすいか検証していたサイトがありました。
結果は圧倒的にテキストリンクの方がクリックされていました。
やはり見慣れているテキストリンクの方がユーザーはクリックしやすいのかもしれません。
数年前の記事なので、ブログカードが浸透してきた現在とは結果も異なると思いますが、表示速度を考えるとテキストリンクの方がいいのかもしれません。
多くのニュースサイトではテキストリンクが多いです。
「ブログカードが浸透してきた」というのは勘違いの可能性もありますが、作る側からするとサムネイルが表示されるブログカードの方が読んでもらえる気がします。
実際のところはわからないので、ページビューの多いサイト運営者の方が検証してくれると嬉しいです(笑)。
デバイス別に検証

スマホとPCが表示されているアイコンをクリックすると画面上部にデバイスを選択できる画面が表示されます。
これでデバイスごとの表示確認はもちろん、表示速度も検証できます。
このブログの高速化への取り組み
「サイトの高速化への取り組みが重要だ!」
という記事をこのブログで数記事書いていますが、現在(2017年9月)ほぼ無対策(笑)。
やったことと言えば画像の圧縮とブラウザキャッシュの有効期限を定めたくらいです。
画像の圧縮
画像を圧縮できるフリーソフトで圧縮(最適化)してアップロードすればいいですが、既にアップロードしている画像を全て圧縮しなおすのは大変です。
そこで、「EWWW Image Optimizer」というプラグインを使用すれば既にアップロードされている画像も一括で最適化できます。
ブラウザキャッシュの有効期限を定める
ブラウザキャッシュとは、1度表示されたサイトの情報をローカルに保存し、次回から表示される場合にパソコンに保存されたデータを表示します。
サーバーからデータを読み込まずにページを表示するので、表示速度が速くなります。
ただブラウザキャッシュを活用するには有効期限を定めないといけません。
まとめ
「モバイルファーストインデックス(MFI)」への対策うんぬんは抜きとしても、表示スピードが遅いと表示を待ちきれずに他のサイトを見てしまうと思います。
検索結果に表示され、せっかく訪問しようとしてくれても機会を損失してしまいます。
通信環境の良くないスマホからのアクセスが増え、以前よりサイトの表示速度は重要になってきています。
現状ほぼ無対策といってもいいですが、1番効果的な高速化への取り組みはハイスペックのサーバーに移転することだと思います(笑)。
今日のたつじんへの一歩
ただ、どうしても読みたいサイトは多少遅くても我慢するので、サイト高速化だけでなく構造化データをマークアップしてリッチスニペットを設定することも重要かもしれません。