GoogleのChromeブラウザは拡張機能が豊富で、ブログを運営するのに便利な拡張機能も多く揃っています。
今回リンクを貼った場合にnofollowかどうか確認できるChromeの拡張機能を試してみることにしました。
nofollowとnoindex
nofollowとは、クローラーというサイトを巡回する検索エンジンのロボットに対して「このリンク先を巡回しないでほしい」ということを伝える働きをします。
一方noindexは検索エンジンにページをインデックス(登録)させないことを言います。
発リンクの効果
Googleはユーザーの利便性を重視しています。
有益な情報(参照元をリンクするなど)を提供することでユーザーの利便性は向上します。
基本的には発リンクでSEO的にマイナスになることはないと思います。
ただ発リンクにはページランクを受け渡す役割があるので、自然発生的な被リンクには一定のSEO効果があります。
同じジャンルのサイトにリンクを貼るのはライバルにページランクを受け渡すことになるので、避けたいと思うかもしれません(笑)。
発リンクは基本的にSEO的にマイナス効果はないと思いますが、Googleは以下の3つのケースではnofollow属性を付けることをおすすめしています。
nofollowにした方がいい3つのケース
- 信頼できないコンテンツ :リンク先のコンテンツを保証できない場合など
- 有料リンク :有料リンクによって検索結果やユーザーに悪影響を及ぼさないため
- クロールの優先順位 :ログイン画面など優先順位を下げたい場合
参照元:Search Consoleヘルプ「特定のリンクに対して rel=”nofollow” を使用する」
Chrome拡張機能「NoFollow」でチェックする
ChromeにはNofollowという、リンクがnofollowかどうか簡単にチェックできる拡張機能があります。

さっそくNofollowをChromeに追加してみました。

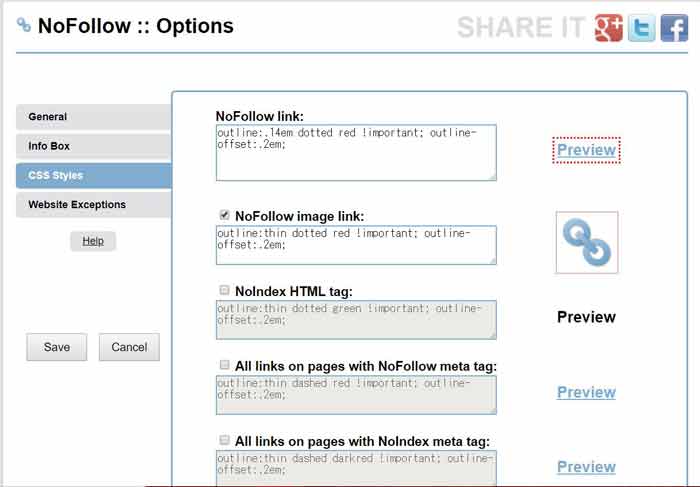
英語表示なのでわかりづらいですが、nofollowかどうか調べるだけなら設定は初期設定のままで大丈夫です。
発リンクがnofollowだと赤い点線でリンクが囲まれるようです。
早速自分のブログでどのリンクがnofollowになっているか調べてみました。
nofollowかどうか確認
このブログはテーマの設定で2ページ目以降のカテゴリページをメタタグでnofollowに設定していますが、それ以外はnofollow属性を使用していません。
Googleでは有料リンクにnofollow属性を設定することを推奨しています。
そこでまずはAmazonやアフィリエイトASPのリンクを確認してみました。

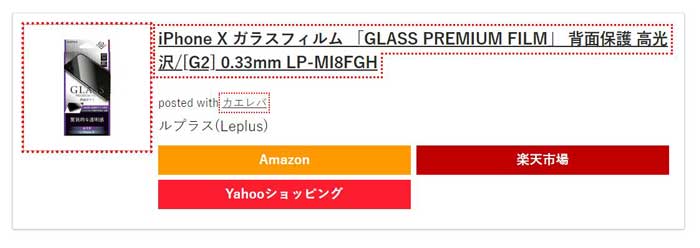
まずは多くのブログで使用されている「カエレバ」。
商品画像と商品名、そしてこれはアフィリエイトリンクではありませんがカエレバのサイトへのリンクがnofollowになっています。
ただAmazon・楽天市場のようなECサイトへのリンクボタンはnofollowではないようです。

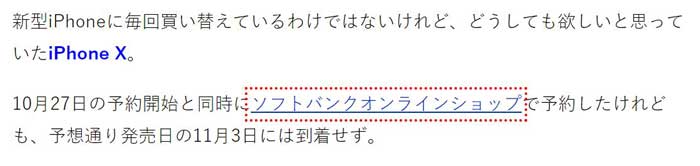
次にアフィリエイトASPのテキストリンク。
「Amazonアソシエイト」は基本的にnofollowではないようですが、直リンクを貼るだけでアフィリエイトリンクに転換されるバリューコマースのLinkSwitchにはnofollow属性が使用されています。
「A8ネット」はリンクによって異なります。
Googleは有料リンクにはnofollow属性を設定することを推奨しているので、ASPで禁止されていない限りnofollow属性を設定したほうが良さそうです。

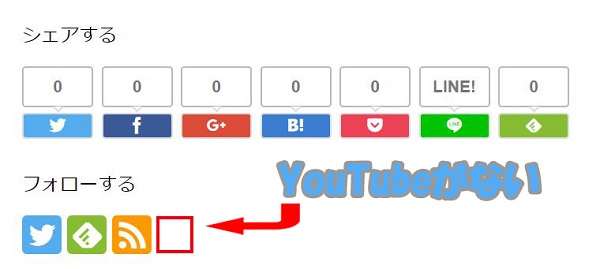
次にソーシャルボタン。
このブログは賢威7を使用していますが、feedlyだけ赤い点線で囲まれています。
一方テーマにCocoonを使用しているブログでは全てのSNSボタンでnofollow属性が使用されています。
コメント欄
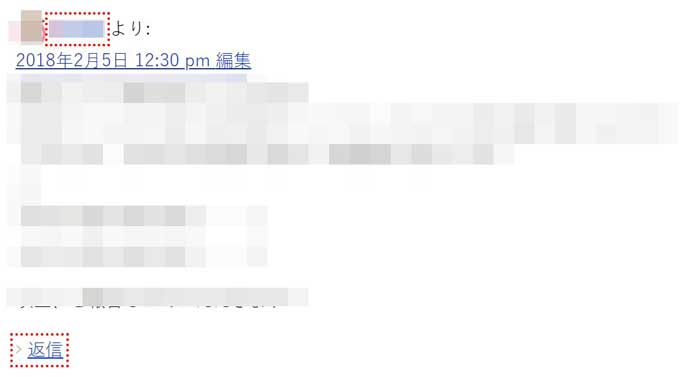
コメントスパム対策や、コメント欄に自由にURLを書き込めるので低品質なサイトにページランクを受け渡さないようにコメント欄にはnofollow属性を設定した方がいいらしいです。

WordPressのコメント欄はデフォルトでnofollowになっています。
これで自分のサイトの宣伝目的のコメントにページランクを受け渡しません。
けれどそこまで気にする場合、自分のサイトの宣伝目的のコメントは承認しないかもしれません(笑)。
metaタグでnofollow・noindexを設定している場合
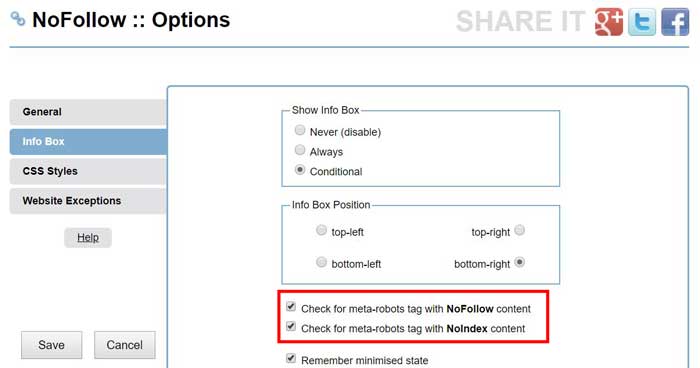
aタグでなくmetaタグでnofolow・noindexを設定している場合も、ソースコードを見ないでもNoFollowで確認することができます。

初期設定でチェックが入っているので、デフォルトの設定で確認できます。

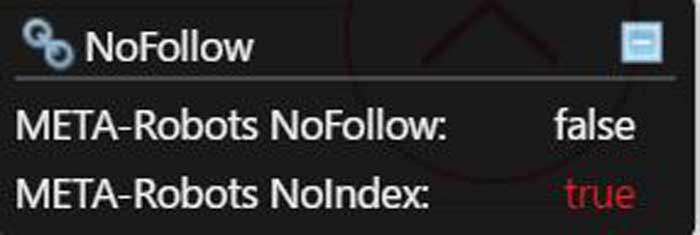
このブログはカテゴリページの2ページ目以降はnoindexにしてあるのでMETA-Robots Noindex「true」と表示されました。
「true」と表示された場合metaタグで指定していることになります。
まとめ
発リンクにnofollow属性を指定したことはないので、個人的に特に必要性のあるChrome拡張機能ではないかもしれません。
ただ、間違えてトップページやカテゴリページ、投稿ページをテーマの設定でnoindexにしてしまった場合など、この拡張機能で一目で確認できるメリットはあります。
今日のたつじんへの一歩
Chromeには便利な拡張機能が沢山あります。
けれど物を捨てられないのと同じで、たまにしか使わない拡張機能をoffにしておかないと拡張機能のアイコンだらけになってしまいます(笑)