記事を公開、あるいはテンプレートを編集後にPC表示で特に問題がなかったのでそのまま公開。
けれど数日後にスマホで自分のブログを見て「なんだこれ(笑)」となり、編集しなおすことは良くあると思います。
そのため毎回スマホで表示確認をするようにしていますが、Google ChromeはPCのブラウザでスマホ表示の確認をできるのでとても便利だと思います。
Chromeでスマホ表示を確認する方法
Chromeには「Mobile Layouter」というスマホ・タブレットの表示を確認する拡張機能があります。
けれどデフォルトで用意されている画面幅がiphone 5で止まっています(2017年8月現在)。
自分で画面幅を数値で指定して登録できるので1度登録すればいいだけですが、画面幅を調べるのも手間がかかると思います。
そこでChromeのデベロッパーツールを使うのが便利だと思います。
デベロッパーツールで様々な端末の画面幅で表示確認

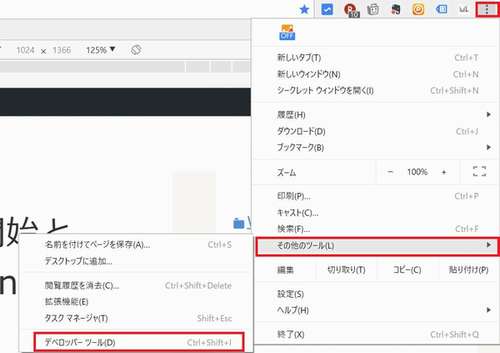
「設定」→「その他ツール」→「デベロッパーツール」か、ショートカットキーが用意されているので「Ctrl + Shift + i」でデベロッパーツールにアクセスします。

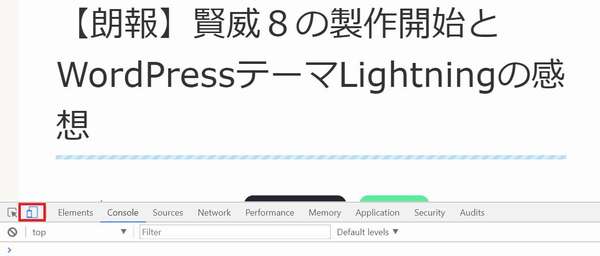
デベロッパーツールが開き、スマホとタブレットのアイコンが表示されるのでクリックします。

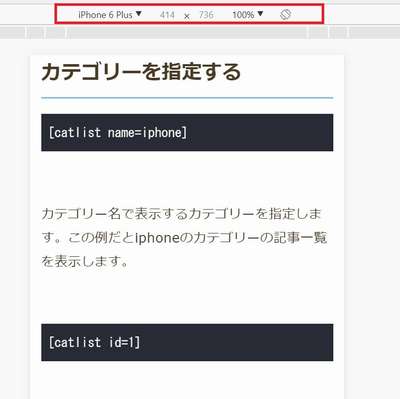
するとブラウザ上部で画面幅を選択できるので、今回はiphone7 plusと画面幅が同じiphone6 plusを選択。

するとiphone 6 plusの画面幅でブログが表示をされます。
デベロッパーツールで様々な端末での表示画面を確認できるので、わざわざスマホやタブレットのブラウザで確認する手間が省けるので作業を効率化できます。
2020年12月19日現在デベロッパーツールではiPhonex、iPhone8 Plusの画面幅で表示できます。
まとめ
ブラウザでスマホ表示を確認するのに最初はChromeの拡張機能を使用したほうが、わざわざデベロッパーツールを使うよりアクセスが楽でいいと思っていました。
けれどショートカットキーを使えばデベロッパールのアクセスも容易だし、「Mobile Layouter」はiphone5までしかデフォルトの画面幅が用意されていないので、今後の更新も考えるとデベロッパーツールの方がいいと思います。
ただ、なぜかデベロッパーツールで表示の確認をするよりも先に、自分のスマホで表示を確認してしまいます(笑)。
今日のたつじんへの一歩
Chromeはブログ運営に便利な機能が非常に多いので便利ですが、Edgeも優れた点が非常に多いので少し勉強したいと思います。