WordPress5.0からデフォルトのエディターになった「Gutenberg(グーテンベルグ」。
今までのエディタと違い過ぎて、最初戸惑いました。
けれど「Gutenberg(ブロックエディタ)」を使っていくつかの記事か書いたので、少しだけ新しいエディターに慣れてきました。
少し慣れてきたので、Gutenbergを使ってみて個人的に感じた「良かった点」と「悪かった点」をまとめてみました。
Gutenbergを使って良かった点
- 最新記事や埋め込みコードなどさまざまなブロックがある
- Htmlを埋め込める
- 再利用ブロック
- カラム数を設定できる
- アンカーを簡単に指定できる
- ブロックの順番を簡単に変更できる
- 記事の構成がわかる
ほとんどGutenbergのブロックに関することです。
ブロックを使いこなせるようになれば、記事を書くのが楽しくなりそうなほど充実しています。
最新記事や埋め込みコードなどのさまざまなブロック

Gutenbergに埋め込めるブロックは豊富で、最新記事をリストで表示できる「最新記事」のようなブロックがあります。
「最新の投稿」に変更され、カテゴリ別の一覧記事も表示できるようになりました

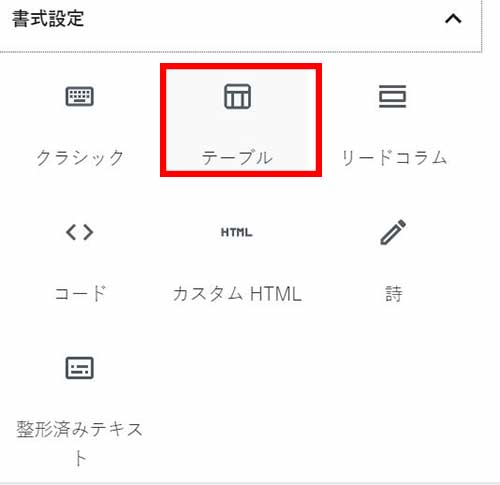
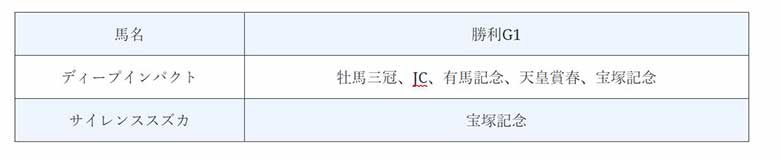
そして、テーブルを簡単に作成できる「テーブル」ブロックも便利だと思います。

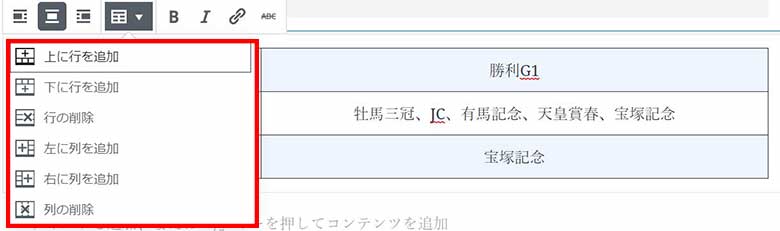
テーブルブロックではクリックするだけで行や列を追加できます。

細かい設定をするには自分でタグを入力しないといけませんが、簡単なテーブルを作るだけなら物凄く便利だと思います。

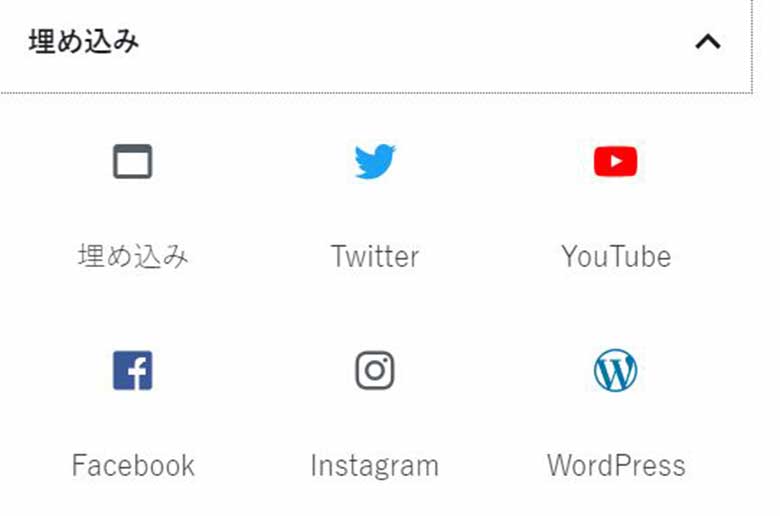
「埋め込み」にはTwitterやYouTubeなど、WordPressによく埋め込まれるブロックがあります。
ただ、YouTubeやTwitterはURLを貼り付けるだけで表示されるます。
専用のブロックは必要ないかもしれませんが、Gutenbergには多くのブロックが用意されています。
使いこなせるようになれば、物凄く便利だと思います。
Htmlを埋め込める

Gutenbergには「カスタムURL」ブロックがあり、htmlタグの入力がしやすくなっています。

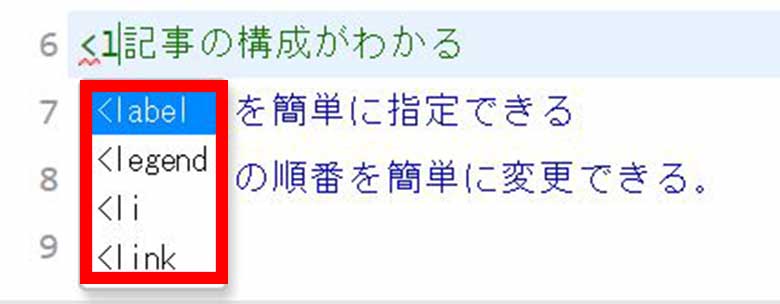
「カスタムHTML」を使ってみたところ、驚いたことに入力補助機能がついていました。
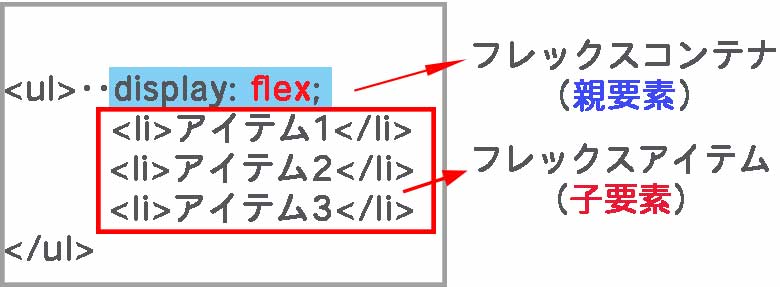
入力補助機能だけでもビックリしましたが、リストを作ろうと思って<li>と入力したら自動的に</li>が入力されました。
タグ入力の効率が格段にアップすると思います。
現在タグの入力補助機能はないようです。
ただ、現時点では「クラシックエディター」でしかAddQuicktag(アドクイックタグ)を使えません。
「カスタムHTML」でも「AddQuicktag」が使えるようになればもっと便利になりそうです。
「クラシック」のブロックでしか「AddQuicktag」が使えないので、ユーザー辞書によく使うタグを登録しておくといいかもしれません。
関連記事:「入力が楽に!Windows10とiPhoneのユーザー辞書に単語登録」

記事の編集画面でプレビューを見れるのも便利だと思います。
再利用ブロック

再利用可能ブロックに追加すると、設定も引き継がれます。
たとえば「空白」ブロックで、設定した余白のピクセル数(デフォルトは100ピクセル)も引き継がれるので便利だと思います。
カラム数を設定できる
カラム数を指定できる固有の装飾タグがあるテーマもあります。
また、ページビルダープラグインを使えば簡単にカラム数を変更できます。
けれど装飾タグもなくてプラグインも使わない場合、記事のカラム数を変えるのは知識がないと難しいです。

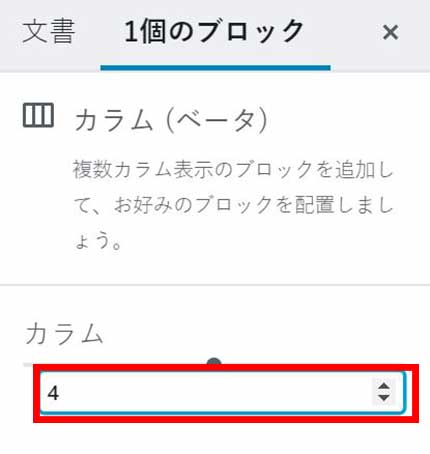
その点Gutenbergには「カラム」というブロックがあるので簡単に記事のカラム数を変更できます。

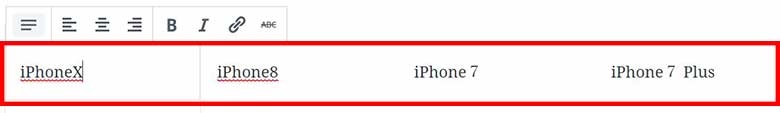
たとえば4カラムにしたい場合、「カラム」を4に設定すればそれだけで4カラム表示になります。

個人的にあまり使う機会はなさそうですが、必要になった時に便利なブロックだと思います。
アンカーを簡単に設定できる

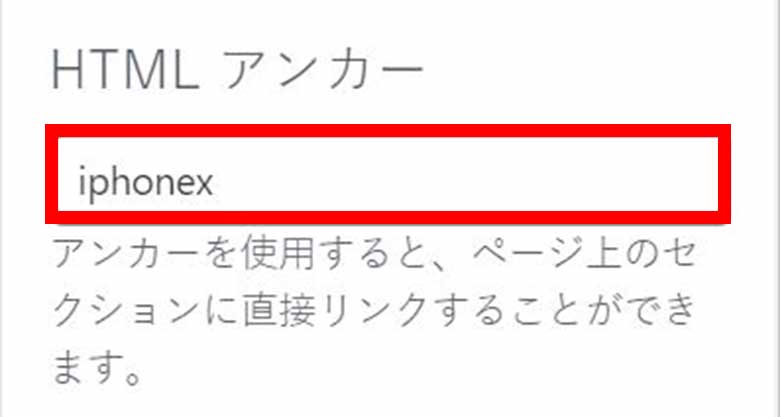
見出しには「HTMLアンカー」でアンカーを簡単に設定できるようです。
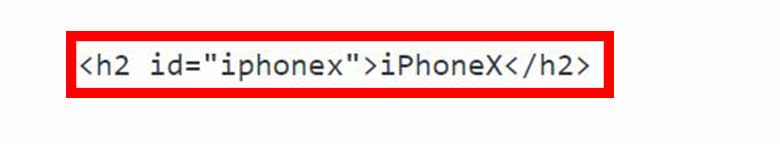
試しに「iPhonex」と入力してみました。

コードエディター(HTMLで編集)で確認してみると、「id」指定がちゃんとされていました。

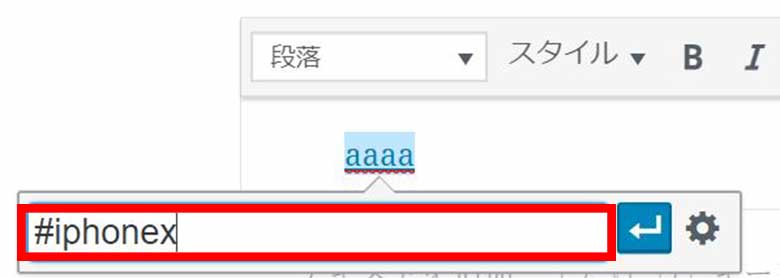
リンクする時に「#iPhonex」と入力すればいいだけなので、ページ内リンクを作るのが簡単になります。
ブロックの順番を簡単に変更できる

矢印をクリックするだけでブロックの順番を変更できます。
コンテンツがブロックで構成される利点だと思います。
記事の構成がわかる

「文書の概要」で記事の構成が一目で確認できます。
長い記事を書くときに、途中で記事の構成がわからなくなってしまうときがあります。
「文書の概要」で見出しの構成を確認できるのはとても便利です。
ここまで、Gutenbergを使ってみて個人的に良かったと思ったことを書いてきました。
様々な種類のブロックがあり、今までのエディターと比較してGutenbergではできることが物凄く増えています。
ただ、良かった点ばかりではありません。
「エディタが使いにくくなった」と感じたことも多いです。
Gutenbergを使って悪かった点
- 画像の検索が日付でしかできない
- クラシックエディタで画像を添付できない
- コードエディターでAddQuicktagなどボタンが表示されない
- 改行が反映されない
- 文字数がわからない
Gutenbergは良かった点も多いですが、使いにくいと感じたことも結構多いです。
画像の検索が日付でしかできない

画像を添付する時に1番困ったのは、メディアライブラリで画像を日付でしか検索できないことです。
以前使用した画像をいつアップロードしたのか基本的に覚えていません。
今まで通りの検索方法に戻って欲しいです。・
と思っていたのですが、賢威8を使っているこのブログでは「項目で検索」がありました(笑)。
たんに他のブログで使っているCocoonテーマで表示されないだけのようです。
そのうちCocoonでも対応すると思うので、安心しました。
クラシックエディタで画像を添付できない

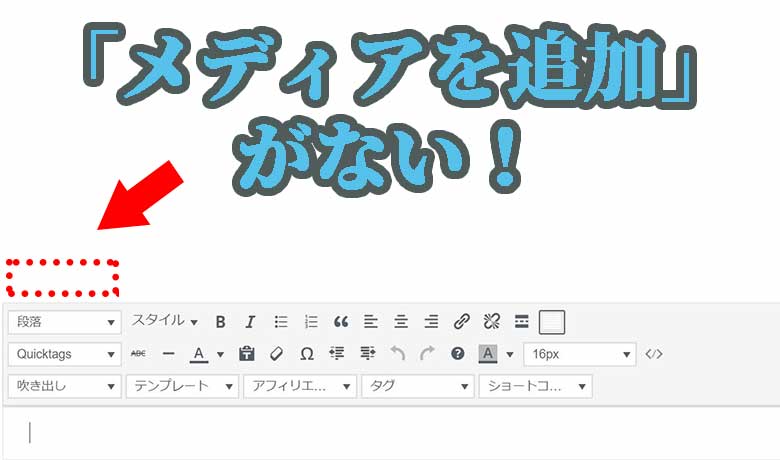
クラシックエディターだけでなく、テキストを入力する「段落」にも「メディアを追加」がありません。
画像を挿入するたびに「画像ブロック」を追加しないといけないのは結構大変です。
一気に記事を書いた後、最後に画像を入れる人も多いと思います。
また、記事を公開後に画像を追加することもあるかもしれません。
その度に記事をコピーして新しく追加したブロックにペーストし、画像ブロックを追加して画像をいれるのは大変だと思います。
ただ、Cocoonテーマで「日付で検索」しか表示されないように、クラシックエディターに「メディアを追加」が表示されないのはテーマと干渉しているだけかもしれません。
元からないのか、テーマのせいなのかわかりませんが、早めに「メディアを追加」のボタンは欲しい機能です。
コードエディターではアドクイックタグなど表示されない

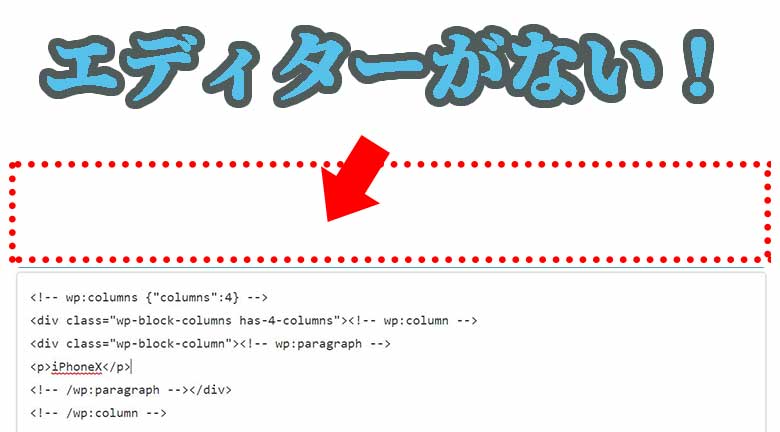
コードエディター(テキスト)ではエディターが何も表示されません。
コードエディターで記事を書く時もありますが、タグなんてほとんど覚えていません(笑)。
AddQuicktagやテーマ固有の装飾タグのボタンが表示されないと自分には厳しいです。
コードエディターだけでなく、「カスタムHTML」のブロックでも同じです。
改行が反映されない
Gutenbergで1番困ったのは改行が反映されないことです。

ビジュアルエディターでEnterキーを2回クリックすると、ちょうどいいくらいにスペースができます。

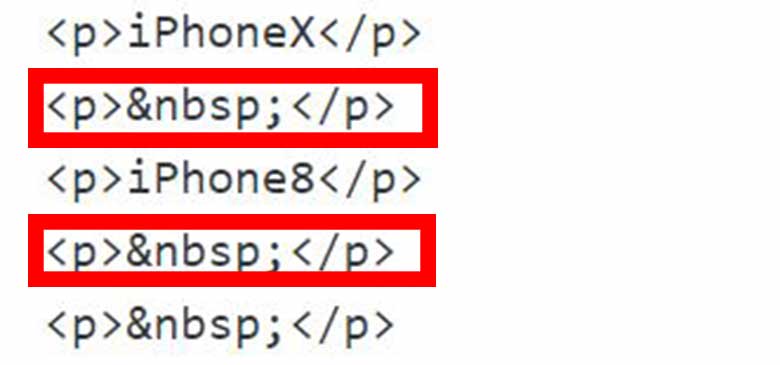
コードエディター(テキストエディタ)で見ると、改行部分は「 」となっています。
Gutenbergでも改行がきちんと反映されるのですが、1度公開した記事を編集して更新すると大変なことになります。

記事を再編集するときに「 」が消えてて、スペースが全て消えてしまいます。
ほんとはCSSでmarginを指定した方がいいとは思いながら、楽なのでEnterで改行を連発していました。
スペースがみんな消えてしまうので、これではGutenbergで記事をリライトできません(笑)。
「スペーサー」ブロックを使えばいいだけですが…。

Gutenbergで記事を書くときはもうEnterキーで改行するのはやめて、「空白」ブロックを使った方がいいと思います。
現在は「スペーサー」ブロックになっています。

「スペーサー」ブロックを使えば、ブロックを使っているので記事を再編集する時にも余白はなくなりません。

余白の高さも設定できるので、余白作りたい時に便利なブロックです。
記事を再編集する場合
新しくGutenbergで記事を書く時は「スペーサー」ブロックを使えば問題は生じませんが、既に公開している記事を再編集する場合が大変です。
旧エディターで書いた記事をGutenbergで開くと、ブロックはクラシックエディターのみです。
空白ブロックを使うには、空白ブロックを入れたい部分の記事を分割する必要が出てきます。

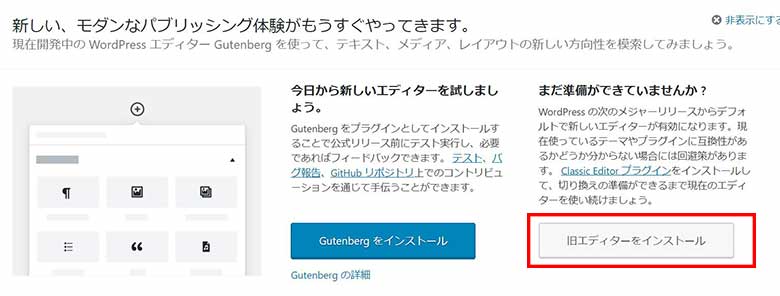
そこで旧エディターをインストールして、いつでも旧エディターで編集できるようにしといた方がいいかもしれません。

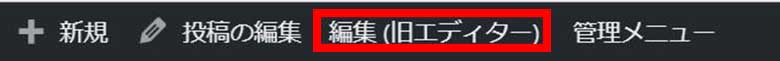
旧エディターをインストールしておけばツールバーに「編集(旧エディター)」と表示され、旧エディターで編集できます。
今までEnterキーを使って楽をしてきたため、Gutenbergの登場で大変なことになってしまいました(笑)。
文字数がわからない

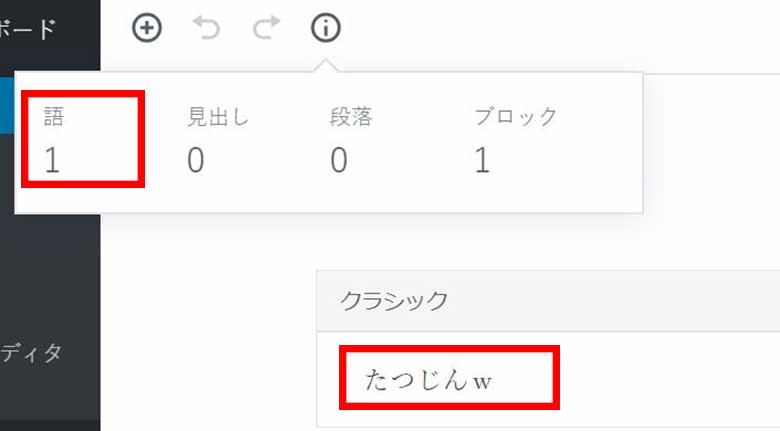
Gutenbergは文字数もカウントできると思っていましたが、5文字の「たつじんw」でも1となっています。
よくみると1「語」となっています。
まさか文字数じゃなく、語数をカウントなんじゃ…。
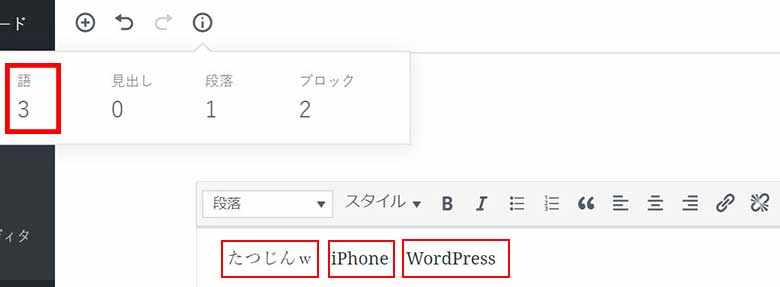
と思い、3語を入力してみました。

すると「語」が3になりました。
本当に語数をカウントしていたようで。
英語や他の外国語はよくわかりませんが、日本では「語」でカウントすることは滅多にないと思います。
正確な文字数が知りたいと思っても、複数のブロックを使っている場合記事のコピーが大変です。
文字数のカウント機能は「語」ではなく、「字」になって欲しいと思います。
現在は改良されて文字数がきちんとカウントされます。
まとめ
Gutenbergは旧エディターと比較すると驚くほど高機能です。
プラグインを使わなくても様々なことができるようになり、ビジュアルエディターの機能が大幅に進化しています。
そしてブロックもわかりやすいので、直感的操作で記事を書くことができます。
反面、クラシックエディターで画像を挿入できなかったり、不便な点もあります。
ただ、今後改善されていくことに期待したいと思います。
今日のたつじんへの一歩
この記事はGutenbergで書きました。
クラシックエディターで画像を入れれないのでブロックを220個も使用しています。
使用するブロックが多すぎて、旧エディターより記事を書くのに時間がかかるし、スペックの高いPCじゃないので重いです(笑)。