ブログを運営しているとトップページは記事の一覧ではなく、お洒落なページを作りたいと思うかもしれません。
けれど自分のようにサイトのカスタマイズをする場合に、コードをコピペするだけで済ましている人にとってはページを2カラムに分割したりするだけでも難しいかもしれません。
けれどWordPressにはページビルダーのプラグインが数多くあり、簡単な操作でページを作り込むことができます。
「できます」といいつつ、ページビルダープラグインを使用したことがないので、評判が良さそうな「Beaver Builder Plugin (Lite Version)」(無料版)を使ってみることにしました。
Beaver Builder Plugin の使い方

「Beaverってなんだろう?」って思っていたのですが、どうやら動物のビーバーだったらしいです(笑)。
評価も高く、プラグインも定期的に更新されているようなので安心して使用できます。
Beaver Builder Plugin をインストールして有効化します。

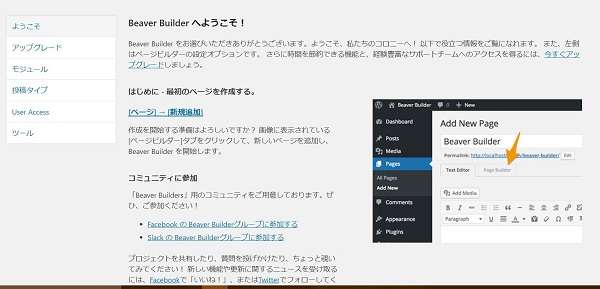
プラグインを有効化すると、「ようこそ」のページにジャンプします。
このページではBeaver Builder Plugin の利用開始方法の説明が書かれているのと、プラグインの設定をすることができます。

基本的にデフォルトの設定でいいと思います。

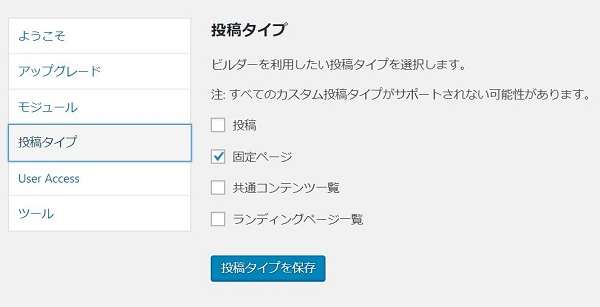
「投稿タイプ」の設定は、デフォルトでは固定ページにしかチェックが入っていないので、投稿ページや他のページでも利用したい場合はチェックを入れれば使用できるようになります。
利用開始とグローバル設定

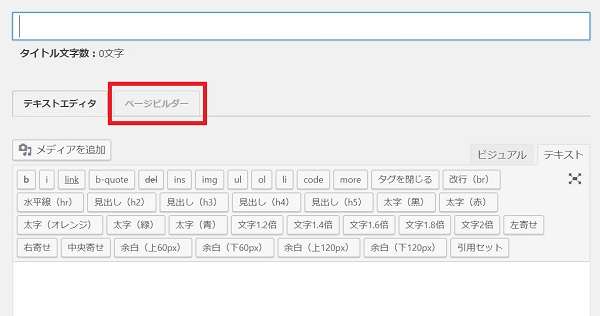
Beaver Builder Plugin は投稿ページで、テキストエディタから「ページビルダー」のタブに変更することで使用できます。

ページビルダーのタブをクリックすると、日本語でプラグインの使い方の説明が始まります。
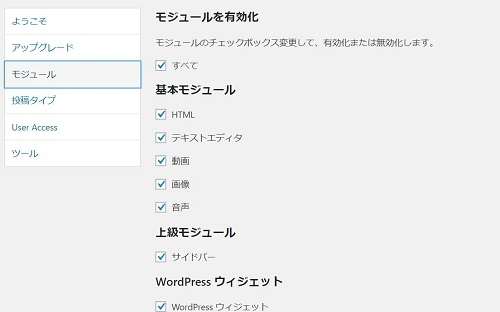
設定の画面から「モジュールってなんだろう?」と思っていましたが、プラグインの説明が日本語で安心しました。
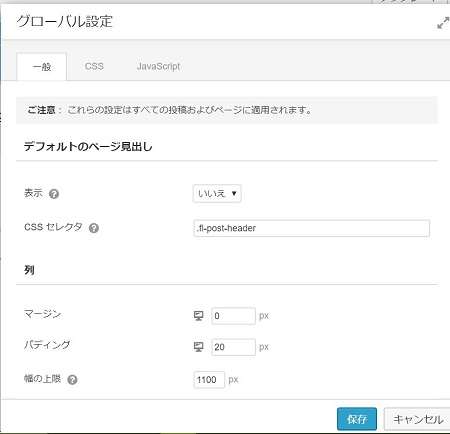
説明も読み終わり、何となく使用方法がわかったのですぐに試そうと思いましたが、設定は最初にした方がいいと思い「グローバル設定」を見てみました。

見出しや列の表示に関することや、

レスポンシブレイアウトで、デザインを切り替えるサイズも設定できます。
よくわからないので(笑)デフォルトの設定で利用して、表示を見ながらその都度変更でいいと思います。
説明も読み終え、設定も終了したのでさっそくBeaver Builder Pluginで固定ページを作ってみます。
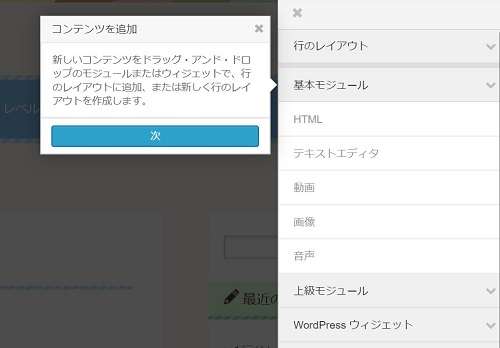
最初は行のレイアウトを決めてから、モジュールを追加します。
行のレイアウト

「行のレイアウト」で選択したカラム数をドラッグ&ドロップすることで、カラム数を設定できます。
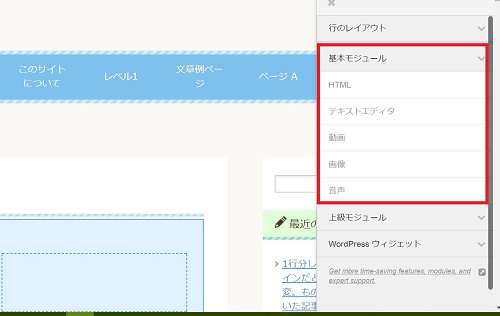
モジュールの追加

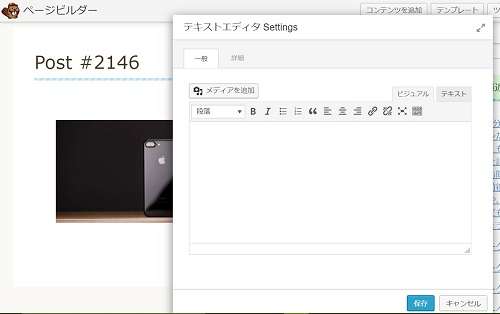
「モジュール」にはテキストエディタ・動画・画像・音声・ウィジェットなど、様々な物があります。
モジュールも行のレイアウトと同じようにドラッグ&ドロップでページに追加できます。

直感的な操作で2カラムにして「画像」と「テキストエディタ」を組み合わせたり、4カラム表示にしたりできます。

そしてPV数ランキングのようなウィジェットもページに埋め込むことができます。

まとめ
- 簡単操作でレイアウトを自由に変更できる
- ページにウィジェットも追加できる
Beaver Builder Pluginはドラッグ&ドロップでページのレイアウトを自由に設定することができます。
そして人気記事ランキングや新着記事のようなウィジェットもページに追加できるので、サイト風のトップページを時間をかけずに作れると思います。
今日のたつじんへの一歩
簡単操作でページを作り込めますが、試しに作ったページの画像を見てプラグインを使ってみたいと思う人はいないと思います(笑)。




