カテゴリーごとに異なるサイドバーを表示させるには、「sidebar-〇〇.php」というファイルを作って読み込ませれば、ページごとにサイドバーを変えることはできます。
けれど特定のカテゴリーのサイドバーを変えるだけでなく、お問い合わせページ・プロフィールのページそして個別の投稿ページもサイドバーを変えたい場合、大変な手間がかかりそうです。
「もっと簡単にサイドバーをページごとに変えられないかなぁ」と思い、調べてみると「Content Aware Sidebars」という便利なプラグインがありました。
Content Aware Sidebarsの設定

Content Aware Sidebarsは更新もきちんとされているので安心して利用できます。

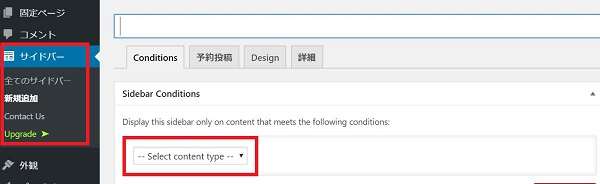
プラグインをインストールして有効化すると、ダッシュボードに「サイドバー」という項目があらわれます。
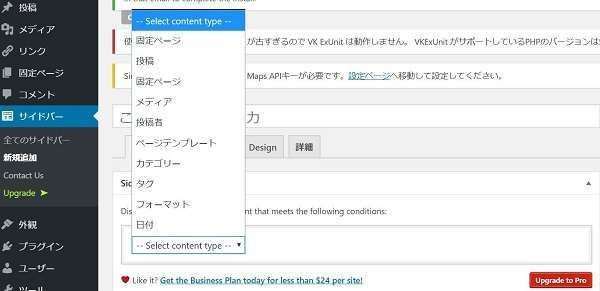
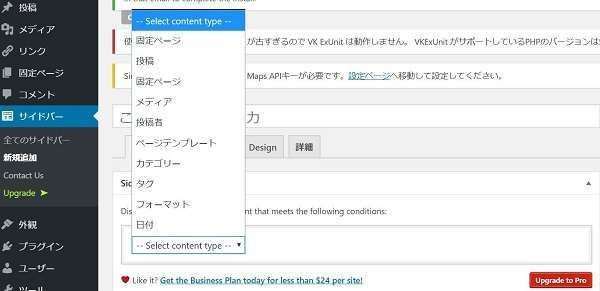
「サイドバー」→「新規追加」→「Select content type」で、サイドバーを新規追加したい項目を選べます。

試しにカテゴリーを選択します。

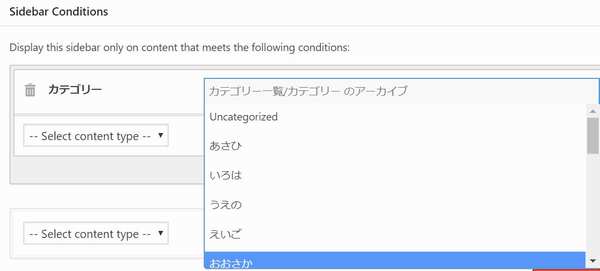
カテゴリー選択後、「カテゴリー一覧/カテゴリーのアーカイブ」をクリックすると、カテゴリーの一覧が表示されるので、サイドバーを追加したいカテゴリーを選択します。

「あさひ」というカテゴリーを選択。
もし追加したいカテゴリーがあれば、複数のカテゴリーを追加できます。
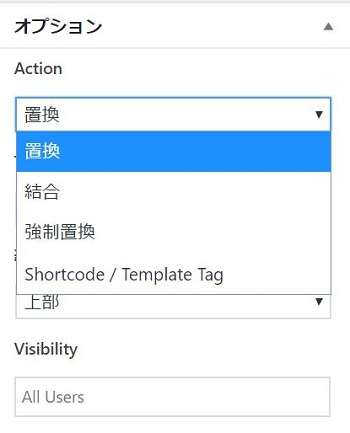
オプション設定

オプションでは、追加するサイドバーのウィジェットの表示方法を選べます。
「置換」とは通常のサイドバーと置き換えることで、「結合」は組み合わせることです。
ここではひとまず違いが分かりやすいように「置換」を選択して、サイドバーのタイトルをカテゴリー名と同じく「あさひ」にして保存します。
これで新しくカテゴリー「あさひ」のウィジェットエリアが作成されているはずなので確認します。
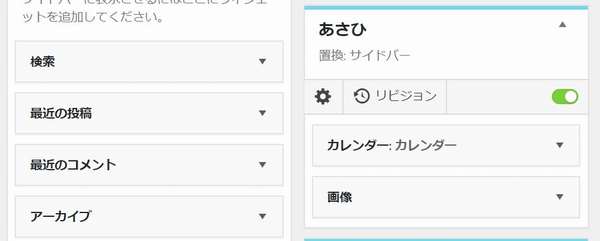
ウィジェットエリアの設定

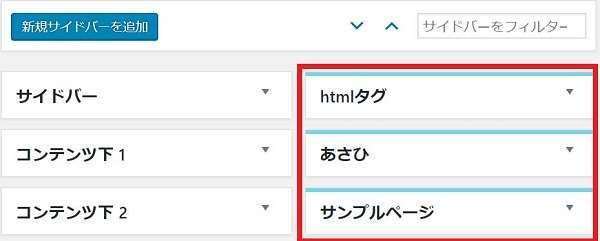
「外観」→「ウィジェット」を見てみると、新たに「あさひ」というウィジェットエリアが追加されています。
違いを分かりやすくするため、「あさひ」にはカレンダーと画像を追加。
これで設定は終わったので、次に表示を確認します。
表示確認

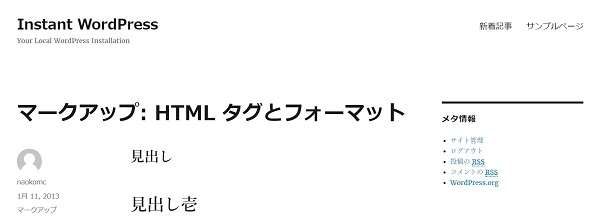
これがトップページです。サイドバーの先頭には検索窓があり、次に最近の投稿が表示されています。

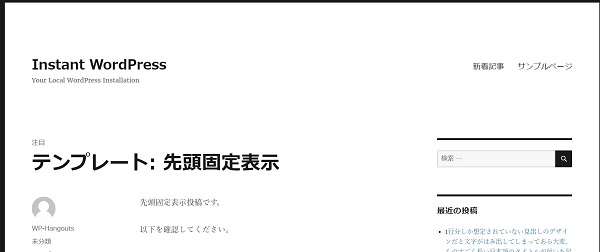
こちらはカテゴリー「あさひ」のページ。
サイドバーのトップにカレンダー。次にiPhoneの画像が表示されており、サイドバーがきちんと切り替えられています。
Content Aware Sidebarsはカテゴリーやタグごとに異なるサイドバーを表示するだけでなく、特定のページのみ異なるサイドバーを表示させることもできます。
特定のページのサイドバーを変える

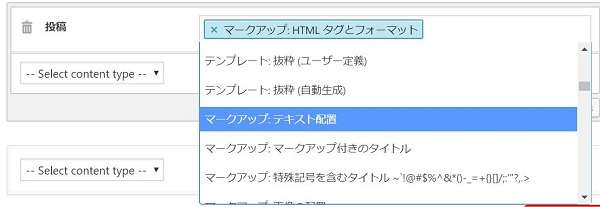
今度はカテゴリーではなく「投稿」を選択します。

すると個別の投稿ページを選択できるので、サイドバーの表示を変えたいページを選択します。

するとこのように、特定のページだけサイドバーを変えることもできます。

このように特定のページのサイドバーを切り替えることができるので、お問い合わせページ・プロフィール・サイトマップ・特定のカテゴリーページと、異なるサイドバーを表示させることができます。
まとめ
- ソースを弄ることなく管理画面で簡単に操作できる
- 個別のページごとにサイドバーを切り替えられる
サイドバーをページごとに変えるのは知識がないと難しいし、手間もかかると思います。
Content Aware Sidebarsならば管理画面で簡単にサイドバーを設定できるので、とても便利なプラグインだと思います。
今日のたつじんへの一歩
WordPressは面白い!とは思いますが、あまりデザインに時間をかけすぎると肝心の記事が書けません(笑)