多くのユーザーがモバイルサイトの表示速度に不満を感じているそうです。
2021年5月から優れたページエクスペリエンスの指標であるコアウェブバイタルがモバイル検索の新しいランキングの要因になります。
サイトの表示速度の高速化はより重要になってくるような気がします。
そこで、サイトの表示速度を少しでも改善するためにブラウザキャッシュに有効期限を設定することにしました。
Test My SiteとPagespeed Insightsで表示速度の確認
Test My Siteとはモバイルサイトの回線状況や他の同業種のサイトと比較を元に表示速度と離脱率を計測してくれるGoogleのツールです。
一方、Pagespeed Insightsはサイトの構造からPC・スマホサイトの表示速度を測定するツールです。

Test My Siteの測定結果は読み込み時間が「良好」となっていますが、推定離脱率は19%。

上位のサイトとはかなり差があるので改善したほうがいいように思えます。

Pagespeed Insightsでの測定結果をみると、PCサイトは改善の余地が大いにありますがそこまで深刻ではないように思えます。

けれどモバイルサイトでは「Poor」。これは早急に対策しないといけないような気がします。

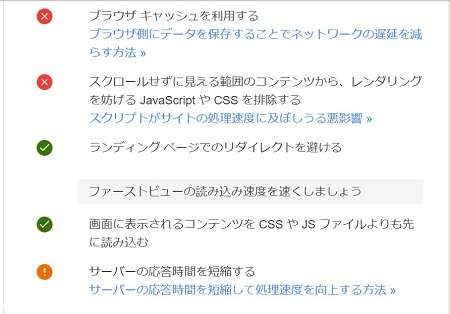
こちらはTest My Siteの速度改善の提案のレポート。

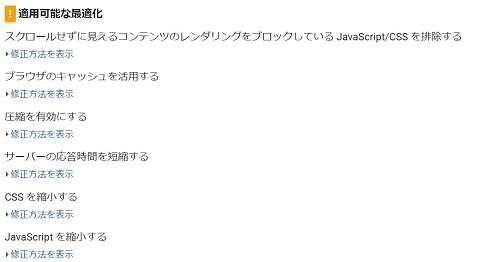
そしてこちらはPagespeed Insightsの「適用可能な最適化」。
どちらも同じようなことが書かれていますが、最適化が難しそうな項目がズラリと並んでいます(笑)。
少しずつ対応していこうと思い、今回は「ブラウザキャッシュを利用する」を改善することにしました。
ブラウザキャッシュとは?
一度表示されたWebサイトの情報をローカルに保存して、次回から同じページが表示される場合にパソコンに保存されたデータを表示します。
サーバーから情報を取得することがなくなり、次回から表示されるまでの時間が速くなります。
ただ、ブラウザキャッシュを活用するためにはサイトごとにキャッシュの有効期限を定めなければいけません。

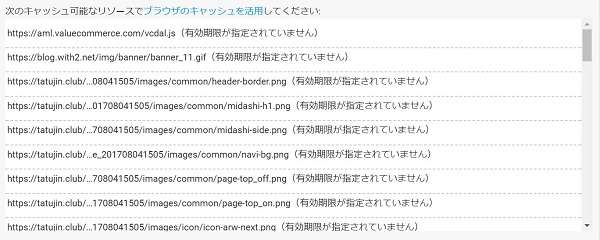
Pagespeed Insightsの「ブラウザキャッシュを活用する」の詳細を見ていると、「有効期限が指定されていません」と大量に表示されています。
ブラウザキャッシュに有効期限をを定める方法は.htaccessを使用する方法と、head部に書き込む方法があるようです。
今回は.htaccessを使用して有効期限を指定することにしました。
.htaccessでブラウザキャッシュの有効期限を指定する。
「有効期限を指定するぞ!」と言っても、何を記述すればいいのかさっぱりわかりません(笑)。
そこでGoogle先生に相談したところ、FASTCODING BLOG「Webサイトの表示速度を改善する3つの方法!Google PageSpeed Insightsとは?~初心者編~」の記事を参考にさせていただきました。
コードをそのまま.htaccessに書き込んだので参考ではないですね(笑)。
# ブラウザキャッシュに有効期限を設定
<IfModule mod_headers.c>
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access plus 2 weeks"
ExpiresByType text/js "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/jpg "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/svg+xml "access plus 1 weeks"
ExpiresByType application/pdf "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 month"
ExpiresByType application/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType application/x-font-ttf "access plus 1 weeks"
ExpiresByType application/x-font-woff "access plus 1 weeks"
ExpiresByType application/x-font-opentype "access plus 1 weeks"
ExpiresByType application/vnd.ms-fontobject "access plus 1 weeks"
</IfModule>
</IfModule>
以上のコードを.htaccessに追加しました。
Test my SiteとPagespeed Insightsで表示速度の再測定

Test My Siteでの測定結果は、ブラウザキャッシュを活用する前は読み込み時間は5秒でした。

ブラウザキャッシュの有効期限を指定した後は4秒に短縮されています。
ただ、測定するごとに多少のずれがあるので、効果があったかどうか判断はできません。

次にPagespeed Insightsの測定結果。ブラウザキャッシュの有効期限を指定する前はパソコンサイトは65。

ブラウザキャッシュを活用後は75。目に見える効果があるようです。

次にモバイルを見ると、対応前は53。

対応後は62とモバイルも大幅にパフォーマンスが向上しています。
「Poor」なことには変わりないですが(笑)。

「ブラウザキャッシュを活用する」で有効期限を定めていない、あるいは短すぎる項目も大分減りました。
ただ対象を見てみるとブログランキングのバナーや、Googleアナリティクスなど。。
これは対策しようがない項目かもしれません。
Test my SiteとPagespeed Insights以外にもChromeのデベロッパーツールを使用すれば、要素ごとの読み込み速度がわかるので、要素ごとに対策することができます。
まとめ
ブラウザキャッシュの活用は当初難しいと思っていたのですが、.htaccessにコードを追加するだけ。
設定も簡単で、目に見える効果があります。
けれどまだまだ改善する点は多いので、徐々に対応していこうと思います。
サイトの高速化に関して独自SSLにすることも重要かもしれません。
このブログは独自SSLにした時は記事数も少なくてそれ程変化はありませんでしたが、スマホサイトの表示に時間がかかり、
「これはみんな離脱するだろうなぁ」
と思っていた、重過ぎるサイトがいつの間にか表示が速くなっています。
ロリポップ!![]() は無料版の独自SSLを利用したサイトにも、複数のリクエストを同時に処理する能力が向上する、次世代通信プロトコルである「HTTP/2」を提供しています。
は無料版の独自SSLを利用したサイトにも、複数のリクエストを同時に処理する能力が向上する、次世代通信プロトコルである「HTTP/2」を提供しています。
おそらく「HTTP/2」の効果なんでしょうが、表示が遅いサイトだと効果が目に見えてわかるかもしれません。
今日のたつじんへの一歩
通信技術が進展すればもっと表示が速くなると思います。対策いらずの日が数十年後に来るかもしれません(笑)。





