Cocoon(コクーン)のテーマに変更したことにより、AMPページがインデックスされるようになりました。
けれどブログをAMP化したことにより、アドセンスの収益が一気に減ってしまいました。
原因は色々あると思いますが、アドセンスをAMP用に切り替えていなかったので広告掲載数が減ったことが大きいと思います。
そこで、テーマにCocoonを使用しているブログにAMP自動広告を設置することにしました。
AMP自動広告をCocoonに設定する方法
- マニュアルで設定(AMPページにコード)
- テーマの機能で設定
CocoonにAMP自動広告を設定する方法は2つあり、テーマを編集してコードを記入する方法とCocoonのテーマの機能で設定する方法があります。
マニュアルで設定
Cocoonはver0.31からテーマの機能でAMP自動広告を設定できるようになりました。
けれどテーマの機能でAMP自動広告を設定できることを知らずに、最初はマニュアルでAMP自動広告を設定しました。
AMP自動広告の導入方法はアドセンスヘルプにも書かれています。

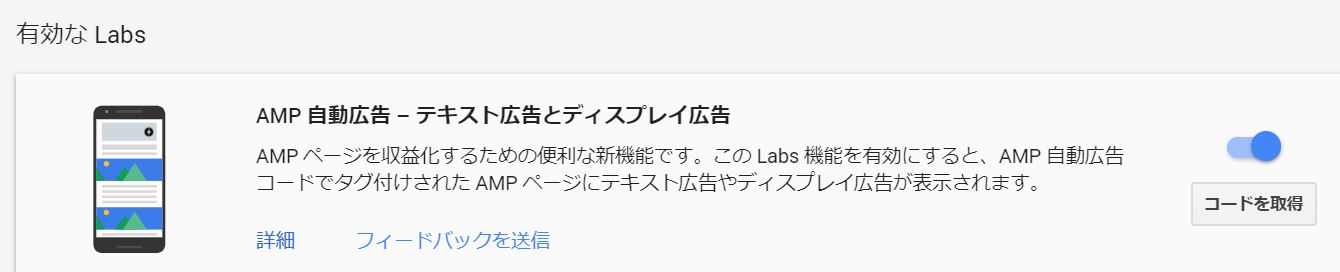
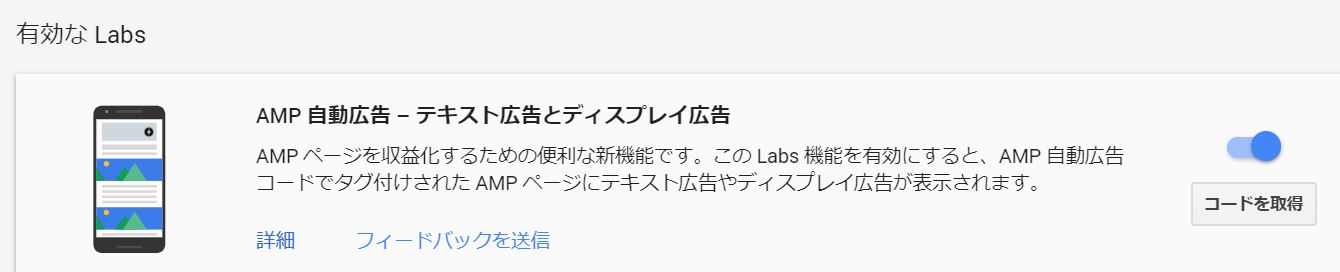
まずはアドセンスの管理画面の「Labs」でAMP自動広告を有効化します。
これで自動広告がAMPページで表示されるようになります。

次に「コードを取得」をクリックしてAMP自動広告のコードを取得します。
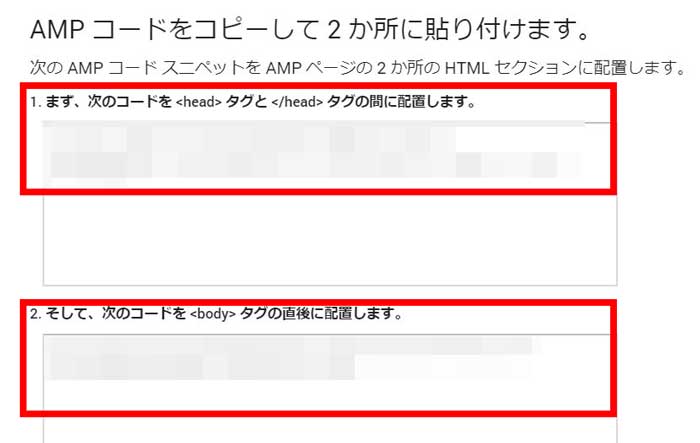
上のコードをAMPページの<head>内に、下のコードを<body>直後に貼り付けます。
Cocoonの子テーマを編集する場合、子テーマのtmp-userのフォルダにあるamp-head-insert.phpに<head>内に配置する上のコードを貼り付けます。
<?php //ログインユーザーも含めてカウントする場合は以下に挿入 ?>
(AMP自動広告の上のコード)
貼り付ける場所は「ログインユーザーも含めてカウントする場合は以下に挿入」の下でいいと思います。
次に<body>直後に配置する下のコードをtmp-userのフォルダにあるamp-bodytop-insert.phpに貼り付けます。
上のコードと同じく、下のコードも「ログインユーザーも含めてカウントする場合は以下に挿入」の下に貼り付けます。
これでAMP自動広告の導入は完了。
AMPページでアドセンスの自動広告が表示されるようになります。
マニュアルで設定する場合の注意点

Cocoonはバージョンo.3.1からAMP自動広告を「Cocoonの設定」で導入できるようになりました。
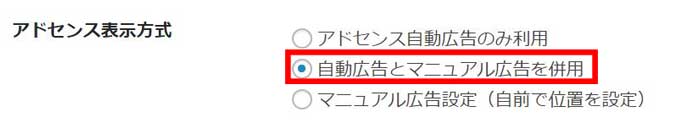
そのことを知らずに、「自動広告とマニュアル広告を併用」に設定している状態でAMP自動広告のコードをテーマを編集して貼り付けました。

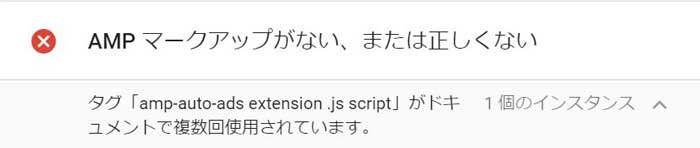
するとAMPエラーが発生してしまいます。

AMPエラーの原因は、テーマの機能で既にAMP自動広告が設定されているため、AMP自動広告のコードが複数回使用されるからです。
もしテーマを編集してAMP自動広告を導入する場合は、Cocoonの設定を「マニュアル広告設定」にする必要があります。
「Cocoonの設定」でAMP自動広告を導入
通常ページでアドセンスの自動広告を導入している場合、Cocoonのバージョン0.3.1以降ではCocoonの設定でAMP自動広告を導入できるようになりました。

LabsでAMP自動広告をONにする点はマニュアルで導入する場合と同じです。

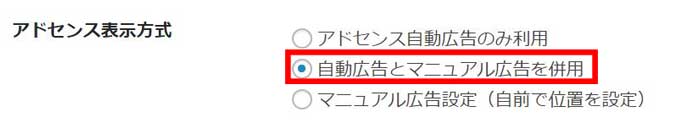
AMP自動広告をONにした後に、Cocoonの設定で「広告」→「アドセンスの表示形式」で「アドセンスの自動広告のみ利用」か「自動広告とマニュアル広告を併用」に設定します。
するとテーマの機能でAMP自動広告が表示されるようになります。
まとめ
Cocoonはテーマの機能で簡単にAMP自動広告を導入できます。
また、通常の広告もCocoonの広告設定で「マニュアル広告設定」にしていなければ、テーマの機能で自動広告以外の広告もAMPに対応してくれます。
ただ関連コンテンツユニットをAMPページでも表示させたい場合、テーマの機能では表示されません。
AMPページでも関連コンテンツユニットを表示させたい時は自分でコードを修正する必要があります。
AMPに対応すると、アドセンスだけでなくGoogleタグマネージャーもAMPに対応する必要があります。
今日のたつじんへの一歩
表示され素広告は記事内にはほとんど表示されず、サイドバーとコメント欄ばかり。
スマホの場合サイドバーは記事・コメントの下に表示されるので、画面に表示される回数は少ないかもしれません(笑)。