タグクラウドを利用しているサイトは以前と比較するとだいぶ減った気がします。
重複コンテンツの問題で、SEO的な観点から悪影響が生じると言われていることも理由の1つかもしれません。
海外SEO情報ブログ「Google、コンテンツ品質に関わる「クオリティ アップデート」を5月初めに実施済み」
けれど重複コンテンツの問題は「no-index」にするか、「coninical」を使用して正規URLを指定すれば避けられます。

賢威7やsimplictyはテーマの設定でnoindexにすることができますし、「ALL in One SEO Pack」なのどプラグインでも簡単にタグページをnoindexに設定できます。
タグクラウド利用者の減少理由はSEO観点だけでなく、他にも理由があるような気がします。
タグを使用しない2つの理由
- カテゴリーと同じになってしまう
- デザインがダサい
このブログもタグを使用していますが、カテゴリーとタグがほぼ同じになってしまっています。
これではタグを使用する意味はあまりありません。

そしてもう1つの理由は、タグクラウドの表示がイマイチだからかもしれません。
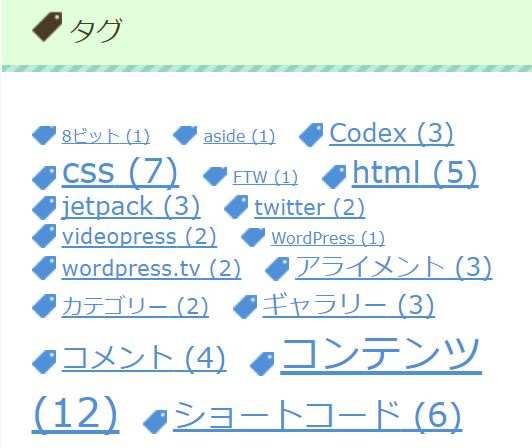
使用するテーマにもよりますが、デフォルトでタグクラウドを使用するとサイトデザインが大変なことになってしまいます(笑)。
タグクラウドを設置するメリット
けれどタグクラウドを設置すると、きちんとタグ付けしているサイトならユーザーに優しいサイトになります。
自分もタグから記事を探すことが多いです。
ただ、デフォルトのタグクラウドを使用するとデザインがひど過ぎるのが問題です(笑)。

この点、WordPressのデフォルトのテーマTwenty Seventeenのタグクラウドは、見やすくて結構整っているように思えます。
現在タグクラウドを使用しているSimplicityのブログも、こんな感じの表示にしたいです。
タグクラウドをカスタマイズ
Chromeのデベロッパーツールでセレクタはわかったものの、HTML&CSSは完全に素人。
いじりかたがわかりません(笑)。
そこでいつも通り、タグクラウドのカスタマイズについて書かれている記事を探してみました。
すると、WordPressテーマsimplicityの作成者「わいひらさん」の記事で、とてもわかりやすく解説されていました。
参考サイト:寝ログ「WordPressタグクラウドウィジェットのstyle属性を取り除く方法(&括弧も除去)」
function.phpでstyle属性を除去
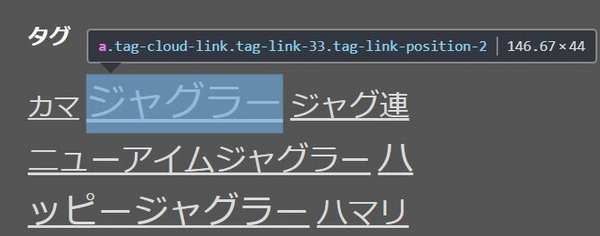
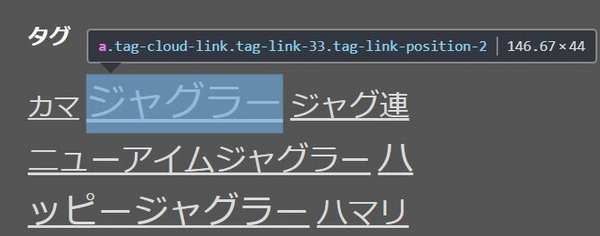
developerツールのelementでhtmlコードを見ると、「style属性」でフォントサイズなどが直接指定されています。

上記画像のカーソル部分の「ジャグラー」は以下のように、style属性でフォントが指定されています。
<style="font-size: 22pt;”・・・>
「で、なにが問題なの?」
と思いましたが、わいひらさんの記事によると、
「CSSセレクタの優先度が極端に上がってしまい、インライン以外でスタイルを適用させようとすると!importantを使うしかなくなってしまう」
とのこと。このままだとスタイルシートで表示を整えようとしても、デフォルトの設定を上書きできないようです。
そこで、function.phpにstyle属性を取り除くコードを書く必要があるみたいです。
//タグクラウドの出力変更
function wp_tag_cloud_custom_ex( $output ) {
//style属性を取り除く
$output = preg_replace( '/\s*?style="[^"]+?"/i', '', $output);
return $output;
}
add_filter( 'wp_tag_cloud', 'wp_tag_cloud_custom_ex');
これでStyle属性が除去されます。
スタイルシートで表示の調整
/**** タグクラウド****/
.tagcloud a {
background-color: #fff;
border: 1px solid #e6e6e6;
border-radius: 2px;
color: #2E2EFE;
display: inline-block;
margin-bottom: 5px;
padding: 4px 8px;
text-decoration: none;
font-size: 14px;
}
.tagcloud a:hover {
background-color: #f3f3f3;
transition: all 0.3s ease 0s;
}
.tagcloud a .tag-link-count {
margin-left: 10px;
}
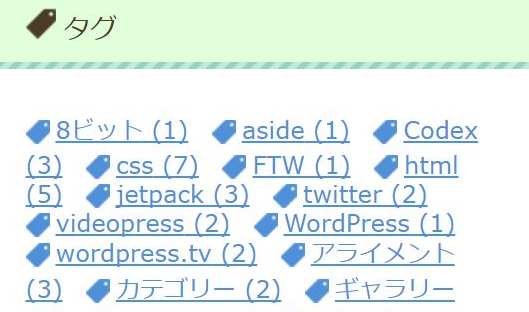
これでタグクラウドのフォントも整い、Twenty Seventeenのような表示になるはずです。
表示の確認

Simplicityで書いているブログのタグクラウドの表示がすっきりして見やすくなりました。

賢威7の表示も整えたかったのですが、アイコンの表示が崩れてなかなかうまくいきません。

そこでフォントサイズだけ整えたのですが、表示がいまいち。。。
賢威7のタグクラウドのカスタマイズはもう少し勉強して再挑戦したいと思います。
コードについて
わいひらさんの記事からコードを引用しています。
ただ、記事数の()に関する部分と、アイコンはいらないと思ったので「Font Awesome」に関するコードは省いています。
よりわかりやすく解説されているので、詳しいことはわいひらさんのサイトを参考にしてください。
寝ログ「WordPressタグクラウドウィジェットのstyle属性を取り除く方法(&括弧も除去)」
まとめ
このブログは賢威7をほぼデフォルトで使っていますが、他のブログではタグクラウドもデフォルトで使っていました。
タグクラウドだけは以前からダサい(笑)と思っていただけに、わいひらさん記事のおかげでカスタマイズできて良かったです。
今日のたつじんへの一歩
デザインに凝りすぎると記事を更新する時間がなくなってしまいます。
けれど最低限のデザインにしないと、サイトを見た瞬間離脱されてしまうかもしれません(笑)






