画像をポップアップ表示(モーダルウインドウ)させているサイトが多いです。
前から自分のブログにも導入したいと思っていました。
「けど、難しそう・・・。」
と思い、実行に移していませんでした。
ところが調べてみると、「簡単に」プラグインで実装できると書いてある記事が多いです。
そこで推奨している記事が多く、ポップアッププラグインで人気の「Popup Maker」を使ってみることにしました。
難しそうに思えることでもプラグインで簡単に実装できるのがWordPressのいいところです。
けれど全然簡単じゃじゃありません(笑)。
「Popup Maker」の使い方を理解するまで簡単に2時間持ってかれました。。。
「Popup Maker」をインストール

「プラグイン新規追加」で「Popup Maker」をインストールして有効化します。
ただ、プラグインを日本語化しないと設定が難しいので、日本語化ファイルを解凍してアップロードしたほうがいいと思います。
日本語化ファイルはWPのさんの「【WordPress/ポップアッププラグイン】どれがいい?上位4件を徹底比較してみた」からダウンロードできます。
Popup Makerの設定
Popup Makerを有効化すると、ダッシュボードに「Popup Maker」と表示されるので「ポップアップの追加」でポップアップを新規作成します。

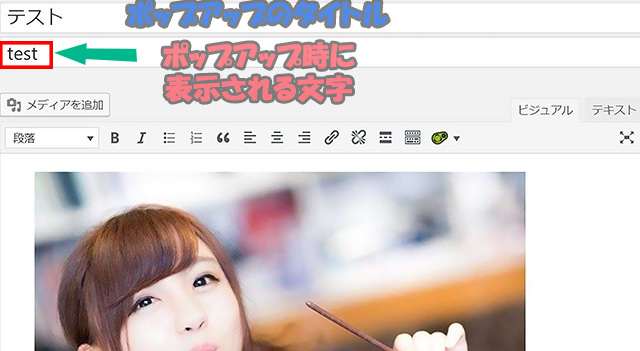
するとWordPressのエディタ画面が表示されます。
タイトルを記入する欄が2カ所ありますが、上の欄が「ポップアップの名称」で、下の欄が「ポップアップが表示された時に表示されるテキスト」です。
そして記事欄にポップアップ表示させたい画像や、テキストを入力します。
ポップアップ対象を作成したら、ポップアップを表示させる設定をします。
記事欄の下に設定項目があるので、ポップアップ作成画面で全て設定できます。
ポップアップ表示の設定

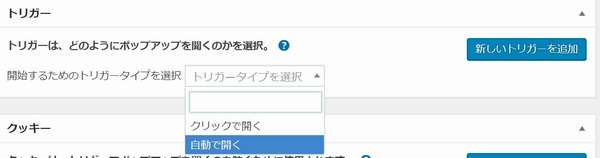
最初に「トリガー」を設定します。
いきなり難しい単語が出てきました(笑)。
Googleタグマネージャーでトリガーの設定をしたことがありますが、よく意味は分かっていません。調べてみると、
あらかじめ指定した処理を自動的に起動する機能。
処理の内容と、起動する条件、実行するタイミングなどを指定して設定する
引用元:IT用語辞典 トリガー 【 trigger 】 トリガ
トリガーとは「あらかじめ設定した処理」をしてくれる機能のことのようです。
何となく意味が分かったのでまずは、「トリガータイプ」でポップアップが表示される条件を指定します。
自動的にポップアップが表示されると「ウザい」と思う人も多そうです。
そこで、「クリックで開く」に設定しました。
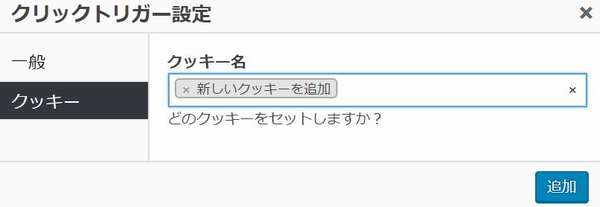
次に、今回作成したポップアップを表示させるための条件を「クイックトリガー設定」でします。
ここが意味がわからず、かるく2時間持ってかれた場所です(笑)。
クリックトリガーの設定
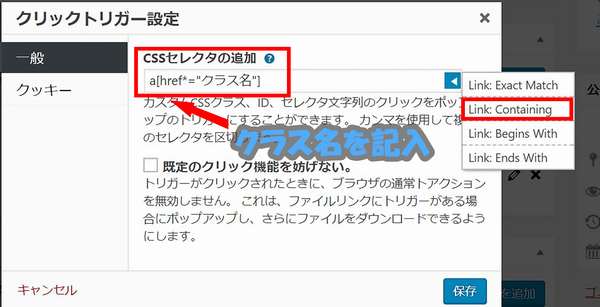
クイックトリガー設定でます、CSSセレクタの追加でポップアップへのLink方法を設定します。
「Link Containing」でようやく設定できたので、「Link Containing」のみの説明になります。

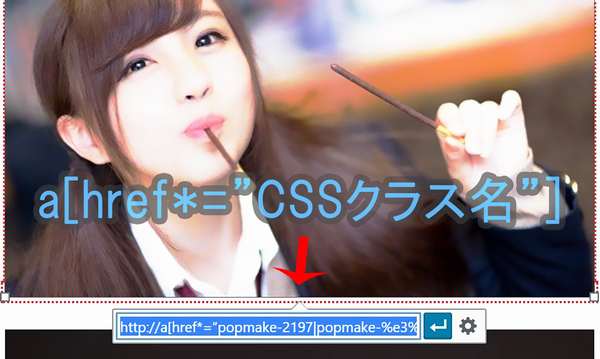
「Link Containing」を選択すると、a[href*=”contain”]と表示されるので、「contain」の部分をクラス名に書き換えます。
クラス名の確認方法

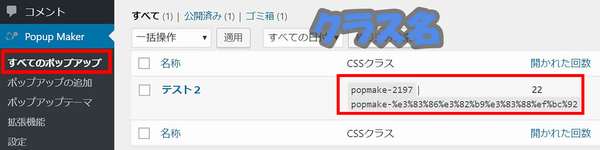
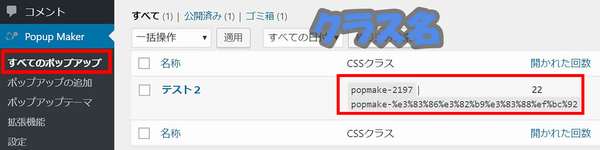
クラス名はポップアップを一旦「公開」すると、「全てのポップアップ」で記事一覧が表示されます。
そしてポップアップ一覧に「CSSクラス」が表示されるます。
この中の「popmake=数字」の部分を、「CSSセレクタを追加」の「クラス名」に記入します。
これで、自分が大苦戦したポップアップの呼び出しのトリガー設定はおそらく大丈夫です。
その他の設定

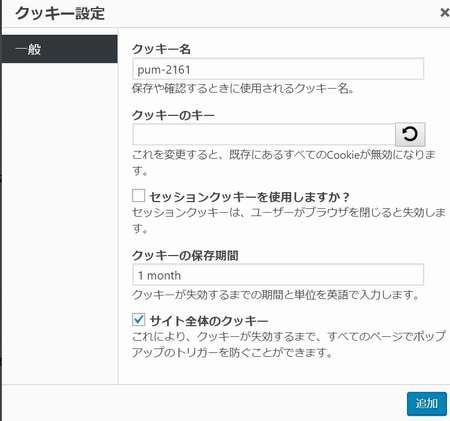
トリガーのセットにするクッキーの設定です。

クッキーの保存期間やサイト全体のクッキーの設定などできます。
よくわからない人は「新しいクッキーを追加」して、初期設定のままで問題ないと思います。
「よくわからない人=たつじんw」です(笑)。

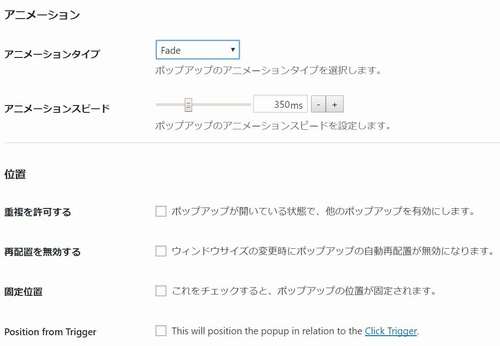
「表示設定」ではアニメーションのタイプやポップアップの位置を設定できます。
他にもポップアップを「閉じるボタン」の設定・テーマなどを設定できます。
表示設定全般に関しては、ポップアップの表示を確認しながら、自分の好みに変えていくのがいいと思います。
記事の作成

そのような設定にしてしまったのか、仕様なのか不明ですが、Popup Makerを有効化すると全ての画像がこのようにポップアップ表示されます。
閉じるボタンがないのでブラウザで「戻る」ボタンをクリックしないと、記事に戻ってくれません。
設定していない画像もクリックするとポップアップ表示されるのは嬉しいですが、閉じ方がわかりません(笑)。
作成したポップアップを適用するには、テキストや画像にリンクを貼って作成したポップアップを呼び出します。

http://a[href*=”クラス名”]
でリンクすれば、テキストでも画像でもポップアップを呼び出すことができます。

ここで記入するクラス名は、下段のエスケープされた「E3%82%A3・・・」も含め、CSSクラス名全てです。
表示の確認

テキストと画像にリンクを貼りました。

記事にある「たつじんwのお気に入り」か「画像」をクリックすると、ポップアップで作成した画像が表示されます。
ポップアップを指定した場合は「閉じるボタン」も表示されるので、ユーザビリティを損ないません。
テーマの設定
クラスを追加しているのでスタイルシートで表示を整えてもいいですが、知識がないと難しいことです。

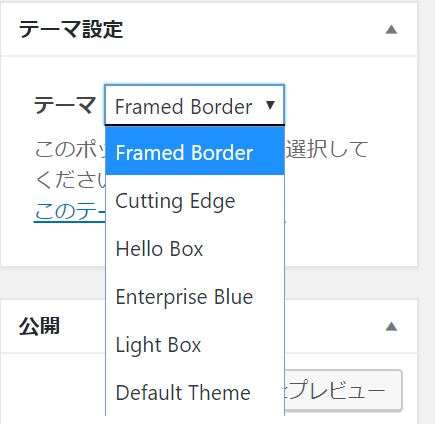
Popup Makerには嬉しいことに「テーマ」を変更することで、表示のスタイルを選ぶことがができます。

最初の表示がFramed Borderで、こちらはLight Boxのテーマ。

これがDefaultです。
まとめ
Popup Makerは細かい設定ができて、管理画面からポップアップを作成できるので便利なプラグインだと思います。
ただ、細かい設定ができる分、使いこなせるようになるには少し時間がかかるかもしれません。
※画像は全てフリー素材サイト「ぱくたそ」の画像を使用しています。
ぱくたそ以外にもよくお世話になっているフリー素材サイトのまとめも書いています。
今日のたつじんへの一歩
ポップアップの呼び出し方にあまり触れていない記事が多い気がします。
おそらく「当然のこと」として扱われているんでしょう。
当然のことで大苦戦したのは、あまりに勉強不足です(笑)