このブログの記事数はこの記事で99記事目になります。
記事数が増えてきたので、そろそろ訪問者向けのサイトマップをこのブログにも設置しようかと考えています。
今まで他のWordPressブログでは訪問者向けのサイトマップをプラグインを使用して設置していました。
プラグインなしでサイトマップを自動で生成させるのは難しそうなので、このブログもプラグインを使用してサイトマップを設置しようと思っていました。
けれど調べてみると、意外と簡単に実装できるようです。
サイトマップの種類
- HTMLサイトマップ
- xmlサイトマップ
サイトマップにはHTML形式のサイトマップとxml形式のサイトマップの2種類があります。
HTMLサイトマップは訪問者用のサイトマップで、訪問者が目的の記事に到達しやすくなります。
xmlサイトマップは検索エンジン向けサイトマップで、検索エンジンにサイト構造を伝えるためのサイトマップです。
今回の記事ではプラグインあり・なし、両方の方法で訪問者向けのHTMLサイトマップを設置します。
※xml形式のサイトマップの作成は「Googl Xml Sitemaps」を使用しています。
プラグインでサイトマップを設置する

長いこと更新されていないのが気がかりですが、HTMLサイトマップを自動で作成できるプラグインでは「PS Auto Sitemap」が有名で利用者が多いと思います。
他のブログでもPS Auto Sitemapを使用しています。
PS Auto Sitemapはショートコードでサイトマップを設置できるので、設置も簡単でデザインも豊富です。
設置方法

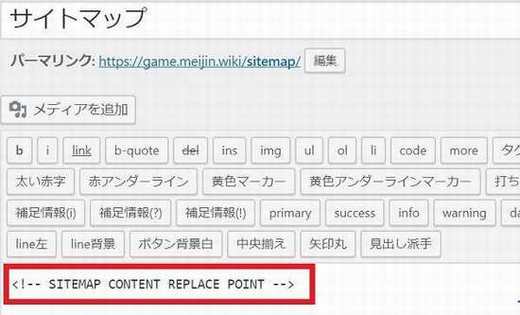
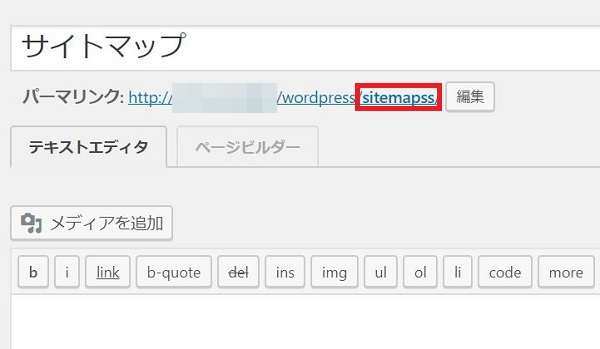
まずサイトマップの固定ページを作成します。
スラッグ(URL)やタイトルは任意でいいと思います。
<!-- SITEMAP CONTENT REPLACE POINT -->
そしてテキストエディタで上のコードを記入してサイトマップを表示させる固定ページを作成します。

次に「設定」→「PS Auto Sitemap」にある「サイトマップを表示する記事」の項目に、サイトマップを表示させる記事のIDを記入します。
記事IDの確認方法は記事の編集画面に表示されるURLか、固定ページ一覧でマウスオーバーさせると表示されるURLを見れば確認できます。
「post=数字」の「数字」の部分が記事IDです。
表示の確認

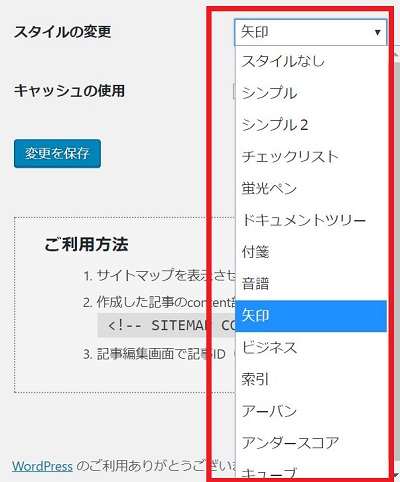
PS Auto Sitemapには沢山のスタイルが用意されているので、スタイルシートをいじらなくてもおしゃれなサイトマップを表示させることができます。

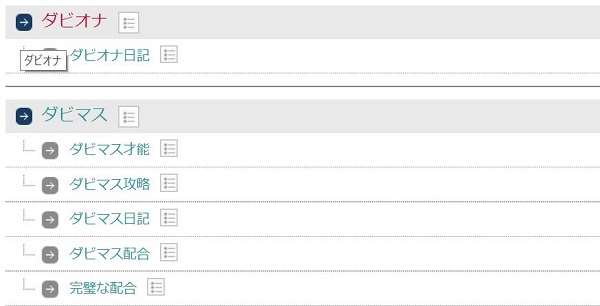
これは「キューブ」のスタイルのサイトマップ。
カテゴリの入れ子構造もきちんと反映されています。

こちらは「矢印」のスタイルを適用したサイトマップ。
このデザインはとても見やすいので、現在矢印を使っています。
そしてサイトマップのカテゴリをクリックすると、通常のカテゴリ一覧ページが表示されます。

プラグインが長いこと更新されていないのは気になりますが、デザインも豊富で設置も簡単。
サイトマップを表示させるのに便利なプラグインだと思います。
プラグインなしでサイトマップを表示させる
プラグインを使用すれば簡単にサイトマップを表示できますが、できる限りプラグインの使用を抑えたい人も多いと思います。
このブログも現在使用しているプラグインは8つ。
サイトの表示速度を考えると、できる限りプラグインの使用は抑えたいです。
そこで、このブログではプラグインを使用しないでサイトマップを作成してみたいと思い、調べてみました。
するとKiyocodeさんの「WordPressのサイトマップをプラグインなしで作ってみた。」という、とてもありがたい記事にたどり着きました。
設定方法

プラグインの場合と同様に、まずは固定ページでサイトマップを表示させるページを作ります。
スラッグは任意で構いませんが、プラグインの場合と被らないように「sitemapss」にしました。
次に、テーマにサイトマップを表示させるコードを記述します。
Twenty Seventeenで試してみたので、Twenty Seventeenを前提にして書きます。
</main><!-- #main -->
固定ページのpage.phpにあるこの部分の上に、以下のコードを記述します。
<?php if (is_page('sitemapss')) { ?>
表示させたいサイトマップのコード
<?php }; ?>
条件分岐タグを使用して、このスラッグ(URL)のページではサイトマップを表示させるようにします。
「sitemapss」の部分は作成した固定ページのスラッグです。
そして中身のサイトマップを表示させるコードを変えることで、記事一覧・固定ページ一覧・カテゴリ別一覧と、さまざまなタイプのサイトマップを表示させることができます。
通常のテーマはpage.phpにある「<!—?php the_content() ?–>」の下に記述します。
simplicity2の場合はpage-page.phpです。
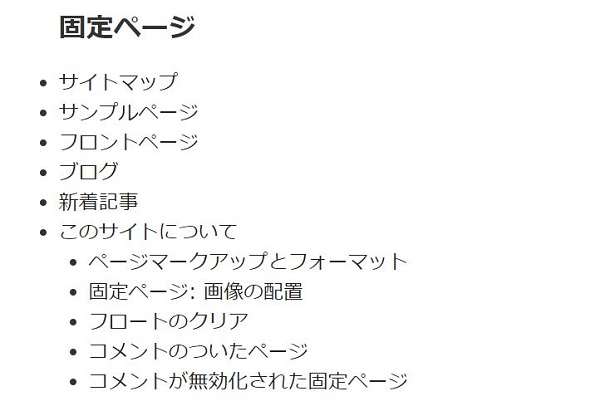
固定ページを表示させる
<?php if (is_page('sitemap')) { ?>
<h3>固定ページ</h3>
<ul>
<?php wp_list_pages('title_li='); ?>
</ul>
<?php }; ?>
見出しはh3にしましたが、任意でいいと思います。

固定ページの親子関係もきちんと反映されています。
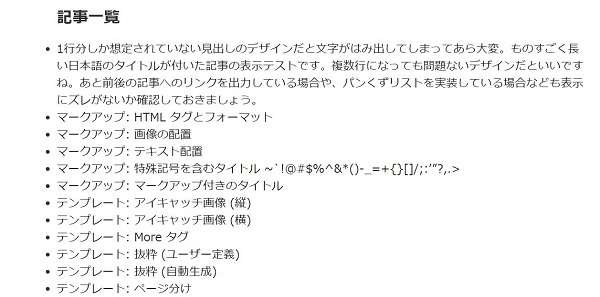
記事一覧
<?php if (is_page('sitemapss')) { ?>
<h3>記事一覧</h3>
<ul>
<?php wp_get_archives( 'type=alpha' ); ?>
</ul>
<?php }; ?>
全記事一覧です。

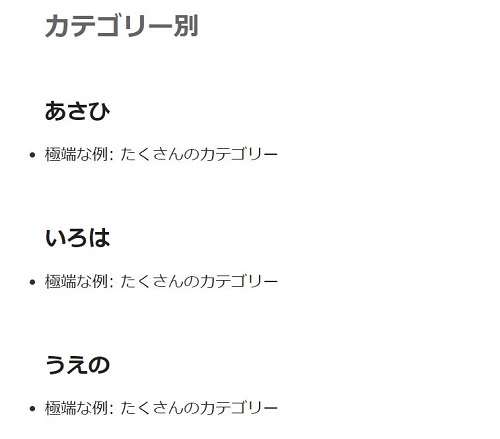
カテゴリ別
<?php if (is_page('sitemap')) { ?>
<h2>カテゴリー別</h2>
<?php
$args=array('orderby' => 'name', 'order' => 'ASC' );
$categories=get_categories($args);
foreach($categories as $category) {
echo '<h3><a href="' . get_category_link( $category->term_id ) . '" title="' . sprintf( __( "View all posts in %s" ), $category->name ) . '" ' . '>' . $category->name.'</a> </h3> ';
?>
<ul>
<?php
global $post;$myposts = get_posts('numberposts=20&category=' . $category->term_id);
foreach($myposts as $post) : setup_postdata($post);
?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
<?php }; ?>
<?php }; ?>
カテゴリ別の記事一覧が表示されます。

ただ記事数が多いと物凄い縦長のページになってしまい、カテゴリーを探すのが大変になってしまうかもしれません。
「numberposts=20」で表示させる記事数が指定されています。
たとえばこの数字を3にすると、カテゴリごとに最新の3記事しか表示されなくなります。
記事数が多い場合は記事数を変更すると表示がすっきりすると思います。
サイトマップを表示するメリット
- ユーザビリティの向上
- 回遊性のアップ
訪問者向けのサイトマップを設置すると、サイト訪問者が記事を見つけやすくなりユーザビリティが向上します。
また連動して回遊性もアップすると思います。
けれど本当にそうなんでしょうか?
サイトマップを設置するメリットは本当にあるのか
![]()
1日のPV数が約1200くらいのブログでは、サイトマップへのアクセスが月に数回しかありません(笑)。
サイトマップの滞在時間や離脱率を見ないと何とも言えませんが、自分のブログでは設置してもあまり意味はないような気がします。
日記のような個人ブログなので、サイトマップの必要性はあまりないのかもしれません。
一方、企業のサイトではフッターにサイトマップが表示されていることが多いです。
見やすい位置にあるので、自分はフッターのサイトマップから記事をよく探します。
見せ方やサイトの性質によってサイトマップの重要度は変わってくるのかもしれません。
ただ月に数人しか見ていなくてもデメリットは特になく、設置が簡単で少しでもユーザビリティが向上するならサイトマップはあった方がいいと思います。
まとめ
そろそろこのブログもサイトマップを設置したほうがいいかと思いましたが、他のブログではサイトマップはほぼ機能していません。
ユーザビリティを考えるとフッターを作り込んだ方がいいような気もします。
ただPCサイトとスマホサイトを分けていないと、PCでの表示はよくてもスマホ表示だとフッターが縦長になり過ぎてしまうかもしれません。
今日のたつじんへの一歩
なんだかんだ理屈をこねてますが、サイトマップもフッターも両方作ればいいだけだと思います(笑)。






