WordPressのテーマを変更した時に最初にやることはだいたい文字の大きさ(フォントサイズ)の変更です。
目が悪いので、小さい文字の記事は読んでて疲れてしまいます。
現在使っている賢威8はベータ版から使っていて結構気に入っているのですが、1つだけ不満がありました。
文字が小さすぎる…。
ということで、賢威8の文字の大きさを変更することにしました。
賢威8の文字の大きさの変更
- 全体のフォントサイズの変更する
- 個別にフォントサイズを変更する
賢威8 の文字の大きさの変更方法は全体のフォントサイズを変更する方法と記事本文やタイトルなど、個別にフォントサイズを変更する方法があります。
全体の文字サイズの変更
賢威8は基本のフォントサイズは16px。
html{
font-size: 62.5%;
}けれど基本の16pxをサイト全体で62.5%の10px(16×0.65=10)に設定しています。
そして個別に「rem」で基本の10pxを何倍の大きさにするのか設定しています。
/*
# メインコンテンツの文字サイズや行間の設定
*/
.keni-main{
letter-spacing: .025em;
font-size: 1.6rem;
line-height: 2.0em;
}たとえば、記事本文のフォントサイズは「1.6rem」となっているので、「10× 1.6=16」で16pxになります。
そこで基本となる10pxを変更すればサイト全体の文字の大きさを変えることができます。
もし基準を12pxにしたい場合は16x=12、x=0.75の75%。
html{
font-size: 75.0%;
}とbase.cssの子テーマに記述すれば基準が12pxになり、サイト全体の文字が大きくなります。
ただ、サイト全体のフォントサイズを一括して大きくすると想定外のことが起きることもあります。
想定外のこと

一括して文字を大きくすると記事タイトルが途切れたり、思わぬところで想定外のことが起きることがあります。
一括してフォントサイズを変えて不具合が起きところを個別に設定すればいいだけかもしれません。
けれど、すぐに気づかない場合もあると思います。
やはり表示を確認しながら個別にフォントサイズを変えた方がいい気がします。
個別に文字の大きさを変えたところ
- 記事本文の文字の大きさ
- キャラの文字の大きさ
- 関連記事のタイトルの文字の大きさ
- カラーボックスの文字の大きさ
文字の大きさを変更したのは個人的に文字が小さいと思った「記事本文」、「キャラの文字」、「関連記事のタイトル」、「カラーボックス内の文字」の大きさです。
賢威8のスタイルシートはbase.cssなので、base.cssの子テーマに変更したいcssを追加します。
記事本文の文字の大きさの変更
/*
# メインコンテンツの文字サイズや行間の設定
*/
.keni-main{
font-size: 2.0rem;
}大きすぎるかもしれませんが、「font-size: 2.0rem;」で10pxの2倍の20pxに記事本文のフォントを変更しました。
キャラの文字の大きさ
/*
# キャラの文字サイズや行間の設定
*/
.bubble{
font-size: 2.0rem;
}キャラの文字の大きさも記事本文と同じ2倍も20pxにしました。
関連記事のタイトル
/*関連記事一覧 デザイン01*/
.related-entry-list_style01 .related-entry_title{
font-size: 1.6rem;
}
/*関連記事一覧 デザイン02*/
.related-entry-list_style02 .related-entry-list_item{
font-size: 1.6rem;
}賢威8の関連記事のスタイルは2種類あるので、2種類とも1.6倍の16pxにしました。
カラーボックスの文字の大きさ
/*カラーボックス*/
.box_style_blue,
.box_style_green,
.box_style_orange,
.box_style_red,
.box_style_pink,
.box_style_yellow,
.box_style_gray{
font-size: 1.8rem;
}カラーボックスの文字の大きさは1.8倍の18pxに変更しました。
/*# メインコンテンツの文字サイズや行間の設定*/
賢威8のbase.cssは「メインコンテンツの文字サイズや行間の設定」と書かれていて、どの部分のことなのかわかりやすく書かれています。
それでも文字の大きさを変えたいところがあっても、base.cssのどの部分を変えればいいのかわからない時もあります。
どの部分が該当するのわからない時は「Chromeのデベロッパーツール」で調べることができます。
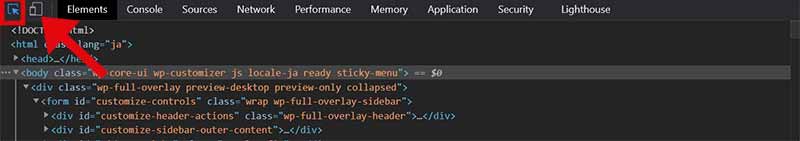
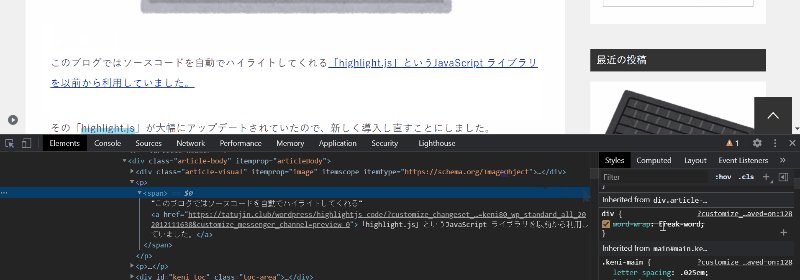
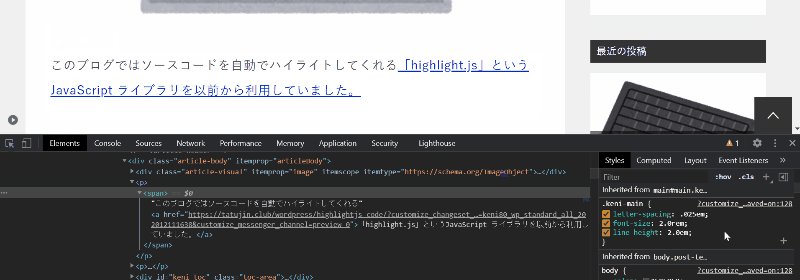
Chromeのデベロッパーツールで調べる

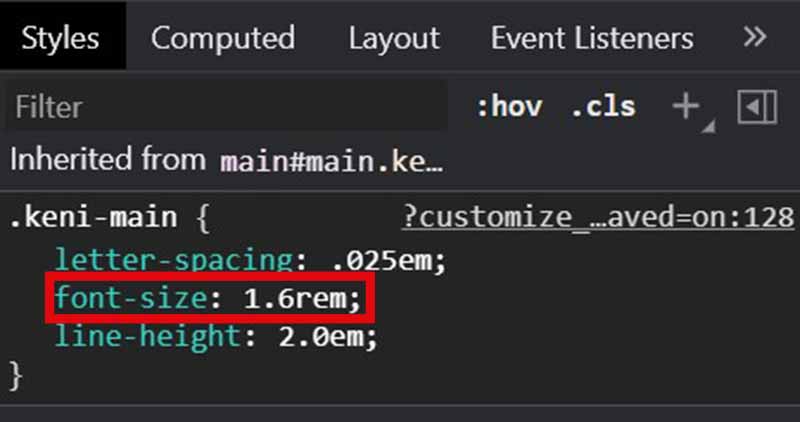
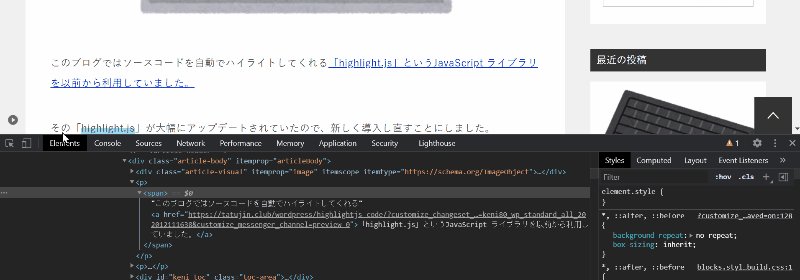
Chromeのデベロッパーツールの赤四角の部分をクリックすると、調べたい箇所を指定することができます。

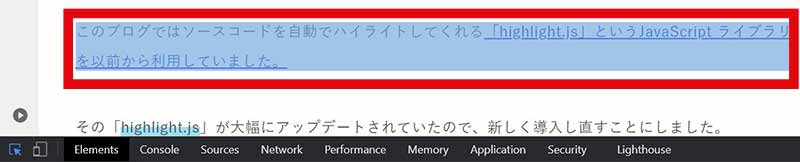
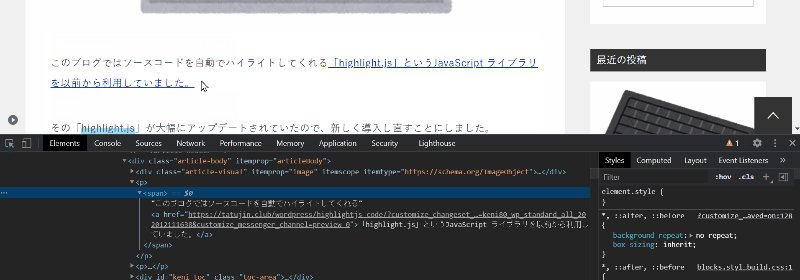
たとえば記事本文にはどのようなスタイルが適用されているか知りたい時は、上記のように「記事の本文」を選択してクリックします。

すると、「.keni-main」で記事本文のフォントサイズが1.6remに指定されていることがわかります。

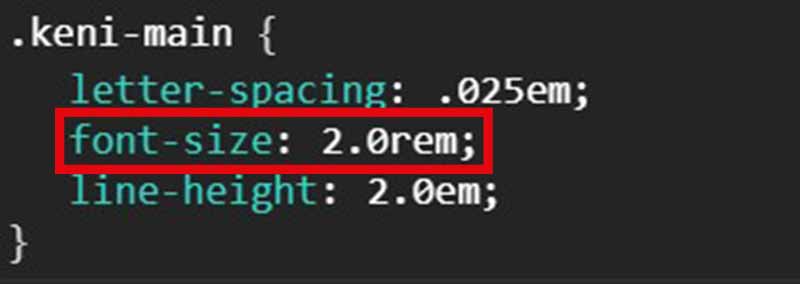
そして「font-size」を2.0remに変更すると記事本文が文字の大きさが20pxで表示されます。
Chromeのデベロッパーツールは表示を確認しながらスタイルの変更をテストすることができるのでとても便利だと思います。

ChromeのデベロッパーツールではスマホやiPadの表示も確認できるので、スマホ表示を確認しながらテストもできます。
Chromeでスマホ表示画面をデベロッパーツールで確認する方法
ただ、やはりスマホ表示は実際にスマホで見るのと違うと思います。
スタイルを変更したら実際にスマホで自分のサイトを確認した方が良さそうです。
まとめ
賢威8 の記事本文の文字の大きさはデフォルトでは16pxになっています。
他の人の記事を読むと16pxでも大きいと感じる人もいるようです。
自分のPCはノートパソコンなのでデスクトップと比較すると画面が小さいです。
もしかしたら、20インチ以上のモニターで見たら今のフォントは大きすぎるかもしれません。
スマホ表示を自分のスマホで確認するのと同じように、ノートパソコンを液晶モニターにつなぐか、はやくゲーミングPCを買って大きい画面で確認する必要がある気がします。
今日のたつじんwへの一歩
フォントサイズに限らず、ダッシュボードのテーマの設定で様々な設定ができるテーマも多いと思います。
賢威は自分でカスタマイズしないといけないことが他の有料テーマと比較すると多いかもしれません。
勉強にはなりますが、記事を書くことにテーマをいじる時間を割いた方がいいような気もします(笑)