ショートコードでカテゴリーやタグの記事一覧を表示することのできるプラグイン「List category posts」。
様々なコードが用意されていて、サムネイルや日付を表示させてり柔軟なカスタマイズができる使い勝手のいいプラグインだと思います。
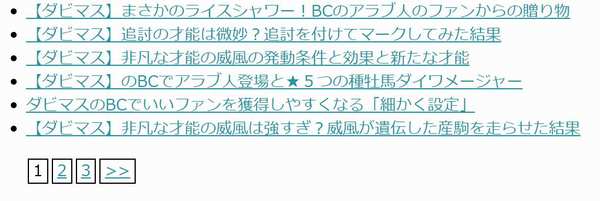
けれどサムネイル付きのカテゴリー記事一覧を表示させようとすると、表示がとんでもないことになります(笑)。
List category postsの表示の問題

サムネイルなしの記事タイトルのみの一覧表示だと問題ないのですが。。。

サムネイルを表示させるととんでもない表示になります(笑)。
List category postsはデフォルトでは記事タイトルの後にサムネイルが表示されるため、このような表示になってしまいます。
また、サムネイルを表示する場合リスト表示の「・」があると見栄えが悪いと思います。
そこで、サムネイルの表示位置と、「・」を処理するカスタマイズに挑戦してみました。
サムネイルの表示位置の変更
サムネイルの表示の位置を変えるのはCSSをいじるのかとおもっていたのですが、テンプレートを作成して読み込ませることによりレイアウトを変えれるようです。
テンプレートの作成
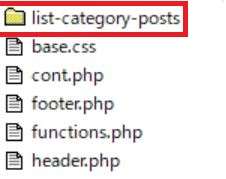
まず、テーマのフォルダ内(子テーマを使っているなら子テーマのフォルダ内)に「list-cotegory-post」というフォルダを作成します。

そしてList category postsの「templates」のフォルダにあるdefalut.phpをコピーして、テーマ内に作った「list-cotegory-post」のフォルダ内に保存します。
ここではわかりやすく「list.php」というファイル名にします。
catlist template='list' thumbnail='yes' thumbnail_size='80,80'
「template=’list’」でこれから編集するテンプレートを呼び出します。
※コードは[]で囲みます
テンプレートでレイアウトの調整
作成した「list.php」を編集します。
//Start a List Item for each post:
$lcp_display_output .= "<li>";
//Show the title and link to the post:
$lcp_display_output .= $this->get_post_title($post, 'h3', 'lcp_post');
//Show comments:
$lcp_display_output .= $this->get_comments($post);
//Show date:
$lcp_display_output .= ' ' . $this->get_date($post);
//Show date modified:
$lcp_display_output .= ' ' . $this->get_modified_date($post);
//Show author
$lcp_display_output .= $this->get_author($post);
//Custom fields:
$lcp_display_output .= $this->get_custom_fields($post);
//Post Thumbnail
$lcp_display_output .= $this->get_thumbnail($post);
コード順に表示されるようなので、サムネイルを呼び出すコードをタイトルを呼び出すコードの前に移動させます。
//Post Thumbnail
$lcp_display_output .= $this->get_thumbnail($post);
//Show the title and link to the post:
$lcp_display_output .= $this->get_post_title($post, 'h3', 'lcp_post');
これで記事タイトルよりもサムネイル画像が先に呼び出されます。
投稿日もタイトルより前に持ってきたい時も同じように、タイトルを呼び出すコードより日付を呼び出すコードを前に持ってきます。

これで大丈夫だろうと思っていましたが、サムネイル画像は左に来たものの、記事タイトルがh3の見出しになってしまいました。
「これはなんだ(笑)」と思いましたが、
//Show the title and link to the post:
$lcp_display_output .= $this->get_post_title($post, 'h3', 'lcp_post');
「title」を呼び出すコードにあった「h3」を削除したら見出しは使われなくなりました。

サムネイルは左寄せになり、記事タイトルにもh3が使われなくなりました。
けれど、まだ「・」が残っているし表示が崩れています。
こちらはCSSで調整することにします。
CSSの調整
<ul class="lcp_catlist" id="lcp_instance_0">
List category postsで表示している記事一覧のページを調べるとこのようになっていました。
クラス名はわかたったけれど、「さてどうするか。。。」
と思っていたところ、自作のいろいろさんの「List category postsで行間変更、罫線を追加してみる」という記事を発見。
参考に(コピペ)させてもらいました(笑)
ul.lcp_catlist li {
list-style:none;
border-bottom: 1px solid #CCCCCC;
padding-top: 10px;
padding-bottom: 50px;
}
ul.lcp_catlist li img {
float: left;
margin-right: 30px;
}
左がテンプレート適用、右がデフォルトです。

ただ、このCSSだとサムネイル画像が80pxを超えると表示が崩れてしまうので、もう少し大きいサムネイルを使う場合はスタイルを調整する必要があります。
List category postsでサムネイル画像の大きさを指定するには、「thumnail_size」を使います。
thumbnail_size=100,100
このコードだと縦横100pxのサムネイルが表示されます。
まとめ
List category postsはショートコードのみで記事一覧を呼び出し、レイアウトも自由に設定できる便利なプラグイン。
ただ、自分のように知識がない人が使いこなそうとすると今回のように半日程度は時間を持ってかれてしまいます(笑)。
List category postsの使い方はこちらの記事に書いています。
表示を整えるのに自分のような初心者はかなりの時間を持っていかれますが、トップページにカテゴリごとの記事一覧を表示させたい場合に威力を発揮します。
今日のたつじんへの一歩
今回も時間を大量に持ってかれましたが、「できることが多い=設定が複雑=初心者向きではない」ということなのでしょうか(笑)。







はじめまして。検索で来たのですが、とても参考になりました。
ところで、参考までに、もう少し形を整えたくて、ネットで調べて解決したことをお礼がてらご紹介します。
◆画像とタイトル間の空白を調整する方法
ul.lcp_catlist li img {
float: left;
margin-right: 15px;
display: block;
}
のように、imgをブロック要素にしたのち、
ul.lcp_catlist li {
margin-right: 10px;
}
リストのcssに、右の間隔を指定します。参考までに、わたしのサイトの値ですが、狭くしています。
◆各リスト間の間隔を調整する
padding-bottom:50pxは、リスト(リンク)の文字からの距離です。そのため、タイトルが1行、2行、3行になると、各リストの間隔も必然的にバラバラになります。
これを解決するには、
ul.lcp_catlist li {
height:45px
}
を追加すると、幅が固定されます。
おそらく、heightとpadding-bottomの値を変えれば、写真の大きさも大きくできます。
(padding-bottomは下線に必要な値です。)
わたしも初心者なので、こちらの記事が本当にためになりました。半日程度時間を持っていかれる、というのはよくわかります。
わたしも上記二つを解決するのに、かなり時間がかかりました。たつじんさんの記事がなかったら、疲れ果ててそこまで到達できなかったと思います。本当にありがとうございます。
全くの初心者なので、詳しい情報をありがとうございます!
特にheightで幅を固定できるなら、表示を整えることができて見栄えが格段に良くなると思います!