
2011年5月からモバイルのGoogle検索のランキング要素にウェブに関する主な指標(コア ウェブバイタル)が導入されるようです。
モバイル検索においてページの表示速度がより重要になってくることはわかりました。
けれど、
コアウェブバイタルってなんや?
というレベルです。
そんなレベルなので、「コアウェブバイタル」やランキング要因とされる既存の「ページエクスペリエンスシグナル」について調べてみました。
新しいランキング要因
- ウェブに関する主な指標
- 既存の検索シグナル
2011年5月からGoogleの検索ランキング要因に新しいページエクスペリエンス シグナルが導入されるようです。
新しいページエクスペリエンス シグナルは「既存の検索シグナル」に「ウェブに関する主な指標」(コア ウエブバイタル)を組み合わせたものです。
既存の検索シグナルは「モバイル フレンドリー」、「セーフ ブラウジング」、「HTTPS セキュリティ」、「煩わしいインタースティシャルに関するガイドライン」。
既存の検索シグナルは既にランキング要因に組み込まれています。
ウェブに関する主な指標
- 読み込み時間
- インタラクティブ性
- 視覚的安定性
Web Vitals(ウェブ バイタル)は、ウェブ上で優れたユーザーエクスペリエンスを提供するためのガイダンスです。
Web Vitals(ウェブ バイタル)では「読み込み時間」、「インタラクティブ性」、「視覚的安定性」の3つの側面が重視されます。
そしてこの重大な3つの側面を数値化したのが「コア ウェブ バイタル」です。
コア ウェブバイタル
- Largest Contentful Paint(LCP):読み込みパフォーマンスを測定します
- First Input Delay(FID):双方向性を測定します。
- Cumulative Layout Shift(CLS)(CLS):視覚的な安定性を測定します。
「Largest Contentful Paint(LCP)」はそのページの主要なテキストまたは画像が描画されるまでにかかった時間のことです。
(LCP)はページの読み込みを開始してから2.5秒以内にする必要があるようです。
「First Input Delay(FID)」は最初の入力をユーザーが実行できるようになるまでの待機時間のことです。
FIDは100ミリ秒未満である必要があるようです。
「Cumulative Layout Shift(CLS)」ビューポート内の視覚要素がどのくらい移動しているかを測定する指標です。
たとえばボタンをクリックしようとしたら広告が遅れて表示され、ボタンの位置が下に下がったりすることです。
CLSは0.1未満に維持する必要があるようです。
詳しい内容はGoogle検索セントラル「ページ エクスペリエンスの Google 検索結果への影響について」に書かれています。
新しいランキング要因を簡単に説明
話が難しく、調べていて理解するまで自分の頭では結構時間がかかりました。
結局のところモバイルのランキング要因に「コアウェブ バイタル」が追加されるようになることのようです。
そこで「PCとモバイル共通」と「モバイルだけ」に適用されるページエクスペリエンスシグナルに分けて考えてみました。
PCとモバイル共通
- セーフ ブラウジング
- HTTPS セキュリティ
「セーフブラウジング」はサイトにマルウェア等の悪意のあるコンテンツが含まれていないことです。
新しく作ったサイトは最初から「https」だと思うし、既存のサイトも簡単にhttpsのサイトにできます。
また、普通にサイトを運営していれば「悪意のあるコンテンツ」は含まれないと思います。
PC とモバイル共通のページエクスペリエンスシグナルはほとんどの人が問題ないと思います。
モバイルだけに適用
- モバイルフレンドリー
- 煩わしいインターステシャルがない
- コア ウェブバイタル
モバイルだけに適用されるページエクスペリエンスシグナルに「コアウェブバイタル」が追加されるようです。
ほとんどのテーマがスマホ最適化されていると思います。
「モバイルフレンドリー」に関してはWordPressでサイトを運営しているなら基本的には問題ないと思います。
「モバイルフレンドリー」かどうか調べるツールに「モバイルフレンドリーテスト」があります。

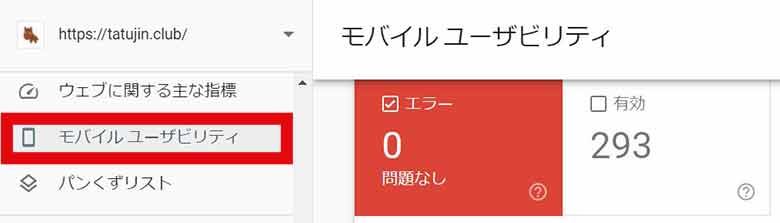
またモバイルフユーザビリティに関して重大な問題があればSearch Consoleに表示されます。
ポップアップする広告や追尾してきて誤クリックしてしまう広告など、極端にユーザビリティを損なう広告を使っていなれば「煩わしいインターステシャル」に関しては大丈夫だと思います。
ページエクスペリエンスの影響
コアウェブバイタルが新しくモバイルのランキング要因になります。
表示が遅いと検索順位が下がるんだろうか?
ページの表示速度が遅いと検索順位に物凄い影響がでるのか心配になります。
ページ エクスペリエンスは重要ですが、それでも Google は、ページ エクスペリエンスが劣っていても、全体的に価値の高い情報を含むページを上位にランキングするようにしています。つまり、いくらページ エクスペリエンスが優れていても、コンテンツが優れたページを上回ることはありません。ただし、関連性が同程度のページが多数存在する場合の検索ランキングにおいては、このページ エクスペリエンスが一段と重要になります
Google検索セントラル「ページ エクスペリエンスの Google 検索結果への影響について」
調べてみると、ページエクスペリエンスは数多くのランキング要因の1つであり、コンテンツが優れたページが上位に表示されるようです。
ページの価値が同程度の場合に、ページエクスペリエンスが上回る方が有利になるということのようです。
- コンテンツが優れたページが優先
- 同程度の価値のページが複数ある場合にページエクスペリエンスが優れたページが優先される
まとめ
2011年5月から優れたページエクスペリエンスの指標であるコアウェブバイタルがモバイル検索の新しいランキングの要因になります。
けれど、このブログはモバイルのページ速度だけ極端に遅いです。
「ランキング要因になる」ということだけでなく、せっかくブログを見に来てくれた人が少しでも快適にブログを読めるようにユーザーエクスペリエンスをできるだけ向上させたいと思います。
「PageSpeed Insights」で「コアウェブバイタル」を測定して少しでもモバイルの表示速度を改善することにしました。
PageSpeed Insightsでコアウェブバイタルの測定と改善方法
けれど本当に少しでした(笑)
今日のたつじんwへの一歩
知識がそれほどない人間がページエクスペリエンスを向上させるには相当の労力が必要になります。
自分のレベルでできることをやる程度ではほとんど表示速度は改善しないと思います(笑)。
費用や効果を考えるとプラグインでサイトをAMP化するのが1番かもしれません。






