ついにサイトの常時SSL化が必須の時代がやって来ました。
2018年7月Chromeのバージョン68から、全ての「http://◯◯」で始まるウェブサイトに対し、「保護されていません」と警告が表示されるようになるようです。
もし検索結果から自分のブログを訪問してくれても、アドレスバーに「保護されていません」と表示されたら心配になってすぐに離脱してしまうかもしれません。
サイトのhttps化はSEO対策のみならず、サイトの信頼性を高めるために必須になる時代に突入しようとしています。
httpsと「保護されれていません」の警告
httpsとは、SSL/TLSプロトコルによってHTTP通信を行うことをいいます。
SSL/TLSプロトコルによって通信が暗号化されるので、安全性が向上します。
Googleはサイトのhttps化を推奨していて、2017年1月にはパスワードやクレジットカード番号を入力するフォームがあるページがhttps化されていないと「保護されていません」と警告が表示されるようになりました。
また、2017年10月からはコメント欄やサイト内検索のようなテキスト入力ページがあるページで「保護されていません」と表示されるようになりました。
さらに2018年7月からは全てのhttps化されていないサイトで「保護されていない通信」と表示されるようになります。
それにとどまらず、2018年10月からはhttpのページのテキスト入力フォームにテキストを入力すると、赤字で「保護されていません」と警告されるようになります。
「保護されていません」の警告はどのように表示されるか
この記事を書いている時点のChromeのバージョンは64です。
まずはChromeのバージョン64での表示を確認してみます。

このブログはSSL化しているのでChromeブラウザでブログを開くとアドレスバーに「保護された通信」と表示されます。

一方、「https化されていない」非稼働のブログではアドレスバーの先頭に「i」が表示されます。

そして「i」をクリックすると「このサイトへの接続は保護されていません」と表示されます。
けれどChromeのバージョン64でもテキスト入力フォームがあるページでは「保護されていません」と表示されます。

コメント欄があるページでも何も入力しなければ警告は表示されませんが、

コメント欄にテキストを入力したとたん「保護されていません」と警告が表示されるようになります。
「i」だけならなんとも思わないでしょうが、「保護されていません」と警告が表示されたらコメントを投稿するのを辞める人が多いと思います。
このように、現行のChromeのバージョン64では非httpsのテキスト入力欄があるページで「保護されていません」と表示されます。
そして全てのhttpサイトで「保護されていません」と表示されるようになるのはChromeのバージョン68です。
Chromeの開発中の新機能は現在使用している安定版でも試すことはできます。
けれど開発版のChromeの方がバージョン68の表示により近いと思います。
そこでChromeの最新開発版Chrome Canaryをインストールして、表示を確認してみることにしました。
※Chrome Canaryについては以下の記事に書いています。
Chrome Canaryで表示を確認

現在の安定版のバージョンは64ですが、Chrome Canaryはバージョン66です。
毎日更新される最新開発版だけあって2段階もバージョンが上になっています。

Chrome Canaryでは「i」をクリックした時表示される「このサイトへの接続は保護されていません」の警告も赤字になっています。
Chrome Canaryは開発版。
安定版のバージョン66でもそのまま導入されるかわかりませんが、赤字で表示されるのは何となく怖ろしい気がします。
そこで開発版より新しいバージョンのChrome Canaryでバージョン68で導入される、全てのhttps化されていないページで表示される「保護されていません」と表示される新機能を試してみました。
Chromeの開発中の新機能はアドレスバーに「chrome://flags/」と入力すれば試すことができます。

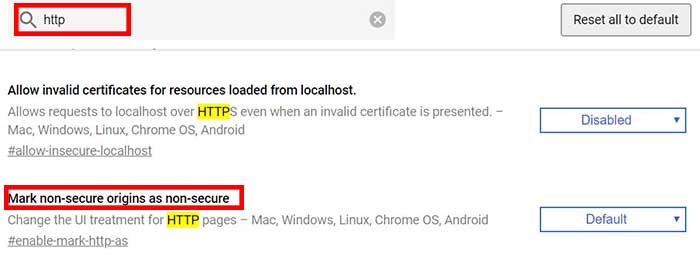
開発中の新しい機能は多いので、検索窓に「http」と入力して検索してみました。
このページはマウスで右クリックしても「日本語に翻訳」が表示されません。
基本的に英語は弱いです(笑)。
どれが何の機能なのかさっぱりわかりません。
憲法の学者になるにはドイツ語を読めないといけません。
Googleはアメリカの企業。
SEOに関することやChromeの勉強には英語がある程度読めないといけないようです。
けれど中学レベルの英語能力でも、「ノン安全」とマークする「Mark non-secure」がそれっぽい機能に思えます。
わかりやすい単語で書かれていて良かったと思います(笑)。
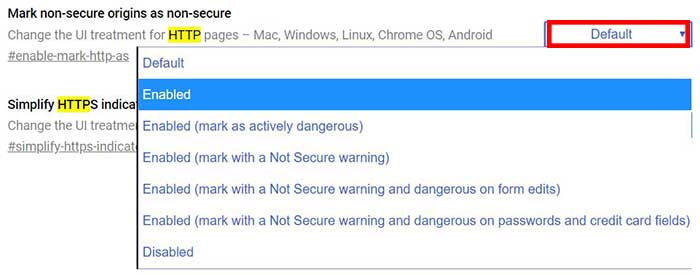
そこで「default」の部分をクリックしてみました。

まずは「Enable(mark with a Not Secure waning」に設定して表示を確認してみました。

アドレスバーに「保護されていません」と表示されました。
次にEnable(mark as actively dengerous」を試してみました。

赤字で「保護されていません」と表示されました。
まさに「actively dengerous」です(笑)。
赤字で「保護されていません」なんて表示されたら、即刻ページから離脱する人が続出すると思います。
もし「actively dengerous」の表示の方がChromeのバージョン68で採用されたら大変なことになると思います。
ただ、Google Security Blog「A secure web is here to stay」の記事では黒字の警告の画像が載っています。
おそらく黒字の警告がバージョン68で採用されると思います。
追記

Chrome Canaryのバージョン68では黒字で「保護されていません」と表示されました。
安心しましたが、自分のブログはhttps化して「保護された通信」と表示されるので赤字の警告の方が良かったかもしれません(笑)
サイトの常時SSL化の必要性
2018年7月からこのように、https化されていないサイトでは全てのページでアドレスバーに「保護されていません」と表示されるようになります。
サイトを常時SSL化してhttpsではじまるサイトにすれば「保護された通信」と表示され、警告は表示されません。
以前はサイトをSSL化するのには費用が掛かり、個人で運営するサイトをSSL化するのは費用面で大変だったかもしれません。
けれど現在では、ほとんどのサーバーで無料でSSL化できると思います。
このブログはロリポップのエンタープライズプランで運営していますが、ロリポップでは簡単な手続きで独自SSLを無料で導入できます。
簡単な手続きで常時SSL化は導入できますが、SSLエラーが出るのでhttpからhttpsに一括変換やリダイレクトしたリする必要があります。
導入後のSSLエラーを解消する手続きは結構時間を持っていかれます。
けれど名ばかりの「たつじんw」でも知識0から1日でできました。
面倒な作業は多いですが、難しい設定はないと思います。
ただ、サイトをSSL化して「保護された通信」にしても、1つだけ自分の力では解消できない大きな問題があります。
解消できない問題点
アフィリエイトASPやブログランキングのような外部サービスのバナーによっては、SSLエラーが生じることがあります。
SSLエラーを解消しない限り、httpsのサイトにしても「保護された通信」にはなりません。
バナーを外せばいいだけかもしれませんが、利益が生じている場合はバナーを外すのは難しいかもしれません。
現在httpsに対応していないアフィリエイトASPは少なく、バナーを貼り変えればSSLエラーは解消されます。
ただ、中には未だにhttpsに対応していない外部サービスもあります。
そのため一部のページではSSLエラーを解消できず、「保護された通信」にならない場合もあります。
現在は「保護された通信」と表示されないだけですが、「2018年7月のChromeバージョン68ではどのような表示になるのでしょうか?」
もし「保護されていません」と警告が表示されるとしたら、httpsのサイトでも多くの不利益が生ずるかもしれません。
そこで、外部サービスのため一部のページでSSLエラーが生じている記事で表示を確認してみました。
一部のページでSSLエラーが生じているページの表示確認
Chrome Canaryの開発中の新機能を使って表示を確認してみました。
SSLエラーを解消していないので「保護された通信」とは表示されませんが、httpsのサイトなので警告は表示されないようです。

そして「i」をクリックすると、「このサイトへの接続は完全には保護されていません」と表示されました。
エラーが生じているとはいえ、httpsのサイトなので「完全には」と表示されるようです。
ただ、これはChrome Canaryのバージョン66でも表示される内容と同じ。
Chromeのバージョンが68になっても、おそらくアドレスバーに直接警告が表示されるようにはならないようです。
まだhttpsに対応していない外部サービスは早く対応して欲しいと思います。
ただボリュームの大きいサイトでは外部サービスがhttpsに対応しても、コードの貼り変え作業は大変かもしれません(笑)。
まとめ
2018年7月からhttpのサイトは「保護されていません」と警告が表示されるようになります。
「警告を目にした訪問者がどのような反応をするか」はわかりません。
けれど警告を見た瞬間に離脱する人も多いと思います。
現在運用しているサイトは5つです。
時間はかかりましたが、全てのサイトをSSL化しておいてよかったと思います。
ただスマホでは現在、httpsのサイトはアドレスバーに「鍵」が表示され、httpのサイトはアドレスのみが表示されます。
現在、PCからよりもスマホからの流入が多い時代です。
サイトのジャンルによってはアクセスの90%以上がスマホからのアクセスのサイトも多いと思います。
そのためGoogleでは、検索結果の評価をモバイルサイトを基準に決めるモバイルファーストインデックス(MFI)に一部のサイトでは移行しているくらいです。
ただ、2018年7月になってもアクセスの大部分を占めるスマホでの表示は変わらないと思います。
スマホからのアクセスが大部分を占めているサイトはhttpのままでもそこまで影響はないかもしれません。
今日のたつじんへの一歩
一部のページでSSLエラーを解消できていないサイトはありますが、どの記事が解消できていないのかわかりません(笑)。
警告が表示されるようになる2018年7月までにエラーを解消しないといけませんが、600記事あるサイトなので調べきれるかどうか心配です。。







たつじんwさん、こんにちは!
一か所ご報告します^^
サイトのジャンルのよってはアクセスの90%以上がスマホ
サイトのジャンルによっては
で~す♪
毎回のように誤字の指摘ありがとうございます。
この記事はスマホでも表示を確認したはずなんですが。。
下書きを1日眠らせて元気な時に確認したほうがいいかもしれませんね(笑)。
たつじんwさんへ
今日(昨日か)訪問して思ったのですが、雰囲気がなんか以前と比べて変わりましたよね?
気のせいかしら?
見出しとか文字の色とかサイズとかだろうか?
前の状態を写真で撮って残しているわけじゃないので(当たり前)
雰囲気で言っているのですが
ん?コンテンツの幅なんかも変わってる?
違っていたらごめんなさい、目の錯覚、、、じゃなく頭の錯覚です。
関連記事の表示数を変えた以外は何もカスタマイズしていませんよ!
テーマののバージョンは新しくなっていますが部分的な修正のみで根本的に変化はないと思います。
雰囲気が違うと思ったのは、アドセンスが記事公開後すぐに表示されないことかもしれません。