
Chromeをバージョン73にアップデートしたところ、「Chromeの背景をカスタマイズする機能」と「ショートカットを追加する機能」がなくなっていました。

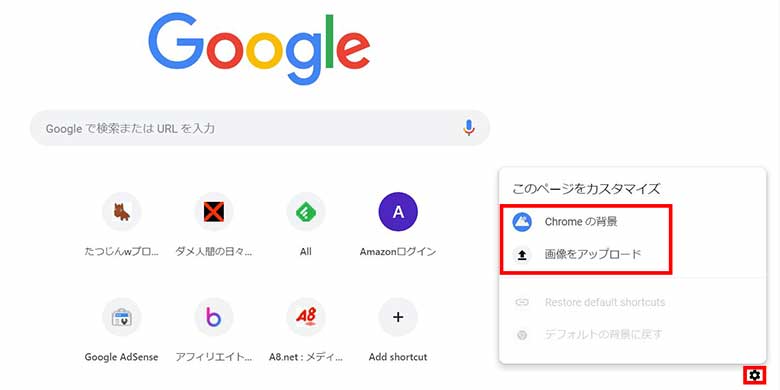
背景をカスタマイズする機能はChromeのバージョン69から使えた機能で、画面下部の「設定」アイコンからChromeの背景を変更できました。
また、お気に入りのサイトを「ショートカットに追加」することもできました。

そこで、Chromeの「新しいタブ」ページはこのようにカスタマイズしていました。

けれどChromeをバージョン73にアップデートしたところ、「新しいタブ」をカスタマイズする機能が使えなくなっていました。(※いつの間にか「背景の変更の設定」が復活し、「ショートカットの追加」もできるようになっていました。)
そこで、Chromeのテーマを変更する他の方法を調べてみました。
すると、ChromeはChromeウェブストアからテーマを簡単に追加できるようです。
また自作のテーマも簡単に作ることができます。
Chromeウェブストアからテーマを追加する

Chromeウェブストアに直接アクセスしてもいいですが、今回はChromeの「設定」からアクセスします。
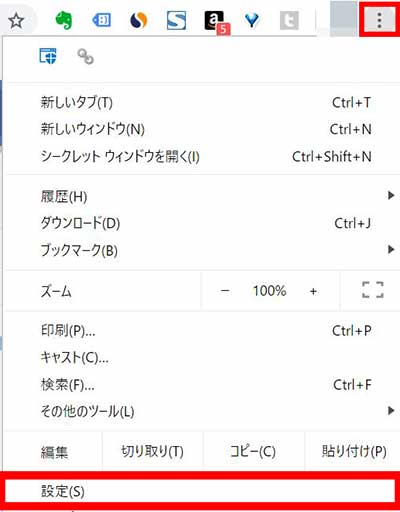
まず、Chromeブラウザの「設定」をクリックします。

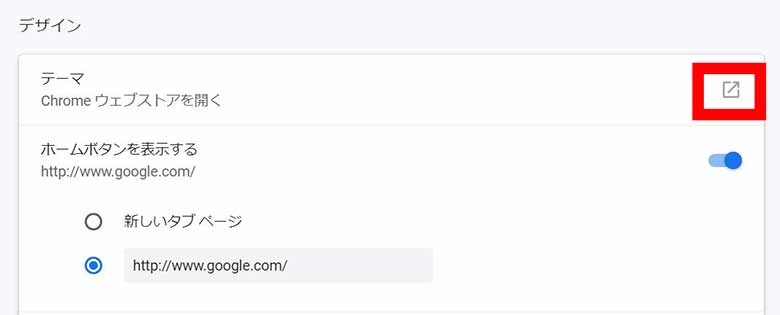
Chromeの設定ページが開くので、「テーマ」の項目にある「chromeウェブストアを開く」をクリックします。
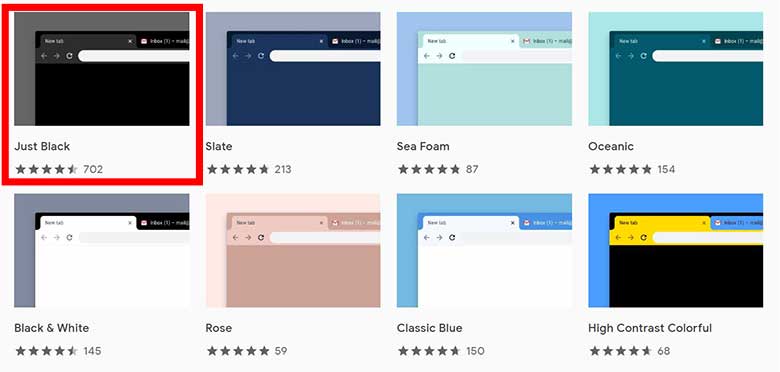
すると、Chromeウェブストアのテーマのページが開きます。

さまざまなテーマが公開されていますが、「Google公式のテーマ」もあります。
今回はせっかくなので「Google公式のテーマ」を着用したいと思います。
最近目の疲れがひどく、iPhoneにはブルーライトを軽減する液晶保護のガラスフィルムを使ったり、画面が暖色系になりブルーライトを軽減する「Night Shiftモード」を使用しています。
やはり目に優しそうなテーマがいい気がします。
そこで、ダークテーマっぽい「Just Black」という「Google公式のテーマ」を着用してみました。
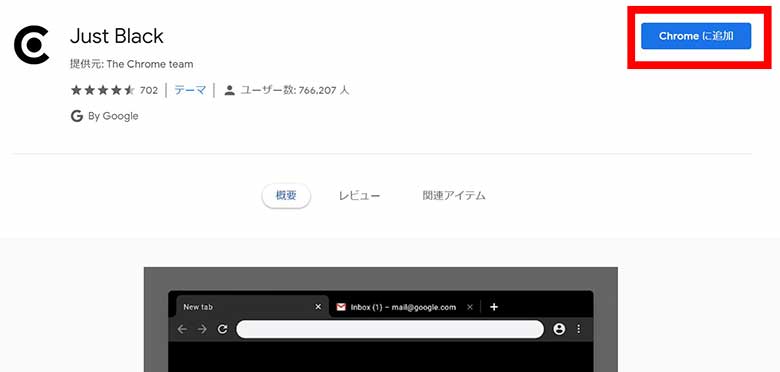
テーマの追加方法

テーマの追加方法はいたって簡単で、詳細ページを開き「Chromeに追加」をクリックするだけ。

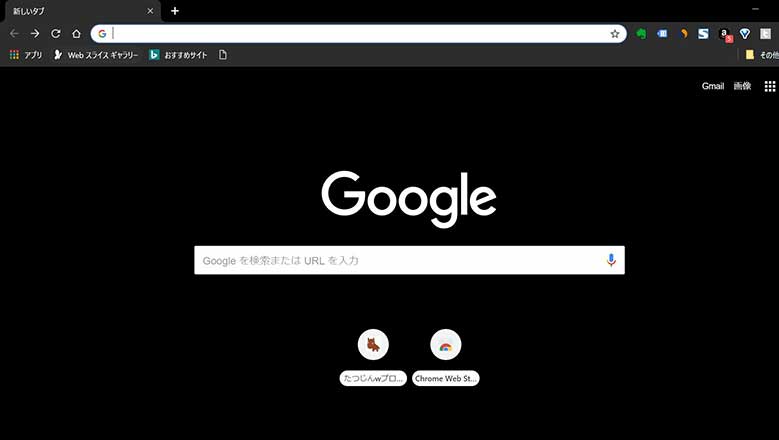
Google公式の「Just Black」テーマを適用すると、こんな感じになりました。
シンプルで目に優しそうで、なかなかいいかもしれません。
このように、Googleウェブストアから簡単にテーマを変更できます。
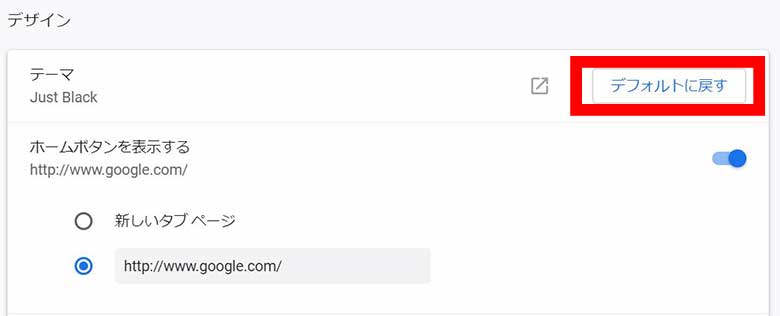
テーマを元に戻したい場合

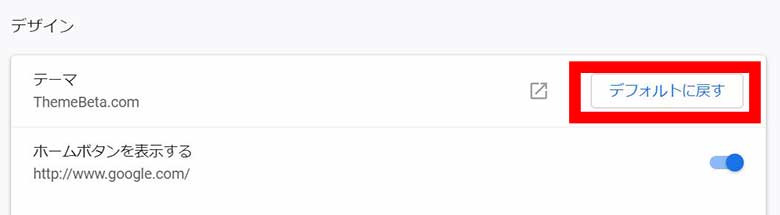
テーマを元に戻したい場合は、テーマを変更した時と同じように「設定」ページを開き、「テーマ」の項目にある「デフォルトに戻す」をクリックします。
これでデフォルトのテーマに戻すことができます。
Chromeのテーマを自作する方法
毎日パソコンを使う場合、Chromeのテーマを毎日見ることになります。
スマホの壁紙やデスクトップの背景と同じく、Chromeのテーマもオリジナルの物を使いたいと思うかもしれません。
テーマを自作したい場合、「ThemeBeta」というサイトでChromeのテーマは簡単に自作することができるようです。
背景画像の設定

「ThemeBeta」はテーマの配布サイトで、自分で作成したテーマを公開することもできます。
テーマを自作する場合は「THEME CREATOR」にアクセスします。

サイトの言語は英語ですが、画面右側にプレビューが表示されるので直感的に操作できると思います。
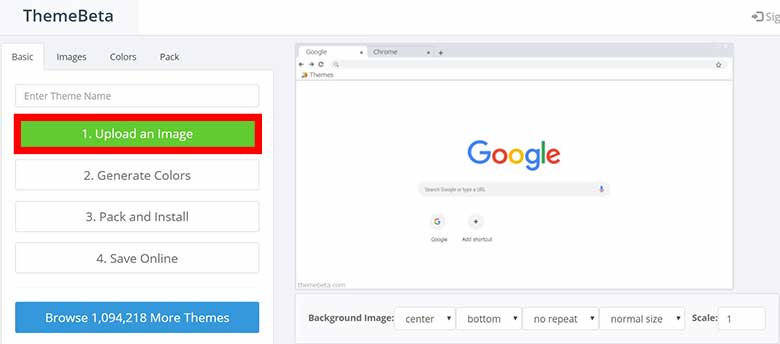
背景に画像を使おうと思ったので、まずは「Upload an Image」でPCに保存してある画像をアップロードしました。
![]()
「背景画像はキレイな風景がいい!」と思っていたところ、フリー素材サイト「ぱくたそ」さんにいい画像がありました。
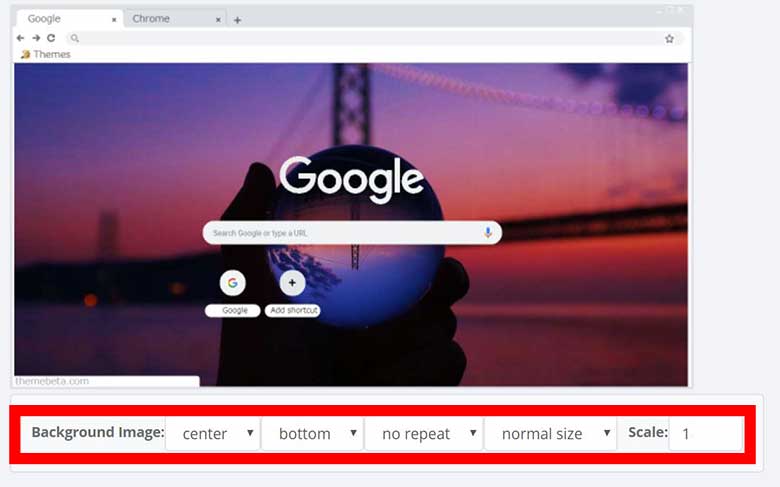
この画像を「THEME CREATOR」にアップロードしてみました。

画像をアップロードした後にプレビュー画面を見ると、背景画像にアップロードした夜景が使われていてアップロードがきちんと反映されています。
アップロードした背景画像は、上記画像の赤枠で囲んだ部分で画像の位置や大きさを変更できます。

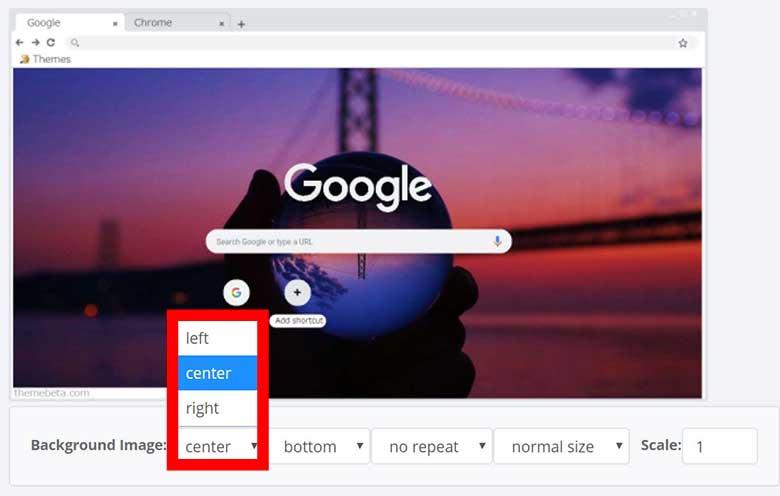
もし背景画像の位置を変更したい場合は、「left」「center」「right」から選択して位置を設定します。
難しい操作はないので、直感的に操作できると思います。
関連記事:「フリー素材サイトのまとめ」
フレームやツールバーのカラーや画像の設定

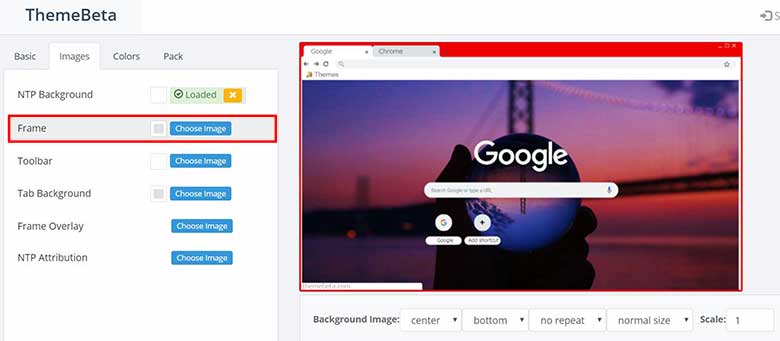
「Image」の項目ではフレームやツールバーの色を指定したリ、画像を設定したりできます。
背景画像は「THEME GREATOR」のトップページで設定しましたが、「Image」のページにある「NTP Background」でも設定できます。
「NTP Background」では背景画像を使わずに、カラーのみ指定することもできます。
各項目に該当する部分がわからなくても、変更したい項目にマウスオーバーするとプレビュー画面の該当部分が赤くなるので、プレビュー画面を見ながらカラーや画像を設定できます。
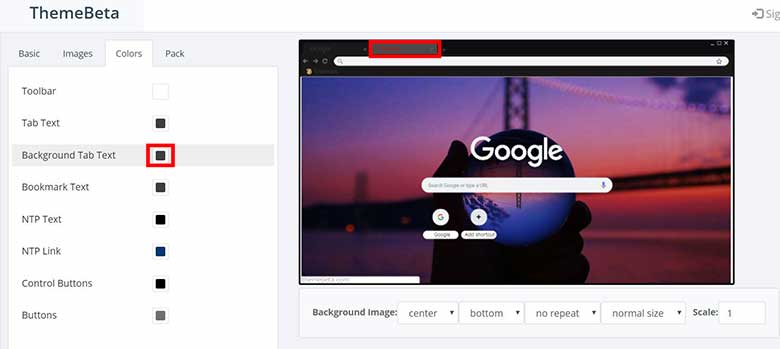
テキストカラーを変更

「Colors」ではテキストの色を変更できます。
「Image」の時と同様に該当箇所が赤くなるのでわかりやすいと思います。
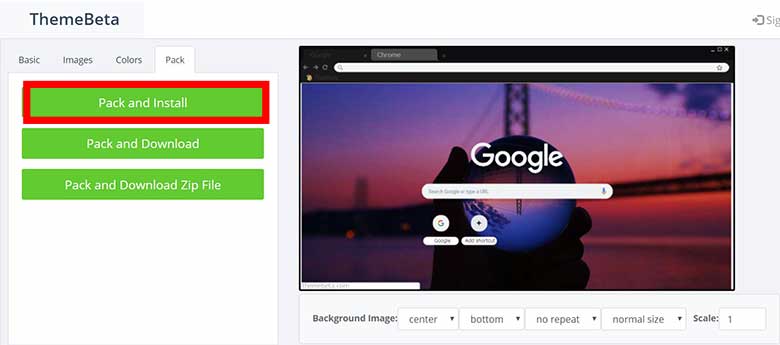
自作したテーマをChromeに追加

自作したテーマは「Pack and Install」でChromeに追加できます。
自作したテーマをChromeに追加できたので、どんな感じになってるか楽しみにしながらChromeの「新しいタブ」を開いてみました。
けれど「新しいタブ」を開いた結果表示された画面は残念な画面でした…。
「新しいタブ」を開いた結果

新しいタブを開いた結果、背景画像が表示されません…。
今回はJPEG画像を使っていたので、PINGでも試してみましたが反映されません。
自分の環境では背景画像は使えないようです。
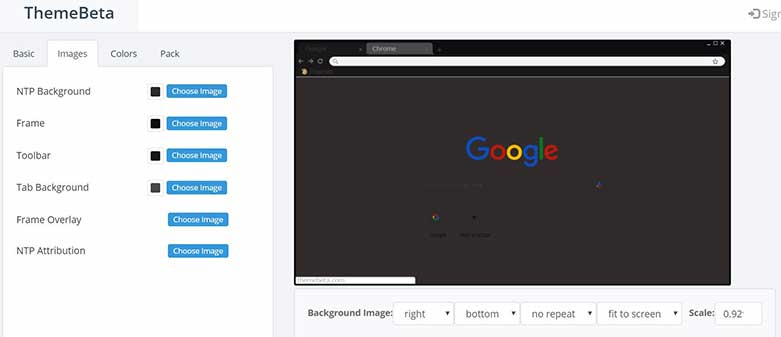
画像なしで試した結果

そこで画像を使わず、カラーだけ指定してダークテーマぽいテーマを作ってみました。

自作したダークテーマをChrome追加したところ、きっちり反映されていました。
自分の環境なのかどうかはわかりませんが、Chromeのバージョン73では背景画像を設定しても表示されないようです。
テーマを元に戻す

Chromeウェブストアからテーマを追加した場合と同様、Chromeの「設定」→「テーマ」の項目にある「デフォルトに戻す」でテーマをデフォルトに戻すことができます。
まとめ
Chromeのテーマはウェブストアからテーマを追加するだけでなく、簡単に自作テーマを作れることがわかりました。
ただ、「THEME CREATOR」でテーマを作成した場合背景画像が反映されませんでした。
Chromeのバージョン73にアップロードする前はChrome設定ボタンから背景画像も変更できたので少し残念です。

ただ、Chromeの開発版「Chrome Canary」のバージョンは75。

なぜかChrome Canaryではテーマを変更する機能も「Add shortcut」からショートカットを追加する機能も健在でした。
「chrome://flags/」で機能をONにすれば、Chromeのバージョン73でも使える機能なのかもしれません。
時間がある時に調べてみたいと思います。
関連記事:「最新開発版のChrome Canaryを使ってみた感想と特徴」
Chromeをアップデートしてからしばらくすると、何事もなかったかのように「新しいタブ」ページから「テーマの変更」も「ショートカットを追加」することもできるようになっていました。

アップデート後しばらくできなかった原因はわかりませんが、以前と同じように「新しいタブ」をカスタマイズできるようになって良かったです。
今日のたつじんへの一歩
Chromeのバージョンをアップデートしたら今まで使えた機能が使えなくなってしまいました。
けれどそのおかげで新しい知識を手に入れることができました。
疑問に思ったことは何でも調べことは良いことだと感じます。
ただ、「chrome://flags」の機能については調べていないので、やはり自分は中途半端な人間なんだと実感しました(笑)。






