2018年7月のGoogle Chromeバージョン68から、非httpの全てのサイトでアドレスバーに「保護されていません」と表示されるようになりました。
それだけでなく2018年10月以降、Chromeバージョン70からはサイト訪問者がhttpのページでフォームにテキストを入力すると赤色で「保護されていません」と警告が表示されるようになるそうです。
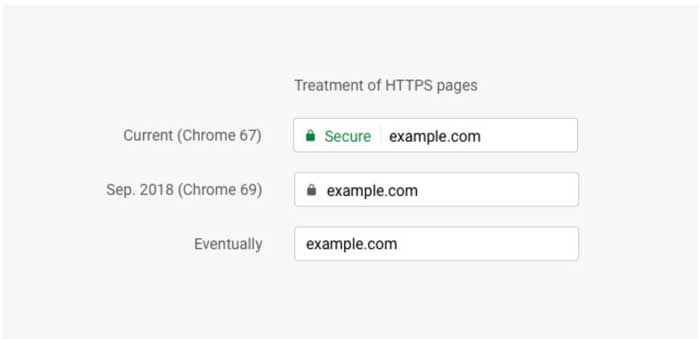
一方、https通信の標準化が進んできている背景から、将来的にはhttpsのサイトで鍵マークや「保護された通信」と表示されなくなるそうです。
Chromium Blog「Evolving Chrome’s security indicators」
常時SSLが必須というよりも、デフォルトの時代になりつつあるようです。
非httpsのサイトへの警告の変遷
httpsとは、SSL/TLSプロトコルによって通信が暗号化されるので、サイト利用者の安全性が高まります。
利用者の安全性が向上するので、Googleはサイトのhttps化を推奨していて、2017年1月にはパスワードやクレジットカード番号を入力するフォームがあるページがhttps化されていないと「保護されていません」と警告が表示されるようになりました。
また2017年10月以降、非httpsのサイトのコメント欄やサイト内検索のようなテキスト入力フォームにテキストを入力すると、「保護されていません」と表示されるようになりました。
さらに2018年7月以降のChromeバージョン68からは、全てのhttpsのサイトで「保護されていない通信」と表示されるようになりました。
「保護されていません」の警告が赤色に

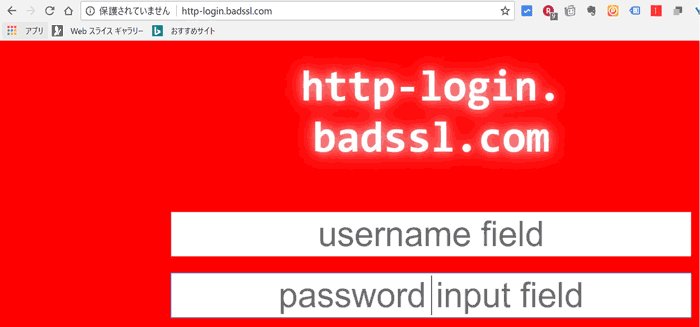
2018年7月以降はテキスト入力フォームの有無にかかわらず、全ての非httpsのページで「保護されていません」と表示されるようになります。
以前はもしかしたら赤色で「保護されていません」と警告が表示されるかもしれないと思っていましたが、黒(グレー?)の文字の警告で安心しました。
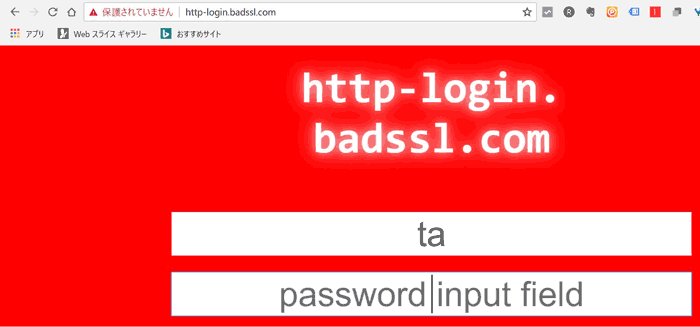
けれど2018年10月以降のChromeバージョン70からは、テキスト入力フォームにテキストを入力すると警告が赤色になるそうです。

「保護されていません」と警告が表示されるだけでも利用者は躊躇するのに、警告が赤色で表示されるようになったらすぐに離脱する人も多いかもしれません。
httpsのサイトが標準に
常時SSL化されたhttpsのサイトが増加して、通信が暗号化されたhttpsのサイトが標準になることが期待されています。
そこで2018年の9月4日リリースされたChromeのバージョン69からは「保護された通信」と表示されなくなりました。
さらに将来的には「鍵」まで表示されなくなるようです。
 (出典;Chromium Blog「Evolving Chrome’s security indicators」)
(出典;Chromium Blog「Evolving Chrome’s security indicators」)
Googleはhttpsのサイトが標準になることを期待しているようです。
アメリカなどはサイトのhttps化がかなり進んでいるようですが、日本はまだhttpのサイトが多いようです。
Chromeでhttpsのサイトが読み込まれた割合は2018年5月12日の時点でアメリカでは82%に対し、日本ではわずか62%。
Google「Transparency Report」
あと2か月でhttpの全てのサイトで「保護されていません」と表示されるようになります。
日本では「保護されていません」と表示されてしまうサイトは結構多いような気がします。
まとめ
現在は無料でもサイトのhttps化をすることができます。
このブログはロリポップのエンタープライズプランで運営していますが、ロリポップでも無料で常時SSL化してhttpsのサイトにすることができます。
ただ今までhttpで運営してきたサイトを常時SSL化する場合、httpsエラーがどうしても生じてしまいます。
リダイレクトの設定や画像のリンク先をhttpからhttpsに変更したりしないといけないので、多少手間がかかります。
けれどhttpsのサイトが標準化される流れから、サイトのhttps化はもはや必須になってきています。
今日のたつじんへの一歩
常時SSL化して鍵と「保護されていません」の表示を見て喜んでいました。
今でも見るたびに少し満足します。
けれどいずれは鍵も保護された通信も表示されなくなってしまうのは少し悲しいです(笑)