2018年7月24日にChromeのバージョン68が利用できるようになりました。
Chrome68ではついに全ての非httpsのサイト(「http://◯◯」からはじまるサイト)で「保護されていない通信」と警告が表示されるようになりました。
まだサイトを常時SSL化していないサイトは、早急にサイトをhttp化する必要があるかもしれません。
全てのhttpサイトで「保護されていない通信」と警告

Google Chromeブラウザのバージョン68が利用できるようになったので、早速バージョンアップしてみました。
よそのサイトで確認するのも良くないと思うので、現在稼働していない自分のブログで「保護されていない通信」と表示されるか確認してみることにしました。

自分のブログにアクセスすると、本当に「保護されていない通信」と警告が表示されました。
上記ブログは現在非稼働なので問題ないかもしれません。
けれど一生懸命運営しているサイトのアドレスバーに「保護されていない通信」と表示されたら、ユーザーがどう反応するのか心配になります。
Chrome68までのhttpsのサイトとラベルの変遷
2017年1月にはhttps化されていない、パスワードやクレジットカード番号を入力するフォームがあるページで「保護されていません」と警告が表示されるようになりました。
また2017年10月からはhttps化されていないページのコメント欄やサイト内検索のようなテキスト入力フォームにテキストを入力すると、「保護されていません」と表示されるようになりました。
httpsのサイトではSSL/TLSプロトコルによって通信が暗号化されます。
通信が暗号化されるので安全性が高まることになり、Googleが通信の安全のためにサイトの常時SSL化を推奨していることになります。
今後のhttpサイトと警告

Chromeのバージョン69から「https」と「保護された通信」が表示されなくなります。
2017年7月、自分のブログを初めて常時SSL化した時、「保護された通信」とアドレスバーに表示されたことが嬉しかった記憶があります。
「保護された通信」と表示されなくなってしまうのは残念ですが、httpsのサイトが標準になるということなんでしょう。
ただ「httpsのサイトが標準になる」ということで、httpのサイトはChromeのバージョン70から赤字の警告が表示されるようになるようです。
さらに、最終的には鍵や「https」も表示されなくなるようです。
Chromeのバージョン70で赤字の警告
Chromeのバージョン70から、httpのサイトでテキスト入力フォームにテキストを入力しようとすると、赤字で警告が表示されるようになります。
この記事を書いている時点でChromeの安定版のバージョンは68ですが、Chromeの最新開発版Chrome Canaryのバージョンは70になっていました。

そこで、Chromeのバージョン70でどのように表示されるか確認してみることにしました。
けれどテキスト入力フォームにテキストを入力すると、赤字の警告が表示される機能はデフォルトでは有効になっていないようです。
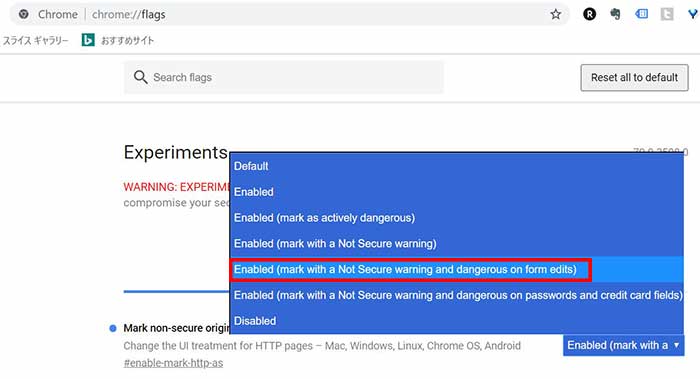
Chromeはアドレスバーに「chrome://flags/」と入力すると開発中の機能を試すことができます。
安定版と同様、Chrome Canaryでも開発中の機能を試すことができます。

そこでアドレスバーに「chrome://flags/」と入力してお目当ての機能を探してみました。
「Mark non-secure origins as non-secure」の項目にある「dangerous on form edit」。
「フォームをエディットするとデンジャラス」
おそらくテキスト入力フォームにテキストを入力すると、赤字で警告が表示されるようになるのはこれだと思います。
機能を有効化して、https化していない自分のブログのコメント欄にテキストを入力してみました。

コメント欄にテキストを入力する前は黒字だったのに、テキストを入力した途端に「保護されていない通信」が赤色になりました。
さすがに赤字の警告が表示されたらびっくりすると思います。
「このサイトは危険なのか。。」
と思い、ブログを読んでくれなくなってしまうかもしれません。
関連記事:「最新開発版のChrome Canaryを使ってみた感想と特徴」
Chromeの警告でユーザーが感じること
「保護されていない通信」と表示されたら「安全でないサイト」と思い、すぐにページを離れてしまう可能性はあります。
けれどiPhoneのChromeでは「保護されていない通信」と表示されません。
モバイルのアクセスが圧倒的に多いサイトでは特に影響がない気がします。
また企業サイトならともかく、個人のブログで「保護されていない通信」と表示されても、そんなに気にしない人が多いようにも感じます。
ただ、Chromeのバージョン70からはテキストを入力すると警告が赤字で表示されるようになります。
スマホではなくPCからアクセスが多く、コメントが多いサイトや個人情報を入力するフォームがあるサイトは影響が大きいかもしれません。
まとめ
警告が表示されるようになっても、自分が思っていたほど影響は少ないかもしれません。
けれどサイトをhttps化して通信を暗号化することは、サイトの安全性を高めることになります。
ユーザーが安心してサイトを利用できるように、https化することは重要だと思います。
今日のたつじんへの一歩
ブログを常時SSL化した時「保護された通信」と表示されて満足していました。
ブログをhttps化したのは全くの自己満足です(笑)。
ユーザーの利便性をもっと考えないといけないと思います。