アプリゲームのスクリーンショットを撮ることも多いですが、同じようにWebページのスクリーンショットを撮る機会も非常に多いです。
Webページのスクリーンショットを撮る最も手軽な方法は、Windows付属の「Sniping Tool」かもしれません。
遅延設定でスクリーンショットを撮るタイミングをずらしたり、便利な機能もあります。
けれどスクロールしないと表示されない、Webページ全体のスクリーンショットを撮る機能はついていません。
Google ChromeにはWebページ全体のスクリーンショットを撮れる便利な拡張機能があります。
Webページ全体のスクリーンショットが撮れるChrome拡張機能
- Evernote Web Clipper
- FireShot
Evernoteの利用者が多いので、「Evernote Web Clipper」は利用者が多い拡張機能だと思います。
「FireShot」は最近使い始めた拡張機能です。
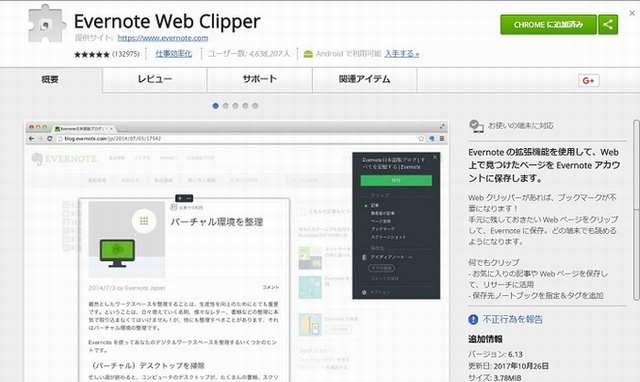
Evernote Web Clipperの使い方

Chromeのウエブストアで「Evernote Web Clipper」を拡張機能に追加します。

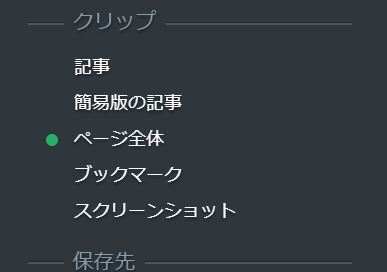
そしてツールバーの表示されるEvernote Web Clipperのアイコンをクリックすると、メニューが表示されます。
「ページ全体」を選択すると、スクロールしないと表示されない部分も含めたウェブページ全体をクリップできます。
ただ拡張機能の名称が「Evernote Web Clipper」というように、「ウエブを本当にクリップ」します。
リンクもそのままで、ページを丸ごとEvernoteにクリップする感じです。
とても便利な機能ですし、情報収集する際にブックマーケットするより便利なケースもあります。
ただ、「ウェブページ全体のスクリーンショットを撮る」こととは少し趣旨が違います。
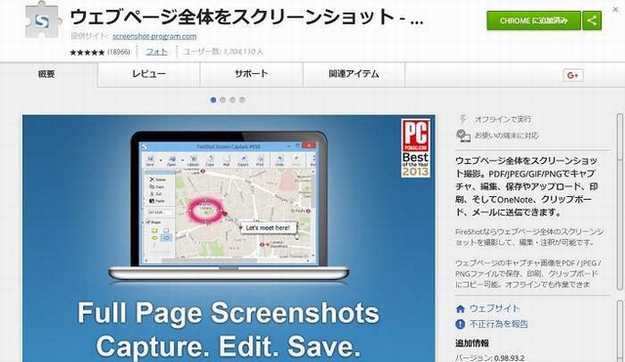
FireShotの使い方
FireShotは窓の杜の「表示中のWebページ全体を1枚の画像で保存するワザ ~JPEG/PNGの指定も自在」という記事を読んで知ったChromeの拡張機能。
窓の杜のサイトは便利なツールの紹介記事を定期的にアップしてるので、「これすげー笑」となることが多いです。
今回のFireShotも「これすげー笑」となったChromeの拡張機能です。

まずChromeのウエブストアに行ってFireShotをChromeに追加します。
![]()
するとChromeのツールバーにSマークのアイコンが追加されます。

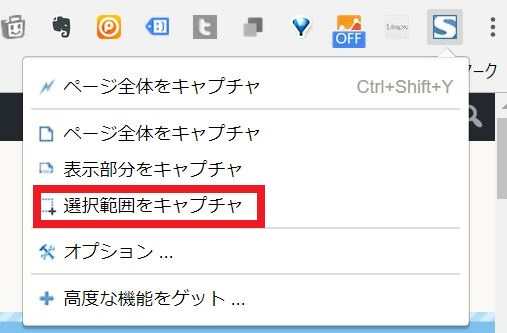
ショートカットキーも用意されていますが、覚えきれないのでスクリーンショットを撮りたいページでアイコンをクリックして「ページ全体をキャプチャ」を選択します。

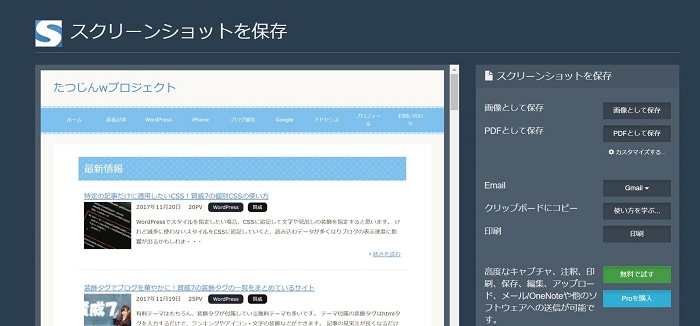
するとウエブサイトのページ全体のスクリーンショットが撮れます。

オプション設定で画像をJPEG/PINGで保存するか選択できますし、PDF形式でも保存できます。
ページの一部のスクリーンショットを撮りたい場合
ページ全体ではなく、スクロールしないと表示されない画面の一部も含めたスクリーンショットもFireShotは撮ることができます。

「選択範囲をキャプチャ」を選択すると、

スクロールしないと表示されない部分も含む、選択した範囲のスクリーンショットを撮ることができます。
まとめ
このブログはWordPressのプラグインの設定画面のスクリーンショットを撮ることもありますが、画面全体に設定画面が収まらないことも多いです。
Chrome拡張機能のFireShotを使用すればスクロールしないと表示されない画面を撮れます。
Webページ全体のスクリーンショットが撮れるツールが欲しいとずっと思っていたことなので、FireShotはまさに願いを叶えてくれる拡張機能です。
今日のたつじんへの一歩
今まで画像編集で繋げたりすることもあったので、もっと早く知りたかったChromeの拡張機能です。