
Webページが「どのくらいモバイルに最適化されているか」を測定するGoogleのツール、PageSpeed Insightsが2018年1月11日にページの表示速度も測定できるようになりました。
※さらにサイト全体の表示速度を測定できるようになりました。
そして先日、モバイルの表示速度の測定に関するSpeed Scorecard(スピードスコアカード)と Impact Calculator(インパクトカリキュレータ)というGoogleの新しいツールが利用できるようになったようです。
Speed Scorecardはモバイルの表示速度を競合と比較できるツールで、Impact Calculatorは表示速度の改善がどれだけ収益に影響するか測定できるツールのようです。
このブログは未だにPCからのアクセスの方が多いですが、他のブログでは9割以上スマホからのアクセスが占めているブログもあります。
すでに検索順位の評価をモバイルを基準に決定するMFI(モバイルファーストインデックス)への移行が始まっています。
そして、PageSpeed Insightsで表示速度が測定可能になったことに続き、Speed Scorecard(スピードスコアカード)と Impact Calculator(インパクトカリキュレータ)という2つのツールをGoogleは公開。
PCよりもモバイルからのアクセスが多くなっている現在、「モバイルでの表示速度が重要」ということをGoogleが示していると思います。
そこで、Speed Scorecardと Impact Calculatorの機能を試してみることにしました。
Speed Scorecard(スピードスコアカード) とは
Speed Scorecard(スピードスコアカード) は「Chromeユーザーエクスペリエンスレポート」のデータに基づいて競合サイトとモバイルでの表示速度を比較できるツールのようです。
Chromeユーザーエクスペリエンスレポートは、Chromeの閲覧履歴の同期を有効にしているユーザーから集計したデータです。
Chromeユーザーエクスペリエンスレポート
PageSpeed Insightsの表示速度の測定もChromeユーザーエクスペリエンスレポートに基づいていました。
そのためデータがないページもあり、PageSpeed Insightsでは全てのページを測定できませんでした。
おそらくSpeed Scorecardでも全てのサイトを測定できないと思います。
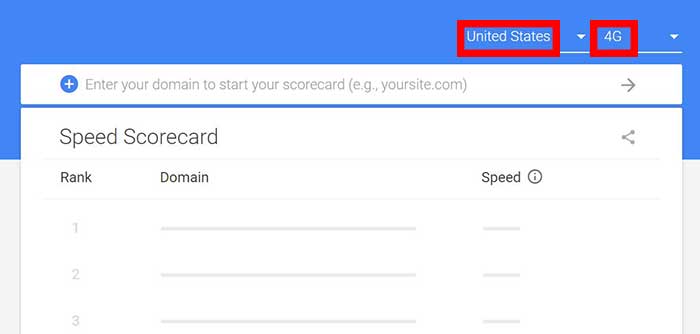
Speed Scorecardでモバイルでの表示速度を計測
Speed Scorecard(スピードスコアカード)もImpact Calculator(インパクトカリキュレータ)も同一のページで公開されているようです。

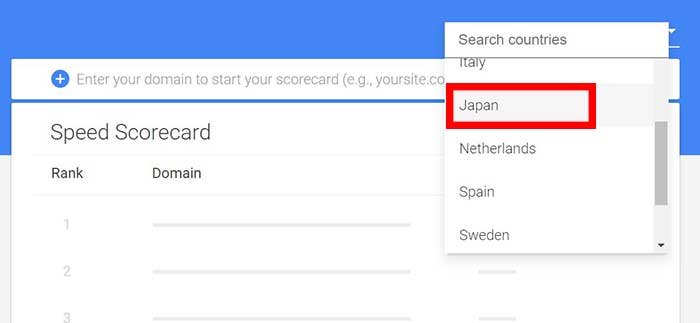
Speed Scorecardで測定する前に、国がアメリカになっているので日本に変更します。
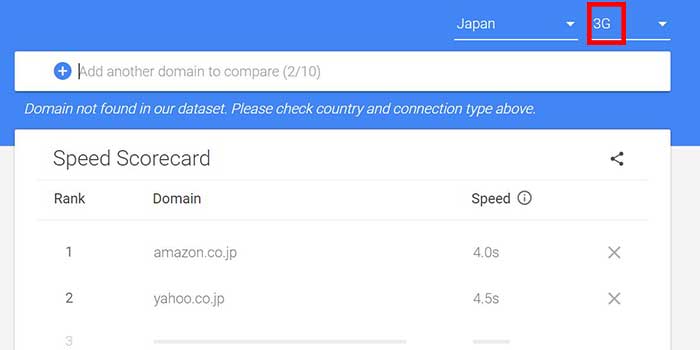
また4Gか3G回線で表示速度を測定するのか選択できます。

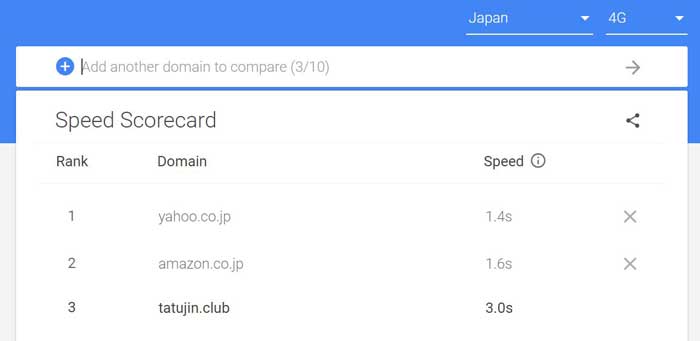
まずは国を日本に変更して4G回線での表示速度を測定してみることにしました。

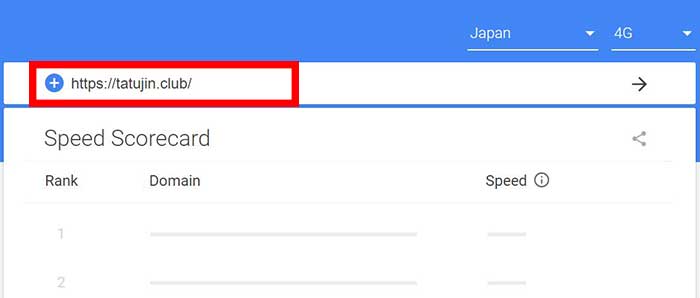
測定したいサイトのURLを入力して測定することになりますが、入力するURLはどのページのURLでも平気なようです。
上記画像ではトップページのURLを入力しましたが、httpsなしの「tatujin.club」でも大丈夫なようです。

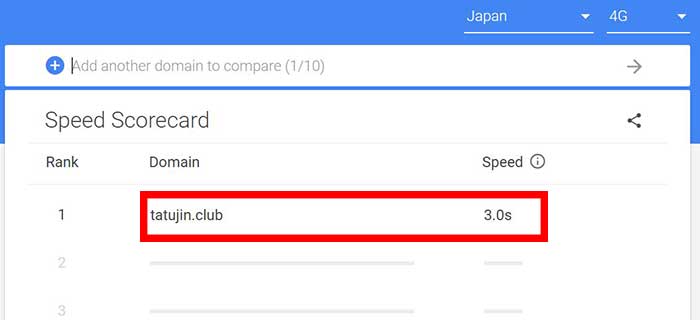
URLを入力してChromeユーザーエクスペリエンスレポートにデータがあると、表示速度の測定結果が表示されます。
4G回線での表示速度は3秒ならまずまずといわれています。
このブログはギリギリ3秒。
改善の余地は大きいと思います。

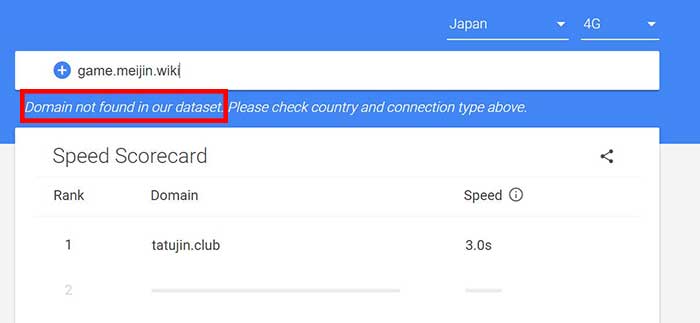
他のブログも測定しようと思いましたが、「Domain not in our dateset」と表示されてこのブログ以外は測定できませんでした。
Speed ScorecardはChromeユーザーエクスペリエンスレポートのデータに基づいて測定します。
そしてChromeユーザーエクスペリエンスレポートは、
Chromeユーザーエクスペリエンスレポートは、実際のChromeユーザーがウェブ上で人気のある目的地をどのように経験しているかに関するユーザーエクスペリエンスの指標を提供します。
引用元:Tools for Web Developers「 Chrome User Experience Report」
元記事は英語で書かれていました。
英語は弱いので英文だと意味がわかりません(笑)。
そこでChromeの翻訳機能で日本語化したので正確な記述ではないかもしれません。
正確な記述ではないかもしれませんが、「Chromeユーザーがウェブ上で人気のある目的地をどのように経験しているか」を指標にしているらしいです。
Chromeユーザーエクスペリエンスレポートにデータがないと「Domain not in our dateset」と表示されて測定できないようです。
「人気のある目的地」と書かれていますが、このブログよりPVが倍以上あるブログが測定できないのはおもしろいと思います(笑)。
ただ、Chromeユーザーエクスペリエンスレポートにデータがないブログはもっと頑張らないといけない気がします。
Speed Scorecardは自分のサイトのモバイルでの表示速度を測定するだけのツールではなく、競合サイトと比較できるツールです。
そこで競合サイトと表示速度を比較してみることにしました。
競合サイトと表示速度の比較

そこで競合サイトのAmazonとYahoo!と比較してみました。
競合と言ったら怒られるレベルかもしれません(笑)。
さすがにAmazonとYahoo!は表示速度が速く、このブログの倍以上の速さです。
競合と比較することによって、表示速度の改善の必要があることがわかります。
3G回線での測定

3G回線ではこのブログのデータもなく、競合のAmazonとYahoo!しか測定できませんでした。
測定結果を見ると4GではYahoo!の方が表示が速かったのに、3GではAmazonの方が表示速度が速いようです。
日本では4Gが主流なので3G回線の環境で見る人は少ないと思いますが、おもしろい結果だと思います。
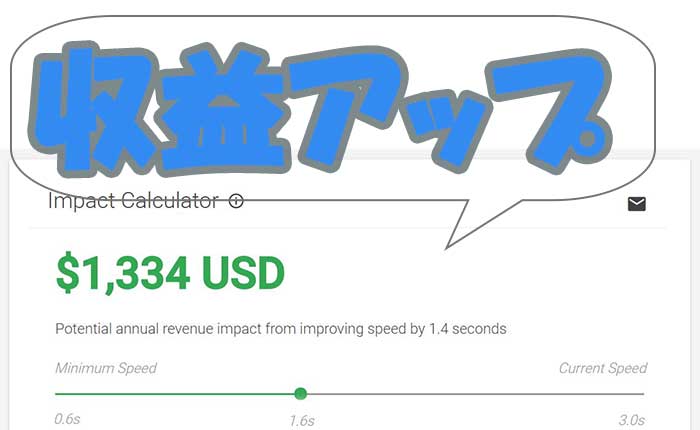
Impact Calculatorで表示速度と収益の関連を測定
Amazonでは0,1秒は表示速度が速ければ1%売り上げがアップするらしいです。
2006年に公開されたデータですが、それほどサイトの読み込み速度は重要になっています。
GoogleはSpeed Scorecardと同じページに Impact Calculator(インパクトカリキュレータ)というツールを公開しています。
Impact Calculatorでは表示速度と収益の関係を測定できるツール。
普通のブログしか運営していないので、自分には必要ないツールかもしれません。
けれど表示速度と収益の関係を測定できるのは面白いツールだと思うので、機能を試してみることにしました。

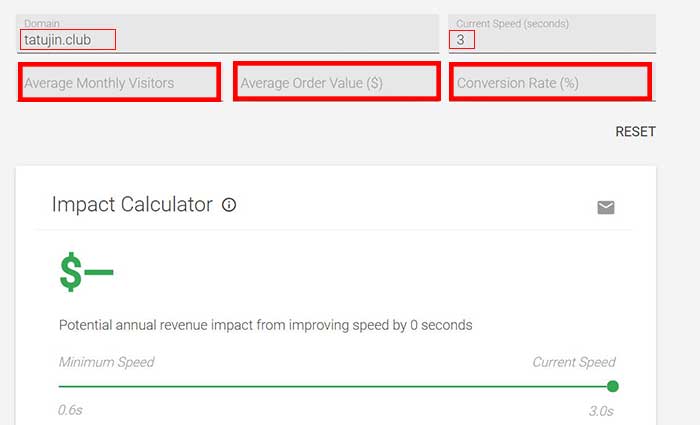
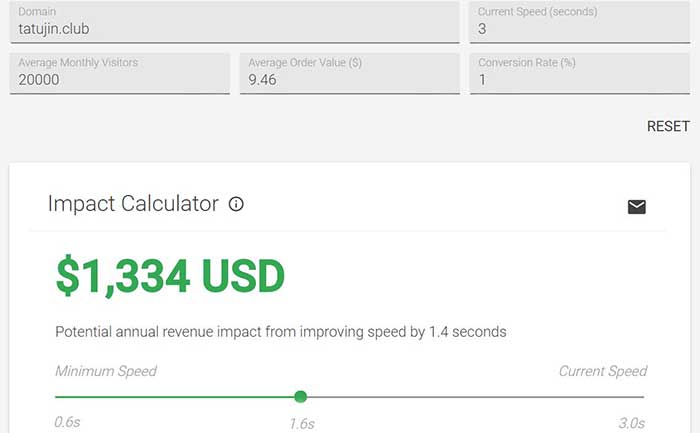
Speed Scorecardでこのブログの表示速度を測定したので、DomainとCurrent Speed(表示速度)は元から埋まっていました。
そこで残りのAverage Monthly Visitor(月間ユーザー数の平均)とAverage Order Value(注文額の平均)とConversion Rate( コンバージョン率)を埋めていきます。
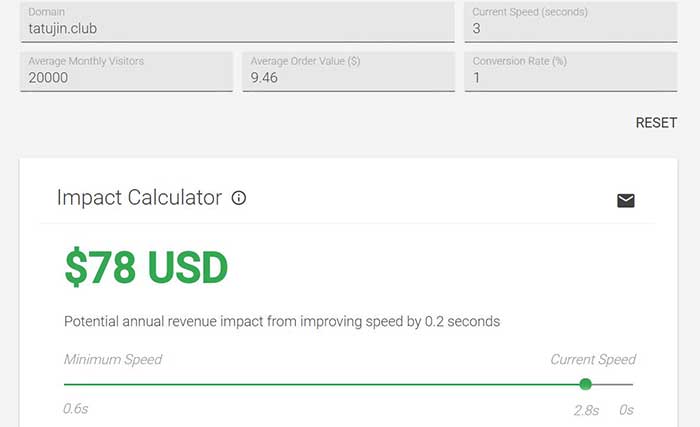
Average Monthly Visitorはだいたい2万くらいだと思います。
けれどアフィリエイトメインのサイトでもECサイトでもないので、Average Order Value(注文額の平均)とConversion Rate( コンバージョン率)はよくわかりません。
コンバーション率はECサイトではだいたい1%くらいだと思うので、Conversion Rateは1。
注文額の平均はまったくわからないので、Average Order Valueはとりあえず1,000円=9.46ドル(3/3の為替相場)を入力することにしました。

すると、表示が0.2秒速くなると8,245円売り上げがアップするらしいです。
1ヶ月の売り上げは、
20000×0.01×1000=200,000円
そして表示速度は0.2秒速くなると8245円売り上げがアップするので、
8245÷200000=0.041225
表示速度が0.2秒速くなると約4%売り上げがアップするようです。

さらに競合の(笑)Amazon並の表示速度になると、141,000円売り上げがアップするようです。
141,000円ということは70%も売り上げがアップすることになります。
いくらなんでも上がり過ぎな気がします(笑)。
計算間違いしているかもしれません。。
ただ表示速度が3秒というのは、改善しないとどうしようもない表示速度だということはわかりました。
まとめ
スマホからのアクセスが多くなるとWi-Fi環境以外からのアクセスが多くなります。
さらにスマホユーザーはPCユーザーよりも表示が遅いと、他のページに行ってしまうことが多いらしいです。
以前にもましてページの表示速度は重要になっているので、ページの表示速度の改善はより重要になっていると思います。
今日のたつじんへの一歩
ブログを高速化するには結構勉強が必要です。
ただ新しい知識を吸収しようとすると、労力を割くことになるので躊躇してしまうことが多いです。
そこで手っ取り早くサイトを高速化するには、ハイスペックのサーバーに移転することかもしれません。
けれど予算の問題だけでなく、サーバーの移転作業の勉強も高速化のための勉強と同じくらい労力がかかると思います(笑)