「PageSpeed Insights」はアップデートされ、現在では新しいランキング要因になるコアウェブバイタルを測定できます。
2018年7月に予定されていた、ページの表示速度がモバイル検索のランキング要素となるスピードアップデートは7月9日時点ですでに導入されているようです。
ユーザーに最も遅い体験を提供し、わずかな割合のクエリにしか影響しないページにのみ影響
引用元:Googleウェブマスターセントラルブログ 「モバイル検索ランキングでページスピードを使用する」
このスピードアップデートでは「最も遅い体験=表示速度が遅い」ページにしか影響しないようです。
自分のブログの表示はそんなに速くないので少し安心です。
けれどページの表示速度が速いにこしたことはありません。
特にスマホでは表示速度が遅いとすぐに離脱して、他のサイトに行ってしまうことが多いと思います。
ページの表示速度はサイト運営者にとって気になるところだと思います。
GoogleのPageSpeed Insightsでは2018年1月11日からページの表示速度を計測できるようになりました
今までPageSpeed Insightsでは単一ページの表示速度を測定できただけですがさらに、サイト全体の表示速度を計測できるようになったようです。
PageSpeed Insightsについて
PageSpeed Insightsでは、「Chromeユーザーエクスペリエンスレポート」から、First Contentful Paint(FCP)とDOM Content Loaded(DCL)の数値を基にサイトの表示速度を算出するそうです。
アルファベットばかりで意味がさっぱりわかりません(笑)。
First Contentful Paint(FCP)は、ユーザーにページの視覚的レスポンスが表示されるまでの時間を測定したものです。この時間が短くなると、ユーザーのエンゲージメントが維持される傾向が強くなります。DOM Content Loaded(DCL)は、HTML ドキュメントが読み込まれて解析されるまでの時間を測定したものです。
引用元:PageSpeed Insightsサポート 「よくある質問」
調べてみると、First Contentful Paint(FCP)はユーザーにページの視覚的レスポンスが表示されるまでの時間。
DOM Content Loaded(DCL)は、HTML ドキュメントが読み込まれて解析されるまでの時間を表しているそうです。
なんとなく意味がわかったので、サイト全体の表示速度を測定してみました。
サイト全体の表示速度を測定
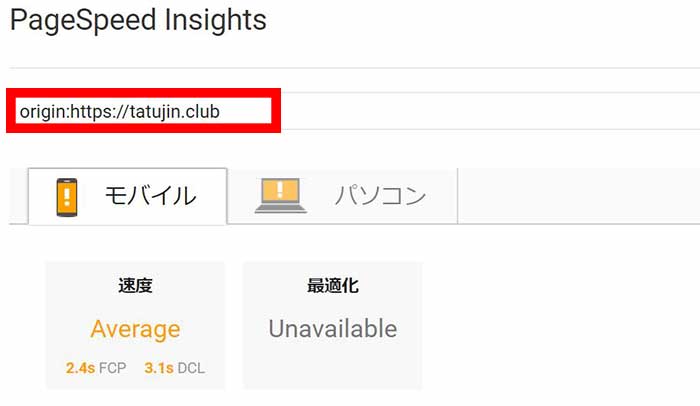
PageSpeed InsightsのURLの入力欄に、サイトのURLに「origin:」を足して分析するとサイト全体のページ速度が表示されます。
origin:https://tatujin.club/このブログでは上記のように入力すればいいようです。

このブログ全体のモバイルでの表示速度は「Average」。
標準的な表示スピードらしいです。

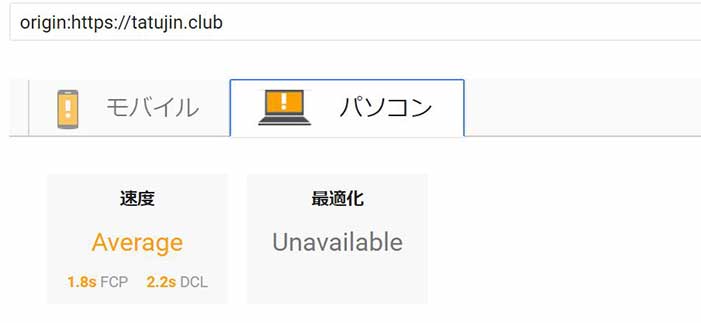
PC表示でも同様に標準的なスピードらしいです。
それほど表示速度は遅くはないようなので、少し安心です。

他のブログも測定してみましたが、他のブログの表示速度は全てSlowらしいです(笑)。
改善しないとスピードアップデートの影響を受けるかもしれません。
ブログの表示速度を改善するためにしいたこと
このブログほど他のブログでは画像を使用していませんが、画像サイズを小さくするためにどのブログでも画像を最適化してからアップロードしています。
さらに画像をアップロードした後も、「EWWW Image Optimizer」というプラグインで自動的に画像を圧縮しています。
このブログだけは画像の最適化以外にも、ブラウザキャッシュの有効期限を設定しています。
ただブラウザキャッシュの有効期限を設定しているかどうかの違いのみで、このブログだけサイト全体の表示速度が「Average」になるとは思えません。
表示速度の違いが生じた原因を少し考えてみることにしました。
表示速度の違いが生じた最も大きな要因
少し考えてみたところ、すぐに原因がわかりました。
最初に契約したレンタルサーバーはロリポップです。
ロリポップの管理画面に慣れ、使いやすかったので全てのブログでロリポップを使用しています。
ただこのブログだけ最上位のエンタープライズプランで、他のブログはスタンダードプランです。
このブログだけ表示速度がAverageなのはサーバーのスペックが他のブログより高いからだと思います。
表示速度を手っ取り早く改善する方法はいいサーバーに引っ越しすることかもしれません(笑)。
PageSpeed Insights以外のツール
PageSpeed Insightsではページやサイト全体の表示速度を測定できますが、Googleには他にも様々なツールがあります。

「Test My Site」では3G環境下でモバイルの表示速度を測定できます。
2020年でも世界の70%が3G以下の速度と予測されているそうです、
ただ日本ではほとんど4GLTEだと思うので、そんなに関係ないかもしれません。
他にもモバイルの表示速度を競合と比較できる「Speed Scorecard」、表示速度の改善がどれだけ収益に影響するか測定できる「Impact Calculator」もあります。
まとめ
モバイル検索のスピードアップデートが実施予定の時期に、PageSpeed Insightsでサイト全体の表示速度を測定できるようになりました。
モバイルではPCよりも表示速度が遅いと離脱率が高いらしいので、サイトの表示速度が特に重要になってきます。
PageSpeed Insightsの改善策の提案を参考にして、少しでもページの表示速度を改善したいと思います。
今日のたつじんへの一歩
スピードアップデートは「表示が遅い」ページしか影響を受けないそうですが、slowと判定されたサイトばかりなので心配です(笑)。