先日Windows10のアップデートによってPhotoshopがメモリ不足になるエラーが頻発するようになりました。

けれどすぐにPhotoshopCCがアップデートされてPhotoshopがメモリ不足になる問題は修正されました。
おかげでWindows10のアップデート以前と同じように、Photoshop CCを使うことができるようになりました。
問題が修正されるまでの間、画像のモザイク処理をするだけでもメモリ不足のエラーが生じていたため、思うように画像を編集することができませんでした。
けれど普段使っていた機能が使えなくなったことにより、今まで使っていなかった機能を勉強できました。
Photoshopの「書き出し形式」で画像の最適化

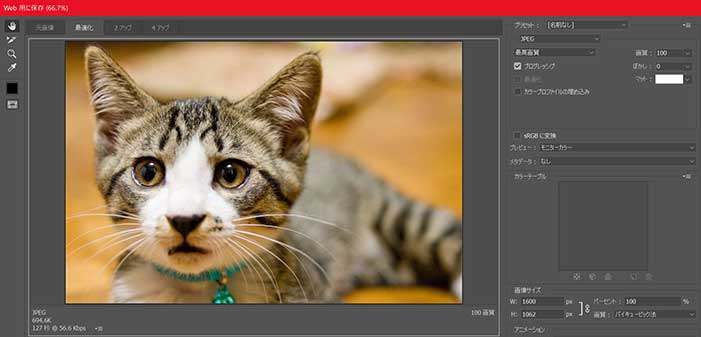
これまで「Web用に保存」でJPEG画像を保存・圧縮していました。
プレビュー画面と変更後のファイルサイズを確認しながらリサイズしたり、画質を変更できるのとても使いやすいと思っていました。
けれどWindow10のアップデートが原因のメモリ不足問題で、「Web用に保存」ができなくなってしまいました。

そこで、「書き出し形式」による画像の保存を使ってみることにしました。
「書き出し形式」による画像の保存

「書き出し形式」による画像の保存はほぼ「Web用に保存」と同じような機能があります。

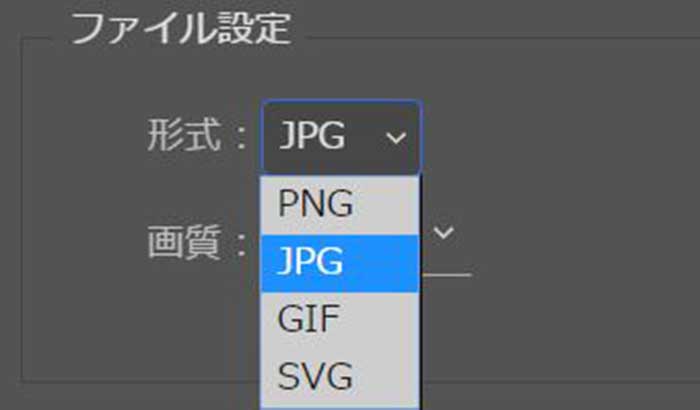
「Web用に保存」と同じように、保存する画像の形式をPNG・JPEG・GIF・SVGから選択できます。

そして画質を変更したり、リサイズすることができます。

さらにファイルサイズを確認しながら、画質・画像サイズの変更(リサイズ)できます。
「Web用に保存」と同じような機能が使えるので、自分のように「Web用に保存」を使ってきた人も使いやすいと思います。
「書き出し形式」のメリット
- リサイズもできる
- JPEG画像の圧縮率が高い
リサイズについて
このブログではほとんどJPEG画像を使っています。
他の人のブログを見ると、ブログの記事幅と同じ横幅の画像を使っている人が多いです。
確かにブログの記事幅と同じサイズの画像を使った方が見栄えがいいと思います。
そこでiPhoneのスクショのように縦長になり過ぎてしまう画像や、ファイルサイズが大きすぎる画像以外は基本的に記事幅に合わせるようにしています。
そんなわけで、PhotoshopはJPEG画像の最適化(圧縮)に使うことが1番多いです。

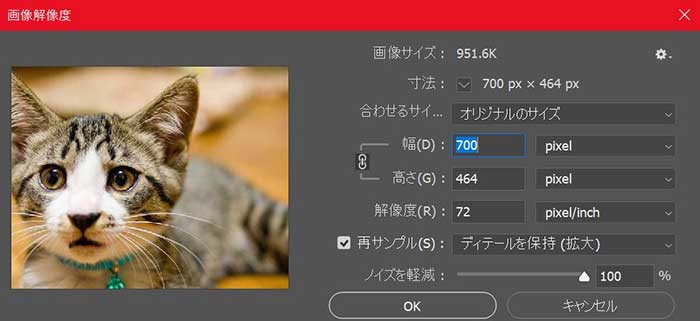
Photoshopでリサイズは「イメージ」→「画像解像度」でできます。
けれどブログに使う画像はリサイズと圧縮だけする場合がほとんど。
いちいち「画像解像度」でリサイズしてから画像の保存をするのは少し面倒です。
その点「書き出し形式」による画像の保存では同時にリサイズもできる点が個人的には魅力です。
圧縮率が高い
JPEG圧縮技術自体も向上し、JPEGの最高画質を選択した時、従来の「Web用に保存」と比較して、最終画像が半分のファイルサイズになる場合もあります。(これは写真によって結果が異なることは事前に了承ください)
引用元:Adobe Creative Station Photoshop CCの「Web用に保存」機能の話
圧縮技術が向上して最高画質でJPEG画像を保存する場合、「書き出し形式」は「Web用に保存」の半分のファイルサイズになることもあるようです。
これは凄いかもしれない(笑)
と思い、「Web用に保存」と「書き出し形式」の最高画質で画像を保存して比較してみることにしました。
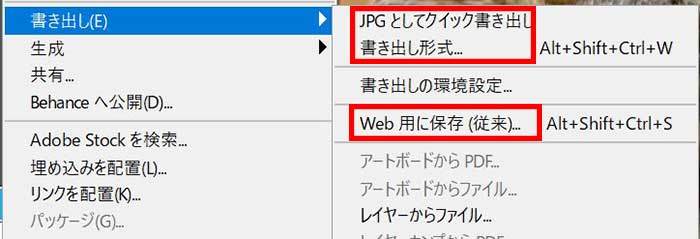
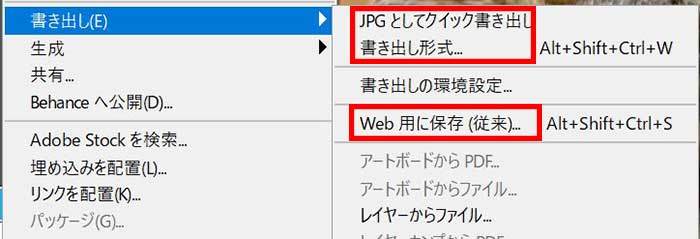
Windowsの場合は「Web用に保存」は「Alt+Ctrl+Shift+S」、「書き出し形式」は「Alt+Ctrl+Shift+W」のショートカットが使えます。
「Web用に保存」と「書き出し形式」のファイルサイズの比較
![]()
今回使用するのはフリー素材サイトの「ぱくたそ」にあった猫の画像です。
猫が好きなので見ているだけで癒されます。

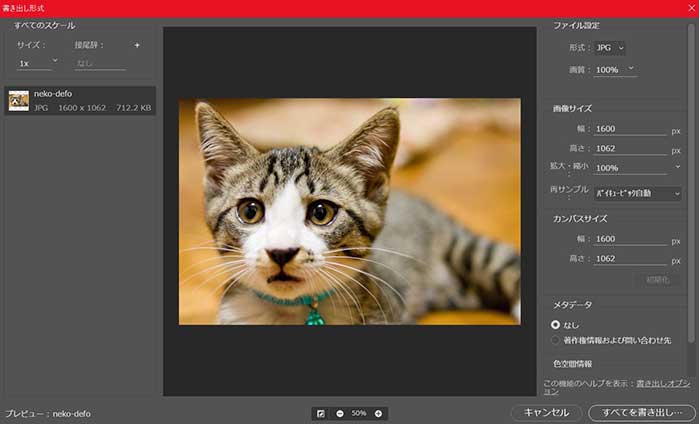
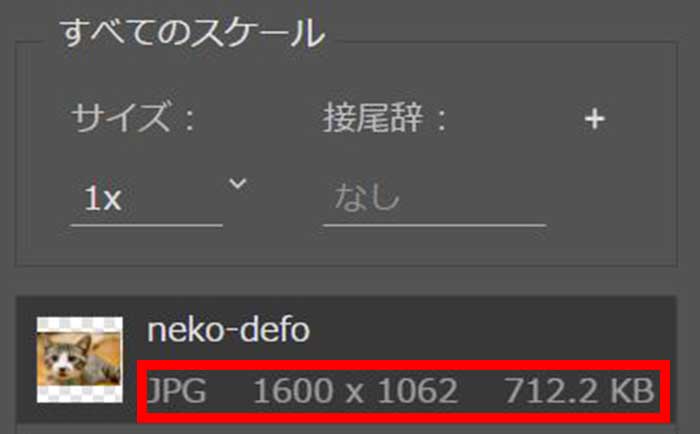
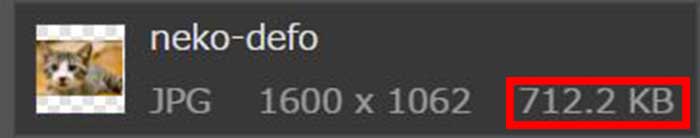
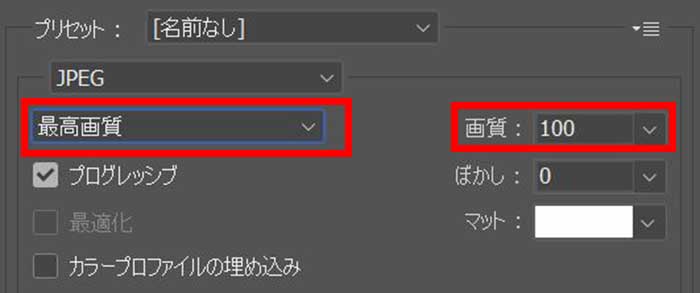
まずは「書き出し形式」でリサイズせずに、元の画像の最高画質のファイルサイズを確認してみました。

ファイルサイズは712.2KBのようです。

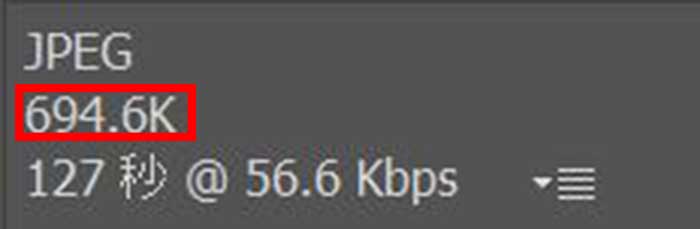
次に「Web用に保存」の最高画質のファイルサイズを見てみました。

694.6KBらしいです。
なぜか「Web用に保存」のファイルサイズの方が軽いです(笑)。
最適化後の比較
「Web用に保存」の方ファイルサイズが軽いというおかしな結果になってしまったので、今度は画像を最適化した後のファイルサイズを比較してみました。

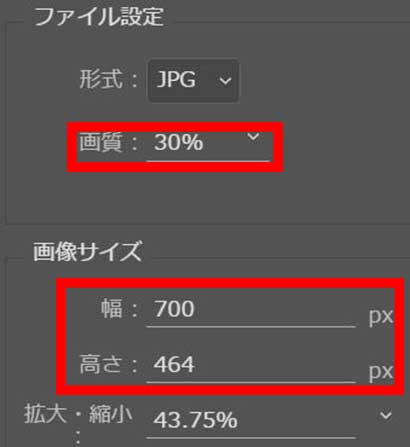
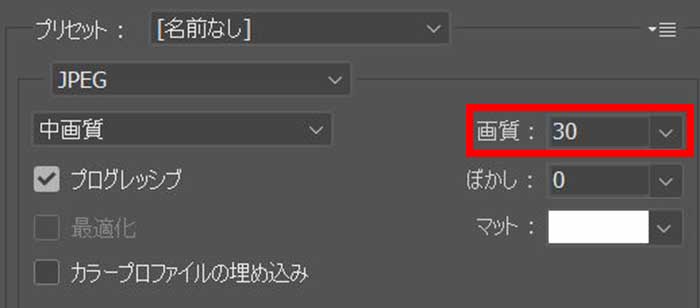
ブログに使う画像は普段画質を30にしています。
まずは「書き出し形式」で画質を30にし、このブログの記事幅と同じ横幅を700pxにしてファイルサイズを比較してみました。

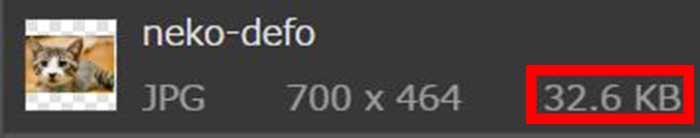
32.6KBのようです。

同じように「Web用に保存」で画質を30にしてみました。

29.78KBのようです。
最高画質でも、最適化後も「Web用に保存」の方がファイルサイズが小さくなってしまいました(笑)。
「写真によって結果が異なることは事前に了承ください」とも書かれているし、このような結果になることもあるのかもしれません。
「クイック書き出し」でスピーディーに
全ての画像が「書き出し形式」の方が軽くなるわけではないようですが、「書き出し形式」にはあらかじめ設定した保存方法で画像の保存をすることができます。
クリック1つで画像の保存できるのでとても便利だと思います。

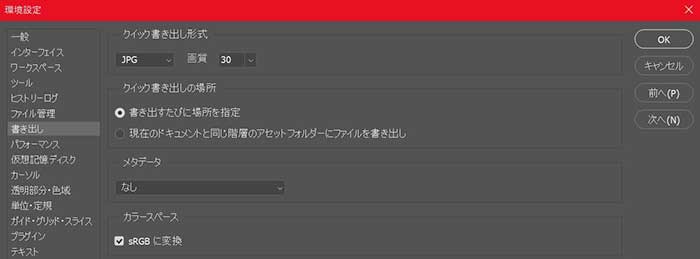
まずは「環境設定」→「書き出し」か、「ファイル」→「書き出し」→「書き出しの環境設定」で「クイック書き出し」の設定をします。
クイック書き出しではJPEG・画質30で保存するように設定しました。

すると「書き出し」の項目に「JPEGとしてクイック書き出し」と表示されます。
クリックするとそれだけで設定した形式で画像を保存できます。

普段画質30で保存しているので見た目は同じだと思いますが、クイック書き出しで保存した画像です。

ファイルサイズを見ると32.2KB。
「書き出し形式」では32.6KBでしたが、「書き出し形式」の方が「クイック書き出し」より細かい設定ができるので、その分の違いかと思います。
リサイズする必要がない画像を保存・最適化する場合に「クイック書き出し」は便利だと思います。
まとめ
Windows10のアップデートでPhotoshopが思うように使えなくなってしまいましたが、「書き出し形式」による画像の保存方法に少し慣れることができました。
数日間Photoshopの動作が制限されていましたが、もともと大したことをPhotoshopでしていません(笑)。
いい勉強の機会になったような気がします
今日のたつじんへの一歩
「ピンチをチャンスに変える」とはいいますが、Photoshopの機能が制限されてもまったくピンチにならなかったことが残念です(笑)






