先日LINEでGIFアニメとスライドショーを作れることを知りました。
LINEアプリということで物凄く簡単で、直感操作で作成できます。
そして作成した画像を保存すればウェブサイトで使用したり、LINE以外でも使用することができます。
簡単操作でGIFアニメを作成できるのは便利ですが、「もう少し細かい設定をしたい!」と思った場合は物足りないかもしれません。
そんなことを考えている時、Photoshopにはタイムラインがあり、タイムラインで映像データを作成してYouTubeに動画をアップしたことがあることを思い出しました。
もしかして「PhotoshopでGIFアニメって作れるんじゃ?」と思い、PhotoshopでGIFアニメを作ることに挑戦してみました。
PhotoshopでGIFアニメを作る
Photoshopはこの記事を書く、約2か月前に使い始めました。
そして2週間前に、初心者向けの「知識ゼロからはじめる Photoshopの教科書」という書籍で勉強している、と書いたばかり。
ということでPhotoshopの完全な初心者です(笑)。
けれどPhotoshopを使いこなせていない自分でも、簡単にGIFアニメを作ることができました。
ファイルを開く

方法は色々ありますが、この方法が1番手っ取り早いと思います。
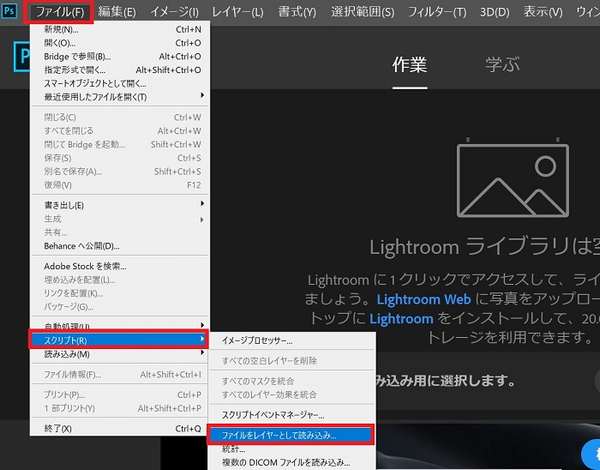
「ファイル」→「スクリプト」→「ファイルをレイヤーとして読み込み」をクリック。

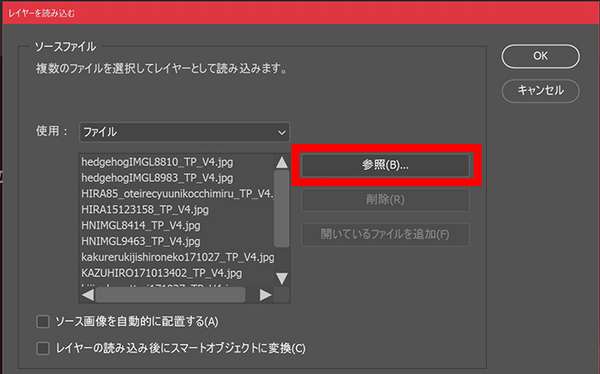
そして「参照」で使用する画像ファイルを選択して「OK」をクリックします。

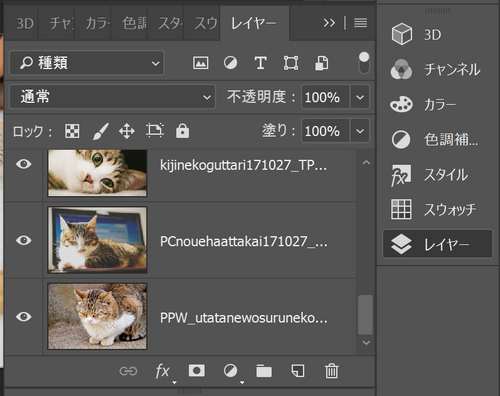
すると沢山のレイヤーが作成されます。
タイムラインを作成

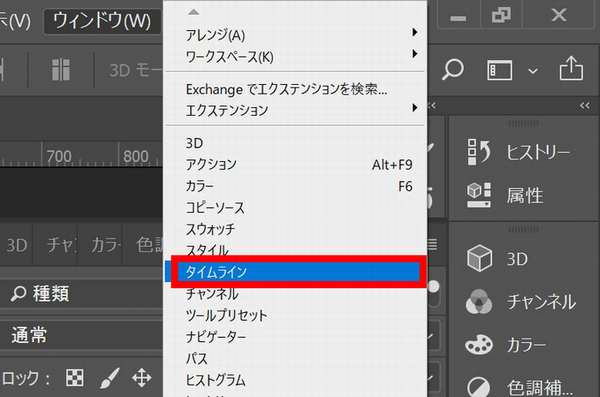
次に「ウインドウ」→「タイムライン」をクリックします。

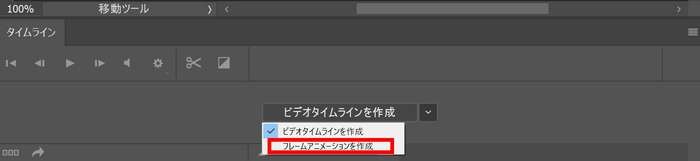
すると、タイムラインが画面下部に表示されるので「フレームアニメーションを作成」を選択します。
動画ファイルを作る時は「ビデオタイムラインを作成」を選択します。

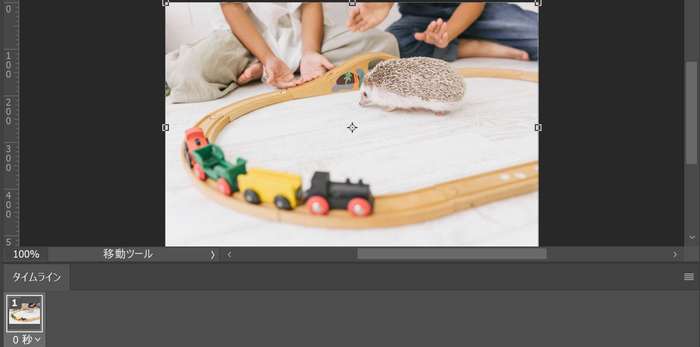
これでGIFアニメを作れると思っていたのですが、タイムラインに1つの画像しか表示されません。
「もしかしてPhotoshopでGIFアニメって作れないんじゃ?」
という不安が。。
けれど今までPhotoshopの操作で困った時、「Photoshop CCチュートリアル」で調べればたいていのことは解決できました。
今回もいつも通り調べてみると、Photoshop CCチュートリアルに「アニメーションGIFの作成」というページがありました。

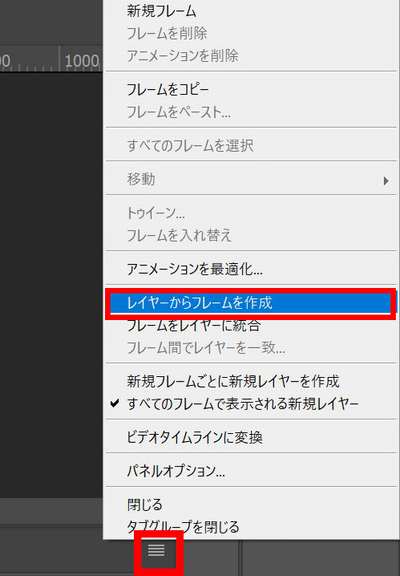
チュートリアル記事によると、タイムラインのメニューの「レイヤーからフレームを作成」を選択すればいいとのこと。

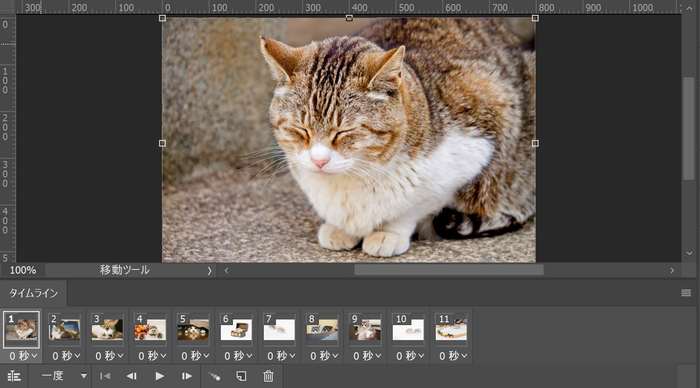
タイムラインに最初に選択した画像が全て表示されたので、これでGIFアニメの設定を始めることができそうです。
アニメーションの設定

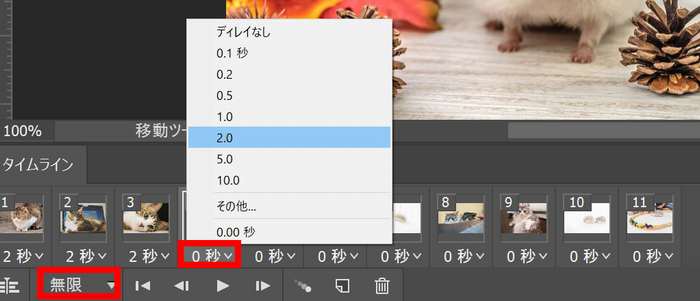
タイムラインに表示されている画像をクリックすると「ディレイ」というのを設定できます。
ディレイで表示時間(画像が切り替わるまでの時間)を設定します。
そしてここでは「無限」を選んでますが、アニメーションをループするかどうかも選択できます。
そして再生ボタンで再生させて表示を確認します。
アニメーション画像を保存する
「GIFアニメの保存方法がわからん。。。」
と、ここでもつまずいたのでチュートリアル記事を再び読み返すことにしました。

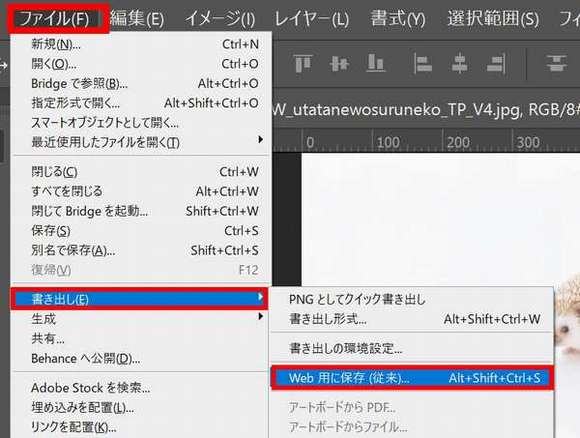
記事によると、「ファイル」→「書き出し」→「Web用に保存(従来)」をクリック。

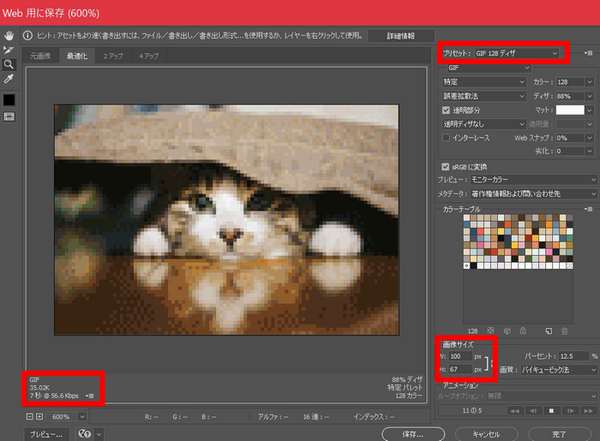
すると様々な設定ができる保存画面が表示されます。
初心者にはいまいち意味がわからない項目が多いです。
とりあえずチュートリアルと同じように「プリセット」で「GIF 128 ディザ」を選びました。
もちろん意味は分かっていません(笑)。
「GIFならええやろ」
くらいの感覚です。
そして次に初心者でもわかる内容の設定をします。
生成されるファイルのサイズを確認しながら、「画像サイズ」を調節。
そして設定が終わったら「保存」します。
PhotoshopにおけるGIFアニメの作成は一応これで完了です。
表示の確認
1つの記事に複数の画像を使っているので、ブログに使う画像サイズは基本的に50kb以下を目標にしています。

GIFアニメは画像サイズが大きいので、サイズを50kb以下にしたらこんなに小さくなってしまいましたが、一応完成です。
おそらくもっと様々なことができると思いますが、初心者のため現時点ではこれが限界です(笑)
まとめ
まだPhotoshopを全く使いこなせていません。
LINEでGIFアニメを簡単に作れることを知ったおかげで、Photoshopのスキルがわずかに上がったような気がします。
着実に進歩して2年後くらいには使いこなせるようになりたいです。
この記事ではPhotoshopでGIFアニメを作成する方法について書きましたが、PCの画面をキャプチャしてGIFアニメを作成したい場合にはScreenToGifというフリーソフトが便利だと思います。
ScreenToGifは画面全体だけでなく、画面の一部をキャプチャして録画することもできます。
今日のたつじんへの一歩
Photoshopを通じて画像・写真に興味が出てくると「おえかき」ツールとしてiPad proが欲しくなります(笑)






