読み込むデータ量が少なければそれだけブログの表示が速くなります。
そこで画像は全て最適化(圧縮)してからサーバーにアップロードしています。
今までWindows10でも動くJTrim(ジェイトリム)というフリーソフトで画像の圧縮をしていました。
動作も軽くて使い勝手はいいと思います。
けれど最終更新日は2007年。
また、画像はOneDriveとDropBoxに保存することが多いですが、JTrimだと画像を開けない時もあります。
JTrimは使い慣れた画像編集ソフトだったのですが、最近はPhotoshopで画像の最適化をするようになりました。
Photoshopで画像の最適化をする方法
![]()
フリー素材サイトの「写真AC」にあったお城の画像をPhotoshopで圧縮をしたいと思います。
画像の城は上杉謙信・武田信玄が落とせず、豊臣秀吉ですら力攻めでは落とせなかった後北条市の居城小田原城です。

まず「ファイル」→「保存 or 別名で保存」を選択します。
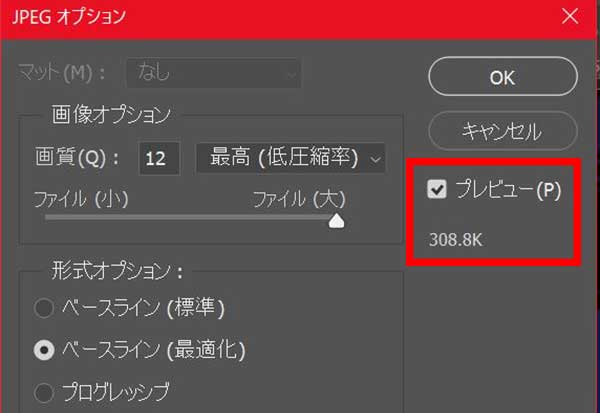
そして画像をJPEGで保存しようとすると、保存オプションが表示されます。

JPEGの保存オプションでは画質を選択するだけで、すばやく画像を最適化できます。
プレビューにチェックを入れると圧縮後の画像のサイズが表示されるようになります。
元の画像は956Kですが、最高(低圧縮率)では308.8Kまで圧縮されています。

最高(低圧縮率)では全然画像サイズが小さくなっていないので、圧縮率を選択したり、

画質の数値を直接入力したり、カーソルを移動することによって画質を調節します。
画質0にすると43.1キロバイトまで圧縮できます。
43.1キロバイトならブログに使ってもいいと思いますが、画質0の画像を使うのはさすがにためらいます(笑)。
簡単な設定で画像の最適化ができますが、この方法だと画像の圧縮率が低いと思います。
また最適化後のプレビュー画像が見えないので、画像を確認しながら画像を最適化できません。
詳細な設定をして画像の最適化をする
少し前まで上記の簡単な最適化方法しか知りませんでした。
けれど画像の圧縮率が低いし、プレビュー画像を確認しながら操作できません。
そこで、以前Web関係の仕事をしていた友達に、画像を圧縮するのにいいフリーソフトがないか聞いてみました。
画像圧縮するのにいいフリーソフトないかの?
フォトショ使えよw
「Photoshopを使え」としか言われませんでした(笑)。
ただ、「JPEG画像の圧縮は中途半端だし。。」と思っていたので、しばらくPhotoshopで画像編集してJTrimで画像の最適化をしていました。
けれど少し前にPhotoshopをいじっていたら、詳細な設定をして画像の最適化をできることを知りました。
Web用に保存する

「ファイル」→「書き出し」→「Web用に保存(従来)」を選択します。
このファイルメニューは前から「なんだろう?」と思っていたのですが、「従来」と書かれています。
「従来=旧式か。。」
と単純に思い込み、操作を試してみることもしてませんでした。

文字が小さいので画像にすると、ほとんど書いてあることがわからないと思います。
けれど「Web用に保存する」では、画像タイプの選択・画質だけでなく、プレビュー画面を見ながら最適化できます。
さらにこの画面で画像のリサイズまでできます。

「保存」、「別名で保存」メニューでは画像のリサイズができないので、画像を保存する前に「イメージ」→「画像解像度」でリサイズする必要がありました。
「Web用に保存」では画像のリサイズも同じ画面で出るので、保存前にリサイズする手間が省けます。
それだけでなく、画像サイズを確認しながらリサイズできるメリットは大きいと思います。

画質の選択に関しては「低画質」から「最高画質」を選択するか、

画質の数値を直接入力したり、カーソルを動かして画質を選択する方法は変わりません。
画像を見比べて最適化

画面の上にある「2アップ」をクリックすると、元画像と最適化後の画像を比較することができます。
よく見ると画質30でも画像サイズは40.9k。
「保存」・「別名で保存」する場合、画質0で43.1kだったので圧縮率も高いのかもしれません。

さらに4アップをクリックすると、元画像と選んだ画質の画像以外にも、選んだ画質の1/2・1/4の画像のプレビュー画面が表示されます。

また、画面の左下にある「プレビュー」をクリックすると、ブラウザでどのように表示されるか確認できます。

設定で変更できるのかもしれませんが、Windows10の環境下では初期のブラウザはIEになっています。
画像を最適化する時、ほとんどの画像で同じ画質を選択すると思います。
けれど画像によってはデフォルトの画質ではサイズが大きい場合もあるかもしれません。
ブラウザで表示を確認できるので、画質と表示のバランスを考えてサイズが大きい場合に調整できるので便利な機能だと思います。
「従来」とか書かれているので「機能がショボいのか」と騙されていましたが、ショボいどころではありません(笑)
※「Web用に保存」は個人的には使いやすいのですが、従来の機能。
「書き出し」や「クイック書き出し」のような新しい機能の方が画像圧縮率が高く、画像のサイズも小さくなります。
画像をWordPressにアップロードする前に最適化していれば、画像を最適化してくれるプラグインのEWWW Image Optimizerは必要ないかもしれません。
まとめ
Photoshopを使い始めて5か月ですが、まだ完全な初心者です。
Photoshop CCを契約したと同時に、「知識ゼロからはじめる Photoshopの教科書」という入門書を購入して勉強しました。
「知識0からはじめる」というだけあって初歩的なことから書かれていて、Photoshopを1から勉強するのに役立ったと思います。
けれどまだわからないことばかりです。
1年でPhotoshopを使いこなせるようになると思っていたのですが、できることが多すぎて不可能です(笑)。
今日のたつじんへの一歩
画像の最適化のモデルに使った小田原城。
元々歴史好きだったので、1度は行ってみたいと思っています。
けれどそんなに歩く体力がないので、少し鍛えてから行く必要があります(笑)






