このブログはWordPressの記事が多いのでPCからのアクセスの方が多少多いですが、スマホアプリに関する記事を書いているの他ブログは9割以上スマホからのアクセスです。
これは極端な例かもしれませんが、スマホの普及によって現在はPCからのアクセスよりモバイルからのアクセスが多くなっています。
そのため、「モバイルファーストインデックス(MFI)」が近年導入されるとのこと。
今後ますますスマホ対策が重要になりそうです。
モバイルでは読み込み速度が 1 秒増えるごとに最大 20 % ものコンバージョンを失うそうなので、モバイルサイトの改善には表示速度の向上が重要だと思います。
Googleはモバイルの表示速度を測り、改善策を提案するツールとして2017年6月29日に「Test My Site」を公開しています。
「モバイルファーストインデックス(MFI)」とは
MFI(モバイルファーストインデックス)とは、検索結果の評価をモバイルサイトを基準に決めることです。
従来の検索結果の基準はPCサイトの評価で決まっていましたが、MFI(モバイルファーストインデックス)導入後は、PCでの検索結果もモバイルサイトの評価を基準に決定されることになります。
レスポンシブデザインのサイトは大掛かりな対策は必要ないと思うかもしれませんが、表示速度の改善のためAMP対応は重要になってくるかもしれません。
Test My Siteでできること
- モバイルでの表示速度の確認
- 読み込み中の想定離脱数
- 同業種の他サイトとの表示速度の比較
- 改善方法の提案
「モバイルサイトを閲覧しているユーザーの 46% が、最も不満に感じることにページの読み込みが遅いことを上げています。」
「モバイルでは、読み込み速度が 1 秒増えるごとに最大 20 % ものコンバージョンを失う」引用元:Google AdWords 公式ブログ Google の新ツール「Test My Site」を活用してモバイルサイトの読み込み速度を改善しましょう
モバイルサイトはPCサイトよりも表示速度に関する不満が多く、モバイルではページの読み込み速度がより重要だと思われます。
Test My Siteで表示速度を測定してみた結果

「Test My Site」のページで、測定したいサイトのURLを入力してEnterキーか矢印をクリックすると測定が開始されます。

2020年まで世界の70%が3G以下の速度と予測されているそうです。
日本では4Gがスタンダードだと思いますが、3G接続のiPhone4Sを使用していた頃はサイトの表示が遅すぎてイライラしてたことを思い出します。

表示速度の結果は5秒で、19%の推定離脱率。
速いのかどうかわかりませんが「良好」らしいです。
けれど、「読み込み時間が「良好」なのに19%も離脱!」
と、離脱率の高さに驚かされます。

次に業界内の他のサイトとの比較。
一応普通よりは速いみたいですが、上位のサイトとは差があるので改善したほうが良さそうに思えます。

少し修正すれば約3秒も表示速度が速くなるそうです。
3秒も速くなったら表示速度2秒。
AMPページならそのくらいでしょうが、表示速度がそれだけ速くなれば離脱率は低くなりそうです。

そして優先度の高い修正点を見ることができます。
「少しの修正」と書いてありましたは、どれも難しそうです(笑)

他にも無料レポートをメールで受け取ることもできます。
どれも難しそうなので、少しずつ対応していきたいと思います。
Google Pagespeed Insightsでの表示速度結果
「Google Pagespeed Insights」でも測定してみました。

まずはPC表示。いまいちかもしれませんが、最適化を何もしてない割にはいいのかもしれません。

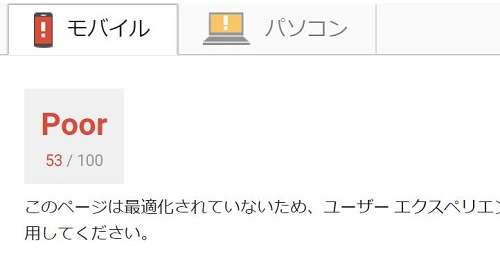
続いてモバイルでの結果。
「Poor」とは何事だ(笑)。
これは早急に対応しないといけないと思います。

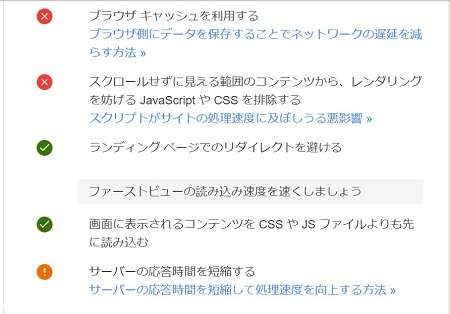
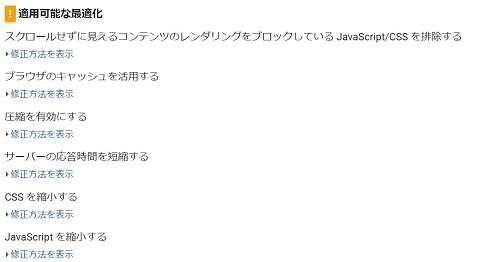
適用可能な最適化を見てみると、Test My Siteのレポートと似たようなことが書かれています。
やはり少しずつ改善していくしかないようです。

なにも対策はしてませんが、「適用済みの最適化」になっている項目。
「画像を最適化する」が「適用済みの最適化」になっているのは、画像をアップロードする時に自動で画像を圧縮・最適化してくれる「EWWW Image Optimizer」というプラグインを使用しているからかもしれません。
また、少しでもサイトが軽くなるように、「JTrim」というフリーの画像編集ソフトで画像を圧縮・最適化してからアップロードしています。
もっと便利なフリーソフトはあると思いますが、個人的にはJTrimが使いやすいです。
高速化への取り組み対応状況
ブラウザキャッシュの有効期限を指定してみたところ表示速度が少し改善されました。


モバイルではまだ「Poor」ですが、モバイルは53→62、PCサイトは65→75。
効果は結構あったみたいなので、これからも少しずつ対応したいと思います。
まとめ
なかなかページが表示されないと検索結果から他のサイトを探してしまいます。
特にWi-Fi環境にない外出時は表示速度が遅いページは離脱率が高くなると思います。
Googleの新ツールTest My SiteやPagespeed Insightsの結果を元に最適化していきたいと思います。
また、Chromeブラウザを使用しているならデベロッパーツールでも表示速度を要素ごとに検討できます。
Pagespeed Insightではページの最適化スコアだけでなく、表示速度も速度スコアで測定できるようになりました。
今日のたつじんへの一歩
サイトの高速化で手っ取り早いのはサーバーの移転かもしれません(笑)。
けれどそう簡単にサーバーの移転はできないので、勉強してできる範囲のことは対策していきたいです。