賢威8は賢威7と比較するとヘッダー画像で設定できることが大幅に増えています。
ヘッダーには普通の画像だけでなく、スライダーを表示させたり、動画を設定することもできます。
さらにテキストまで表示させることができるようです。
賢威8で大幅にパワーアップした「メインビジュアルの設定」。
美術2で絶望的にセンスがない自分でもおしゃれなヘッダーを作れるかもしれません(笑)。
賢威8のヘッダー画像を変更-メインビジュアル設定

賢威8では「賢威の設定」→「メインビジュアル」の項目でヘッダー画像を設定できます。
-
- 画像
- 背景画像
- 全画面表示
- スライダー
- 動画
賢威8ではスライダーを設定できたり、動画を埋め込めるようになりました。
ヘッダーのバリエーションが増え、よりサイトにあったヘッダーを作れそうです。
今回フリー素材サイトの「ぱくたそ」の写真を使い、このブログのヘッダー画像をカスタマイズしようと思います。
関連記事:フリー素材サイトのまとめ記事
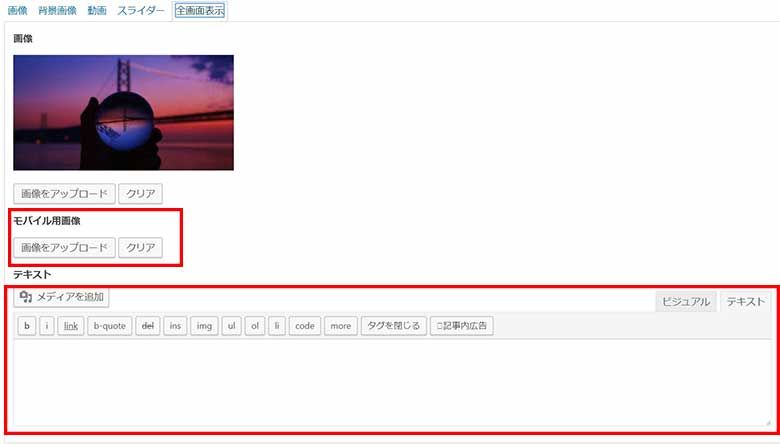
画像

「画像」では「表示幅」とモバイル用の画像を設定できます。

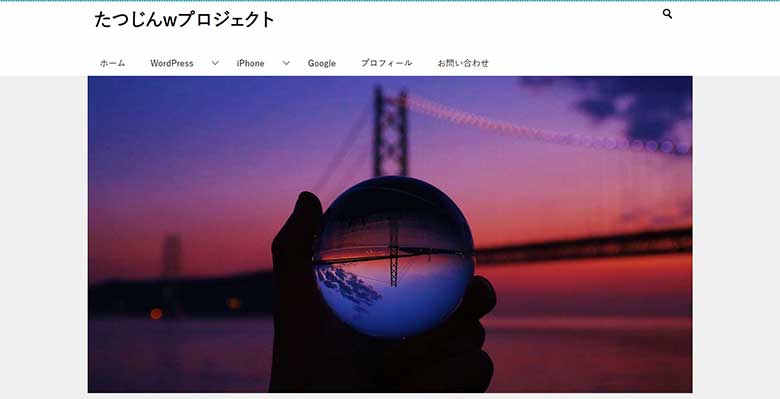
まずはテンプレート幅の表示。
横幅は980pxのようです。

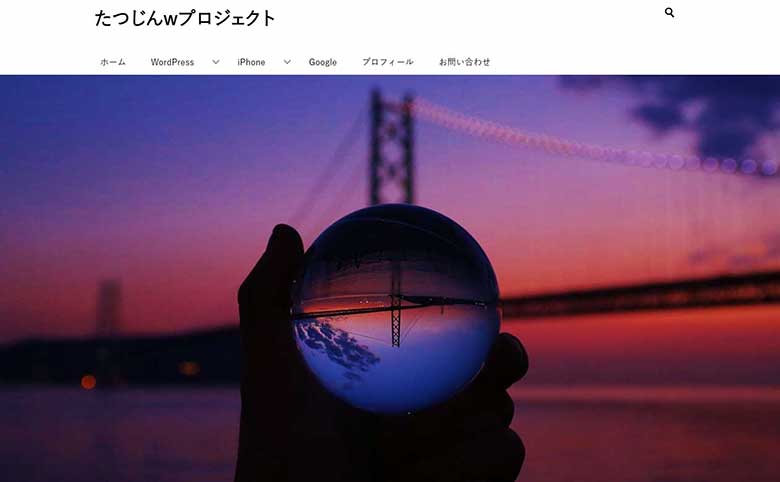
一方ブラウザ幅の表示は横幅1263pxで表示されました。
ブラウザ一杯に画像が広がり、画像の良さが引き立ちます。

次はモバイル用の画像を設定してみます。

何度リロードしても、ヘッダー画像の上にアドセンスの自動広告が表示されてヘッダーがごちゃごちゃします(笑)。
良いヘッダー画像を設定しても、ヘッダーの良さが伝わらないと思います。
もし自動広告を設定しているならURLグループの設定でトップページの広告は非表示にした方がいいかもしれません。
背景画像

次は「背景画像」を設定してみようと思います。
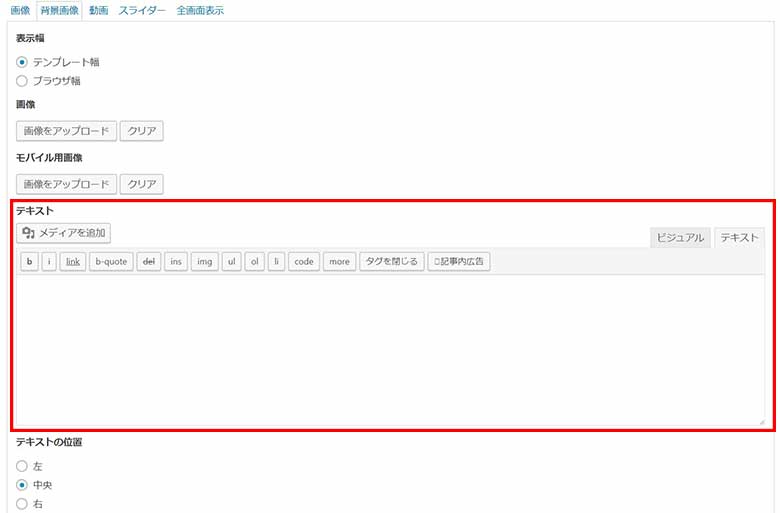
「背景画像」では「画像」と同じく表示幅、モバイル用の画像を設定できるだけでなく、「テキスト」の設定もできます。

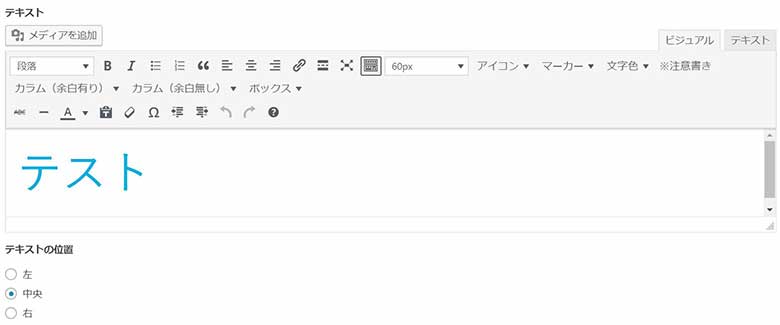
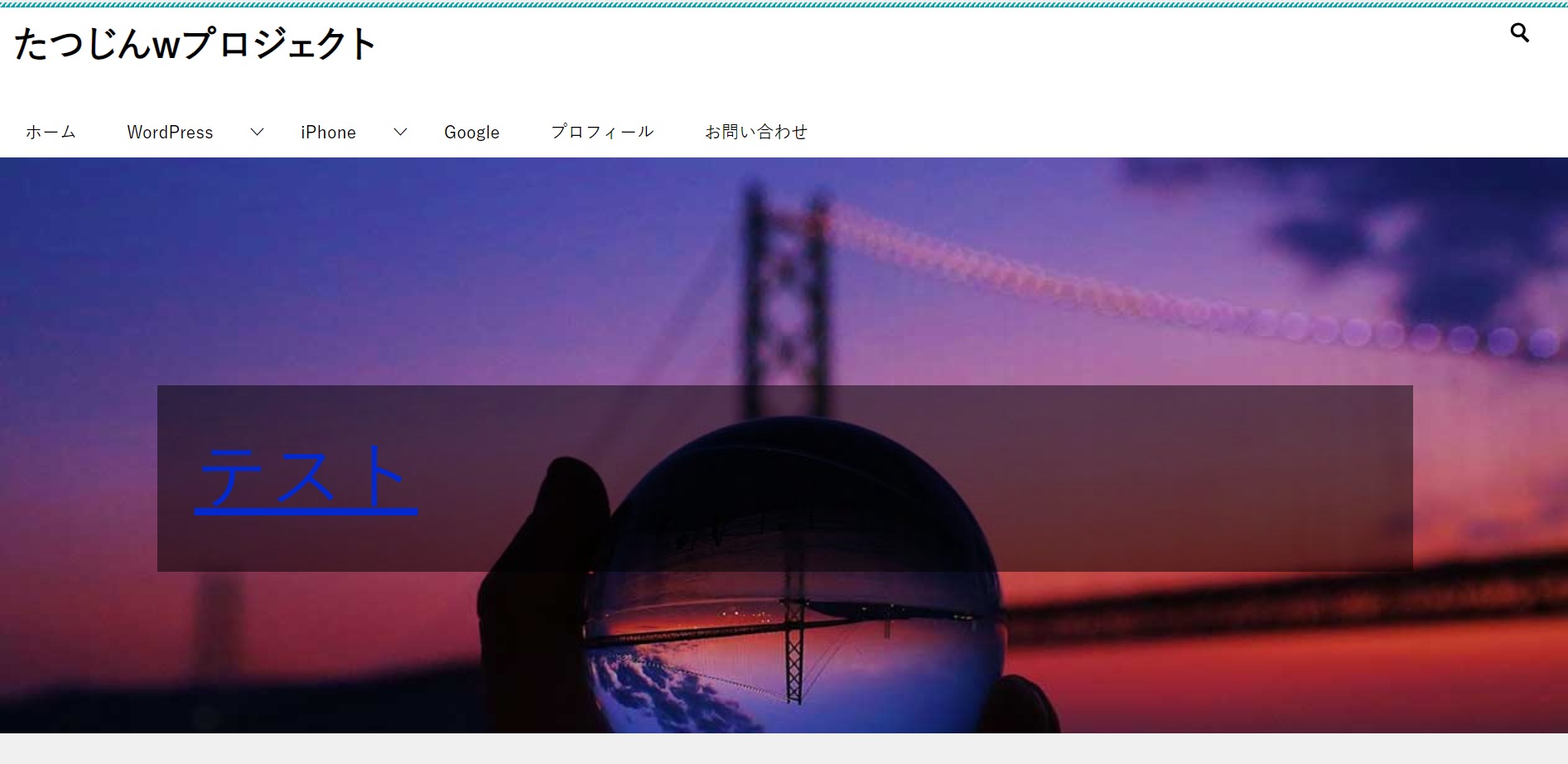
テキストを設定して背景画像の表示を確認。

まずはテンプレート幅の背景画像。
「画像」より高さがなく、すっきりしたヘッダー画像になっています。
この画像ではテキストが邪魔にしかなっていない気もします(笑)
けれどテキストはリンクを貼ることも画像を使うこともできるので、用途は多そうです。

こちらがブラウザ幅の背景画像。
個人的には「画像」と同じく背景画像でもブラウザ一杯に広がってヘッダー画像の良さが際立つ気がします。
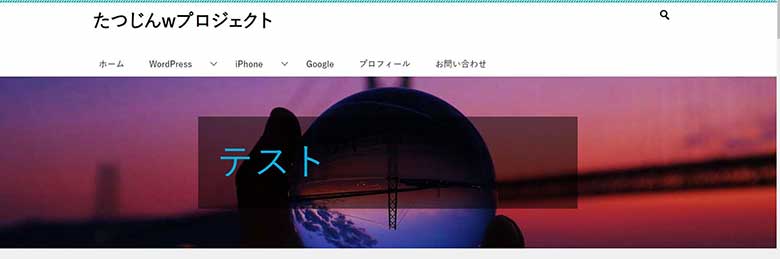
やはり「テスト」という文字が台無しにしている気もします(笑)。
使い方が悪いのですが、この画像では邪魔にしかなっていないテキスト。
「もし画像を使わず、テキストだけにしたらどうなるんだろう?」
と思い、テキストだけで背景画像を使ってみることにしました。
テキストのみの背景画像

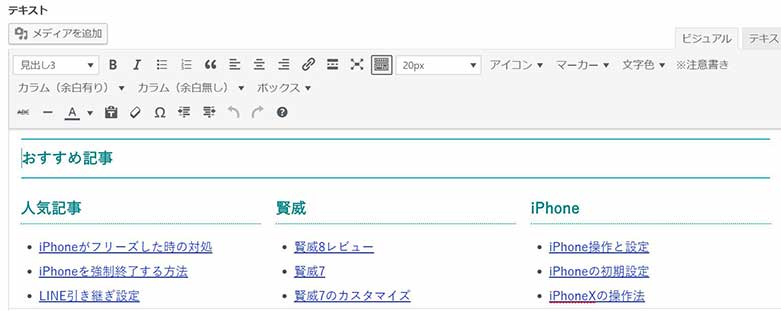
「テキスト」で人気記事や、主なカテゴリ記事の簡単なリンクを作ってみました。

デフォルトの状態の表示。
グレーの背景になっているので、少し浮いている気がします。

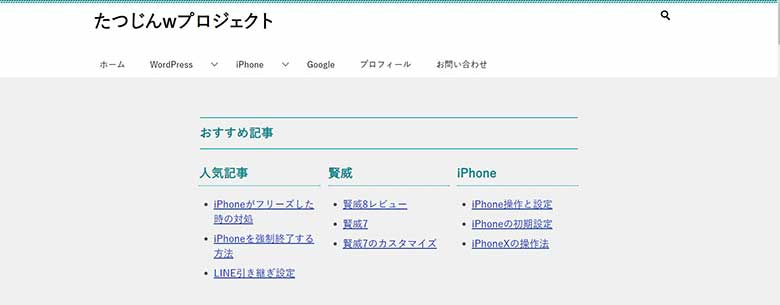
そこでグレーの背景をなくし、<li>の●をデフォルトの黒に変更しました。
ヘッダー画像はトップページにしか表示されません。
背景を白に変えて「テキスト」をテンプレート幅と同じにすれば、トップページに追加するコンテンツとしても利用できそうです。
全画面表示

「全画面表示」は背景画像と同じく、モバイル用の画像を設定して「テキスト」を加えることができます。
ただ全画面表示は表示幅は選べないようです。

PCの表示だと、「画像のブラウザ幅の表示と違い」が「テキスト」を使えるかどうかしかわからない気がします。
けれど全画面では高さのmaxが1500pxのようなので、かなり大きな画像を使うこともできます。

またスマホで確認すると、画面全体=全画面にヘッダー画像が広がるので「画像」との違いは一目瞭然です。

「モバイル用の画像」も設定してみました。
ただ、モバイル用の画像もPC用と同じくサイズの大きい画像を設定しています。
設定した意味はないかもしれません(笑)。
スライダー

誰もが1度は使ってみたいと思うかもしれない「スライダー」。
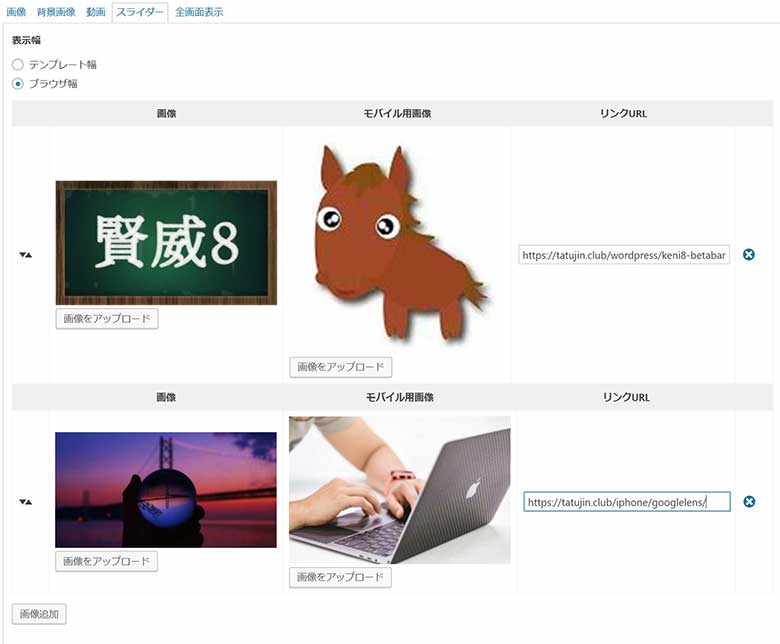
賢威8のスライダーでは表示幅とリンクを設定することができます。
また、他のヘッダー画像と同じようにモバイル用の画像も設定できます。

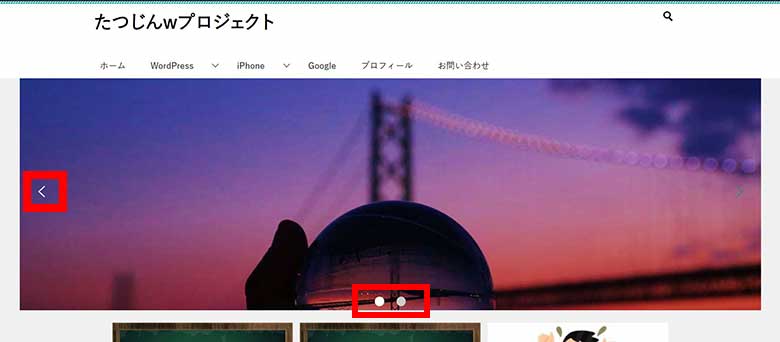
ブラウザ幅でのスライダー。
画像をクリックするとリンク先に飛び、「<」をクリックすると次の画像が表示されます。

もちろん自動で次の画像にスライドもします。
スライダーではテキストを追加することはできません。
リンク先の記事に興味を持ってもらうために、スライダー用画像を作る必要がありそうです。
動画

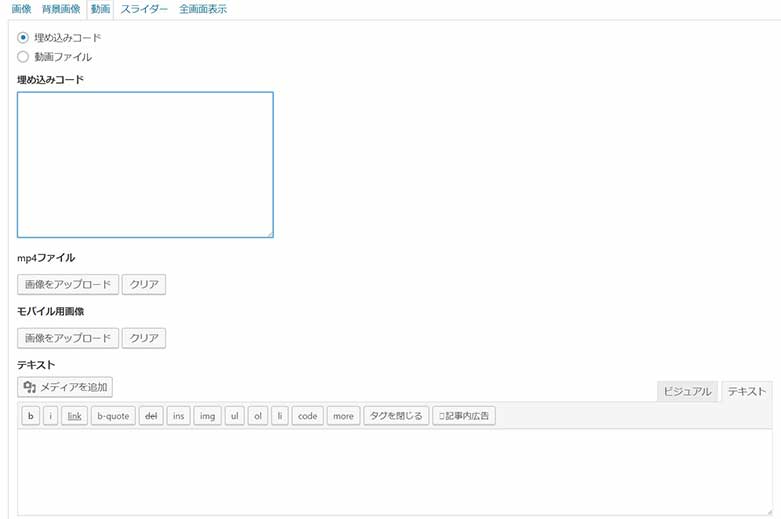
賢威8ではヘッダー画像に動画を埋め込むこともできるようになりました。
モバイル用の画像を設定したり、テキストを表示させることもできます。

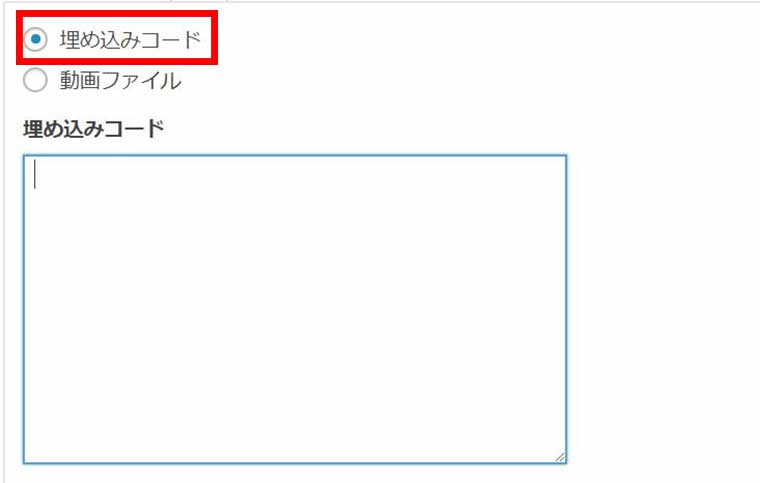
動画はmp4ファイルをアップロードすることもできますが、今回は埋め込みコードで試してみることにしました。
動画はヘッダー画像のテストに使うので、他の人の動画を使うのは気が引けます。
そこでチャンネル登録者が数十人しかいない、小規模な自分のチャンネルに上げている動画を使うことにしました。
ただ、賢威の記事ページではYouTubeの動画のURLを貼り付けるだけで動画が表示されます。
けれど「動画」では埋め込みコードを使わないとヘッダー画像に動画が表示されません。

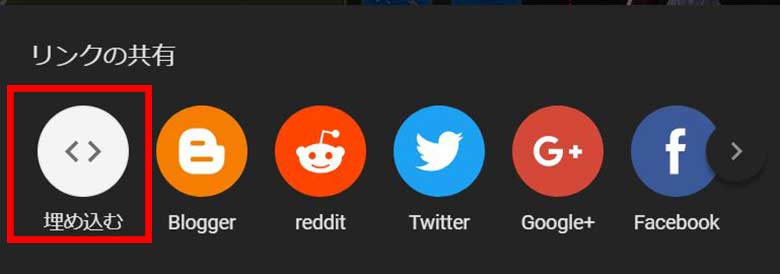
そこで、YouTubeで動画の「共有」→「埋め込む」をクリックしてコードを取得して、「埋め込みコード」のところにコードを貼り付けました。

表示を確認すると、どうやらデフォルトでは自動再生はされないようです。

テキスト「テストの文字」を追加した表示です。
テキストを追加すると動画の再生ボタンをクリックできなくなります(笑)。
ただ、テキストエリア以外をクリックすれば再生されるので問題ないかもしれません。
けれどもし動画を見ようと思った場合、まずは再生ボタンをクリックすると思います。
せっかく動画を見ようと思ってくれた人に手間をかけさせることになるので、テキストは入れない方がいいかもしれません。
まとめ
賢威8では「メインビジュアル」でヘッダー画像の詳細な設定ができるようになりました。
ダッシュボードの操作で完結するので、自分のような初心者でも簡単にスライダーや動画も設定できます。
この記事を書いた時点では賢威8はベータ版ですが、安定版になった時どのように機能が進化するか楽しみです。
今日のたつじんへの一歩
ただ、この記事を読んでくださった方にはわかると思いますが、絶望的にセンスがありません(笑)。
ヘッダー画像を使うのは遠い未来になるかもしれません。。







初めまして。とっしーと申します。
非常に分かりやすいブログでした。特に動画にテキストを追加してしまうと、逆に操作性が下がると言うことは初耳で参考になりました。
質問なのですが、賢威の設定で動画をアップロードして(mp4で)ホームページに表示させる場合、PCやタブレットだと表示されるのですが、スマホだと大きさの関係なのか表示がされません。サイトの速度が遅いわけでもなく、ネット環境にも問題はありません。
賢威の設定でサイズをスマホでも表示されるようなプラグインや、設定などご存知でしたら教えていただきたいです。
よろしくお願いいたします。