
スマホ画面で画面下部に表示される、アドセンスのページ単位の広告のアンカー広告を設定しているとトップへ戻るがアンカー広告に隠れてしまいます。
ページ単位広告のアンカー広告は下方向にスワイプすると表示されなくなりますが、サイトにトップへ戻るが設置されているかもわからないのに、そこまでする人はいないと思います。
これではせっかくトップへ戻るを設置していても意味がなく、ユーザビリティを損ないます。
現在WordPressテーマは賢威7とSimplicityを使用しているので、2つのテーマでトップへ戻るの大きさや表示位置を変更してみました。
ただメニューバーがわかりやすいPCと異なり、スマホ画面ではトップへ戻るを使う頻度はPCより少ないかもしれません(笑)。
Simplicityでトップへ戻るの大きさや表示位置を変更
Simplicityではテーマカスタマイザーで、賢威7では画像の差し替えでトップへ戻るの画像の変更をできます。
けれどSimplicityのテーマカスタマイザーではトップへ戻るの大きさや表示位置の変更まではできません。
そこでCSSで変更する必要がありますが、Chromeのデベロッパーツールで調べてみると「#page-top」でトップへ戻るのスタイルを指定しているようです。
/************************************
** TOPへ戻るボタン(Go to top)
************************************/
#page-top{
position:fixed;
display:none;
right: 10px;
bottom: 10px;
}
#page-top a{
color:#fff;
padding:7px;
text-decoration:none;
display:block;
cursor:pointer;
text-align:center;
background-color: #aaa;
line-height:100%;
border-radius: 4px;
font-size:11px;
}Simplicityのstyle.cssを見てみると、トップへ戻るの項目がわかりやすく記述されていました。
このコードの数値を変更すれば、簡単にトップへ戻るの大きさや表示位置を変更できそうです。
表示位置の変更

Simplicityのトップへ戻るのボタンはデフォルトだと画面右下に表示されます。
#page-top{
position:fixed;
display:none;
right: 20px;
bottom: 60px;
}
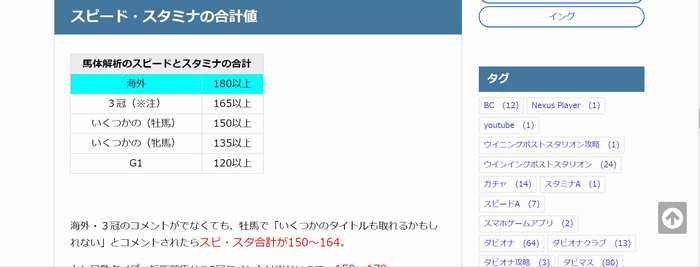
そこで「right」を20pxに、「bottom」を60pxに変更してみました。

わかりにくいかもしれませんが、少し中央寄りで上の位置に表示されるようになりました。
大きさの変更
font-size:22px;最初どれかわからなかったのですが、トップへ戻るのアイコンの大きさは「font-size」で変更するようです(※デフォルトの設定のFont Awesomeのアイコンを利用している場合)。
デフォルトでは11pxですが、倍の22pxに変更してみました。

PC表示ではこのくらいの大きさの方が良さそうな気がします。
カラーを変更
background-color: #ff69b4;カラーは「color 」と「background-color」で変更できます(※デフォルトの設定のFont Awesomeのアイコンを利用している場合)。

記事用にわかりやすいカラーに変更しましたが、テーマによってはかわいくていいかもしれません。
たつじんwと名乗っていますが、CSSの知識は全くありません(笑)。
この程度なら自分のようにCSSの知識がなくても簡単に変更できると思います。
賢威7でトップへ戻るの表示位置を変更
/*ページトップボタン*/
.page-top{
display: none;
position: fixed;
right: 20px;
bottom: 20px;
z-index: 99;
line-height: 1.2;
margin-bottom: 0;
}
Simplicityの時と同じく、賢威7でもChromeのデベロッパーツールで該当箇所を見てみました。
base.cssの「.page-top」にスタイルが定義されていたので、ここの数値をいじれば表示位置を変更できそうです。
right: 120px;
bottom: 120px;
試しに上のように数値を変更してみました。

デフォルトではこの位置です。

変更後は中央寄りで、だいぶ上にトップへ戻るのアイコンが表示されるようになりました。
まとめ
意外と簡単にトップへ戻るの表示位置の変更はできるようです。
そしてSimplicityでトップへ戻るのボタンにFont Awesomeのアイコンを使用している場合、大きさや色も簡単に変更できました。
Simplicityのトップへ戻るのアイコンは少し小さいと思っていたので、大きさを簡単に変えれることがわかって良かったと思います。
今日のたつじんへの一歩
スマホ画面の「トップへ戻る」がアンカー広告に隠れてしまうことから、トップへ戻るの表示位置を変更しようと思いました。
けれど記事を書き終わって考えてみましたが、スマホ表示ではメニューバーもないしサイドバーは記事下に表示されます。
やっぱり自分のブログのスマホ画面で「トップへ戻る」の必要性はあまりないような気がします(笑)。





