クリック(タップ)するとページ上部までスクロールする、トップへ戻るのボタン。
自動でページ上部まで戻ってくれるので設置しているとユーザビりティが上がります。
自分でサイトを見直すときにも便利です。
このブログで使用している賢威7と他のブログで使用しているSimplicityでは「トップへ戻る」ボタンがデフォルトで実装されています。
ただ以前からトップへ戻るボタンの画像を変更したいと思っていました。
そこで今回トップへ戻るの画像を変更してみることにしました。
賢威7で「トップへ戻る」の画像を変更する

このブログは賢威7のプリティ版を使用していますが、デフォルトの「トップへ戻る」の画像はこの画像です。
大きさもちょうど良くて悪くないと思うのですが、以前から画像を変更しようと思っていました。
最初「賢威の設定」か「カスタマイズ」で変更できると思っていました。
けれど探してみたところ「トップへ戻る」の設定は見つかりませんでした。
それなら固定ページにも表示されるので「フッターかな?」と思い、賢威7のfoter.phpを見てみました。
<!--▼ページトップ-->
<p class="page-top"><a href="#top"><img class="over" src="<?php bloginfo('template_url'); ?>/images/common/page-top_off.png" width="80" height="80" alt="<?php _e('To the top', 'keni'); ?>"></a></p>
<!--▲ページトップ-->
するとわかりやすくいことに、「ページトップ」に囲まれているコードが見つかりました。
このコードの画像URLのパスを変更すれば画像を変更できます。
けれど最も簡単な方法は「トップへ戻る」の画像自体を変更する方法だと思います。
そこで「トップへ戻る」の画像自体を変更しようと思います。
トップへ戻るの画像を置き換える
src="<?php bloginfo('template_url'); ?>/images/common/page-top_off.png"
コードを見るとデフォルトの「トップへ戻る」の画像は「comon」のフォルダ内にあるようです。
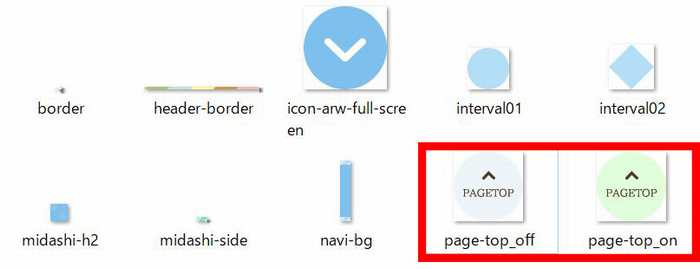
そこで、テーマフォルダの「images」→「comon」のフォルダの中身を見てみました。

「page-top_off」と「page-top_on」の2つの「トップへ戻る」の画像が見つかりました。
「page-top_off」が通常時で、「page-top_on」がマウスオーバーした時の画像のようです。
トップへ戻るの画像は検索するとフリー画像で沢山あります。
けれど他のブログで使用している賢威の「スタンダード版」のトップへ戻るボタンが気に入っていたので、「comon」フォルダにあるトップへ戻るの画像をスタンダード版のトップへ戻るボタンに置き換えてみました。

これでトップへ戻るの画像を変更できました。
画像サイズを変更する
width="80" height="80"
数値を変更すれば、画像のサイズを変更できます。
Simplicityで「トップへ戻る」ボタンの画像を変更する
Simplicityではテーマカスタマイザーで「トップへ戻る」の画像を変更できます。

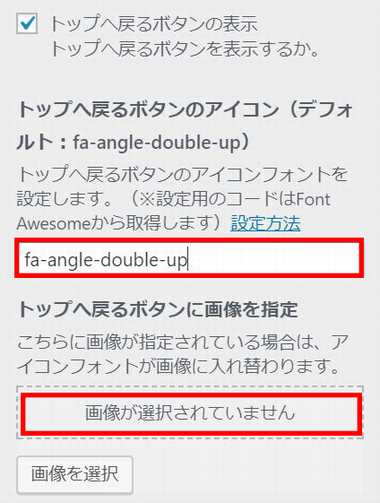
「カスタマイズ」→「レイアウト(全体・リスト)」にトップへ戻るの設定があります。
「画像を選択」すると選択した画像が表示されるようになります。
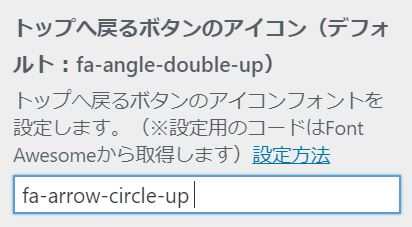
Simplicityのデフォルトの設定では、トップへ戻るのアイコンにFont Awesomeのアイコンフォントを使用しているようです。
デフォルトのコードを変更すると他の「Font Awesome」のアイコンフォントを使用できるようになります。
また画像を設定すると、設定した画像がトップへ戻るに表示されるようになります。
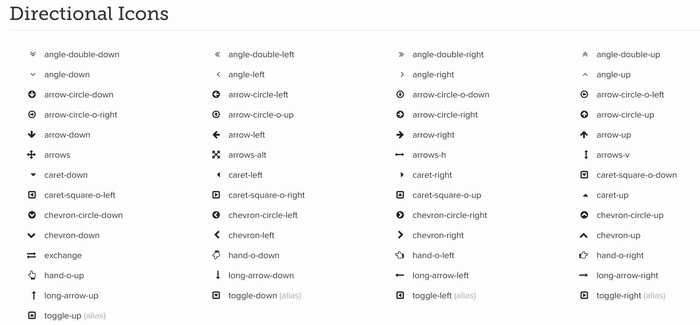
トップへ戻るのアイコンフォントを変更する

Font Awesomeには様々なアイコンフォントがあります。

使いたいアイコンフォントのコードに書き換えることでアイコンを変更できます。
まとめ
自分で他のサイトを見ている時に「トップへ戻る」ボタンがないと、メニューバーをクリックするのに自分でスクロールしてページ上部に戻らないといけないので不便に感じます。
現在は「トップへ戻る」がデフォルトで実装されているWordPressテーマが多いので、簡単にトップへ戻るが実装出来て便利だと思います。
この記事ではトップへ戻るの画像の変更方法を書きましたが、Simplicityと賢威7のトップへ戻るの表示位置や大きさの変更方法はこちらの記事に書いています。
今日のたつじんへの一歩
アドセンスのページ単位の広告を設定している場合、スマホ表示ではトップへ戻るの表示位置を変更しないと広告に隠れてしまいます。