賢威7は初期設定ではトップページに最新記事一覧が抜粋表示されます。
もしゲームの攻略サイトだったら、知りたい情報にすぐにアクセスできるようにナビが必要かもしれません。
その点このブログは何かを体系的に説明しているサイトでもないし、トップページは最新記事一覧でいいと思っていました。
けれどこのブログは何か特定のテーマに特化したブログではなく、自分が興味あることを書いている雑記ブログ。
iPhone関連の記事を読みに来ても最新記事にWordPressの記事ばかり並んでいたら、せっかく訪問してくれたのにすぐに離脱してしまうかもしれません。
記事数も少し増えてきたので、ユーザーの利便性を考えてトップページをリニューアルすることにしました。
トップページのリニューアルでやりたいこと

雑記ブログなので読みたいカテゴリの記事にすぐにアクセスできるようにトップページを2カラムにして、カテゴリごとの記事一覧を表示させたいと思いました。
また、トップページの上部には最新記事を5件くらい表示させようと思います。
これでユーザーの利便性が良くなり、回遊性もアップすると思います。
けれどそれ程トップページにアクセスはないし、同じカテゴリの関連記事が表示されればトップページを作り込む必要はないかもしれません(笑)。
そう考えると自己満足にしかならない気もしますが、トップページを固定ページで作ってみることにしました。
以下の記事は今回のリニューアルでカスタマイズした内容です。
トップページのカラム数を増やす
カテゴリ記事一覧を横に2つ並べたいので、カラム数を2カラムに。
この時点で初心者の自分には難易度が高いですが、WordPressにはページビルダープラグインが沢山あります。
ページビルダープラグインを使えば簡単操作で思い通りに記事をカスタマイズできます。
けれどこのブログのテーマは賢威7。
賢威7は装飾タグで簡単にカラム数を変えられるので、賢威7ならページビルダーを使わなくても実装できます。
ページビルダープラグインを使う
ページビルダープラグインで使いやすかったのはBeaver Builder Plugin。

ドラッグ&ドロップするだけで記事を自由にカスタマイズできます。

難しいコードを使わなくても簡単操作でカラム数を自由自在に変えられます。
賢威7の装飾タグ
たた、サイトの表示速度を考えるとプラグインはできるだけ使用したくありません。
この点賢威7は装飾タグでカラム数を自由にいじれるので、初心者の自分でも簡単に設定できます。
<div class="col2-wrap">
<div class="col">
カテゴリ1
</div>
<div class="col">
カテゴリ2
</div>
</div>
装飾タグを使うことで、簡単2カラムにすることができます。(※スマホ表示では2カラムになりません)
装飾タグで2カラム表示は実装できましたが、問題はカテゴリ別の記事一覧をどのように表示させるかです。
カテゴリ別記事一覧を表示させる
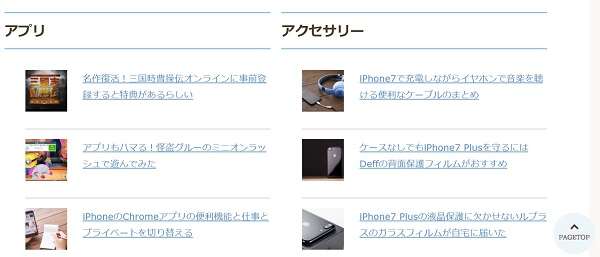
サムネイル付きでカテゴリごとに記事4件ほどの一覧表示。
これは初心者には非常に難しい(笑)。
ただ、プラグインを2つ使えば簡単に実装できると思います。
最も簡単な方法
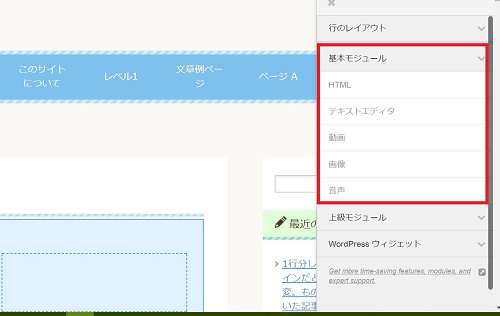
- ページビルダープラグインを使い記事にウィジェットを埋め込む
- プラグインを使用してウィジェットにPHPを書き込めるようにする
- テキストウィジェットにカテゴリ一覧を呼び出すPHPをググってコピペ
これなら初心者でも簡単にトップページを作り込めます。
ただページビルダープラグインを使用しないことにしたのでウィジェットを使用できません。
色々調べましたが、現在の自分の知識ではカテゴリごとの記事一覧を表示させるのはやはり難しい。。
ということで「List category posts」という、カテゴリーの一覧をショートコードで表示させることができるプラグインを使用することにしました。
結局プラグインに頼ることになります(笑)
List category postsの設定
「プラグインを使えば簡単やろ!」
と思っていたのですが、そんな単純じゃないのがWordPressのおそろしいところ。。。

デフォルトでサムネイルを表示させると、こんな表示になってしまいます。
悪戦苦闘の末、サムネイルの表示位置変更とCSSで表示を整えて何とかまともに表示されるようになりました。

List category postsの表示を整えるだけで半日以上かかりましたが(笑)、何とか形は整えることができました。
トップページのカズタマイズも重要かもしれませんが、ブログカードがアイキャッチ画像のサイズによっては大きくなりすぎてしまうのも直さないといけないかもしれません。
カテゴリごとの記事一覧は課題を残しつつもまともに表示させることができたので、次はページの先頭に表示する新着記事をどのように表示させるか考えることにしました。
新着記事の表示
どうしようか悩んでいたのが新着記事の表示。
賢威7はフロントページに固定ページを指定すると新着記事をサムネイル付きで抜粋表示できるので、テーマ付属の新着記事を利用することにしました。
表示件数も「賢威の設定」で設定できるので便利なのですが、新着記事の一覧ページへのリンクがありません。
賢威7のショートコードで「最新情報」を表示させれば、全記事一覧へのリンクを足すことができます。
そこで新着記事の一覧ページを作ることにしました。
新着記事一覧ページの作成
List category postsをインストールしたので、1ページに表示する表示件数を決めてページネーション付きで簡単に全記事一覧を作ることはできます。
けれど、賢威7の抜粋記事の方が表示がきれいだと思うので、テーマ付属の記事一覧を利用することにしました。

フロントページに固定ページを使い新着記事一覧を表示させるには、新着記事を表示させる固定ページを作成します。
テキスト部分に何も書き込まず、記事タイトルだけを書き込み「公開」。

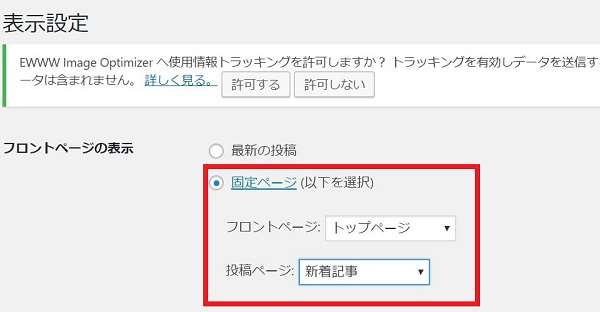
そして「設定」→「表示設定」で「フロントページ」を作成したトップページに。
「投稿ページ」を記事一覧用に作成した固定ページに設定すると、全記事一覧を抜粋表示させることができます。

新着記事一覧も表示されるようになったので、メインメニューに新着記事へのリンクを足すことにしました。
トップページのタイトルを消す
これで「トップページも完成や!」と思ったのですが、フロントページ用に作成した固定ページの記事タイトルが表示されてしまいます。

トップページに固定ページの記事タイトルが表示されるのは、見た目的にあまり良くない気がします。
Twenty Seventeenではフロントページ用のPHPファイルがあるので、content-front-page.php、賢威7の場合はpage.phpを編集してフロントページのみ記事タイトルを非表示にします。
トップページのカラム数
トップページに最新記事とカテゴリごとの記事一覧を表示させた場合、サイドバーをどうするか悩むと思います。
カテゴリごとの記事一覧を表示しているのでサイドバーはない方がいいと思い、トップページだけ1カラムにすることにしました。

全ての設定が終わり「これでトップページの完成!」と思い、コーヒーを飲みながら仕事を終えた満足感に浸っていました。
けれど表示を確認したところ、おかしなことになっていることに気づきました。
おかしなこととは?

最初は気づかなかったのですが、パン屑リストを見ると「サイトトップ」→「新着記事」→「WordPress(カテゴリ)」→「記事タイトル」いう構造。
おそらく「表示設定」で投稿ページに「新着記事」を設定して新着記事を表示させるようにしたことが原因だと思います。
おそらく全ての記事のパン屑リストに「新着記事」が表示されています。
![]()
けれどURLを確認したところ、「カテゴリー/記事タイトル」となっています。
階層が深くなったわけではなさそうだし、URLが変わってないので多分問題ないと思いますが、少し心配です(笑)。
まとめ
プラグインを使用せずにフロントページを作るつもりでしたが、結局カテゴリごとの記事一覧を表示させるためにList category postsを使用することになりました。
けれど時間は物凄くかかりましたが、何とか作りたかったトップページに近づけたので良かったと思います。
今日のたつじんへの一歩
問題はトップページを作ってもサイトにそれ程アクセスがないことかもしれません(笑)