ブログのトップページを固定ページで作成する場合、新着記事一覧を表示させたいと思う人が多いと思います。
WordPressテーマの賢威7では「賢威の設定」で最新情報を表示させることができます。
ただデフォルトの最新情報の機能を使用すると、
「特定のカテゴリーのみの新着記事を表示させたい!」
「記事の抜粋は不要で記事タイトルのみ一覧表示させたい」
といった要望を叶えることはできません。
けれど賢威のサポートページによると「最新情報のショートコード」使えば、記事の任意の場所にカスタマイズした最新情報を表示させることができるそうです。
さっそく賢威7の最新情報を表示させるショートコードを試してみることにしました。
賢威の設定で最新情報を表示させる

賢威7では「賢威の設定」→「トップページ」→「最新情報」で最新情報をトップページの先頭に表示させることができます。
ダッシュボードのみの操作で表示件数を設定して新着記事の一覧を表示させられるので便利な機能だと思います。

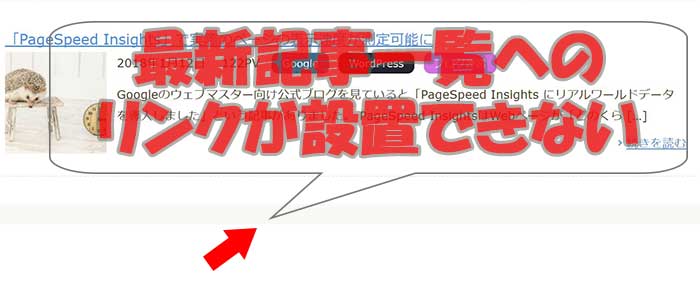
ただ、「最新情報」と固定ページの記事部分がつながっておらず、最新情報の真下に記事を埋め込むことはできません。
そのため最新情報の真下に新着記事一覧へのリンクを設置できないのが難点だと思います。
一方「賢威の設定」ではなく、ショートコードで「最新情報」を表示させれば固定ページとの区切りはなくなり、新着記事一覧へのリンクも設置できます。
トップページを固定ページにして新着記事の一覧ページも表示させる方法
また、抜粋記事やカテゴリ・日付を表示させない、などの細かい設定もできます。
ショートコードで最新情報を表示させる
newpost rows=5 ※コードを[]で囲みます
最新情報を表示させる基本となるコードです。
「row」で表示させる新着記事の表示数を設定できるので、新着記事を5件表示させてみました。

最新情報をカスタマイズ
| パラメータ | 設定項目と内容 |
|---|---|
| rows | 表示件数(数字) |
| excerpt | 抜粋表示(1:表示 0:非表示) |
| show_date | 日付の表示(”default”:標準, “year”:年月日, “month”:月日, “diff”:日前, (Ver7.1.0.2以上)“none”:表示しない) |
| catid | カテゴリーの表示(カテゴリーID) |
| show_cat Ver 7.1.0.2以上 |
カテゴリーの表示/非表示(”true”:表示する, “false”:表示しない) |
基本となるコードにパラメータを追加することで、「最新情報」のさまざまな設定をすることができます。
賢威7のver7.1.0.2からカテゴリーの表示・非表示の設定と日付を非表示にすることができるようになりました。
newpost rows=5 catid="カテゴリーid"※コードを[]で囲みます
たとえば一定のカテゴリーのみの新着記事を表示させたい場合、「catid」でカテゴリーを表示させるカテゴリーを指定できます。
cat idの調べ方

「投稿」→「カテゴリー」でカテゴリーIDを調べたいカテゴリをマウスオーバーすると画面下に、そのカテゴリのURLが表示されます。
表示されたURLの中に「ID=数字」があるので、数字の部分がカテゴリーIDになります。
賢威7のver7・1・0・5からはカテゴリだけでなく、タグ・投稿者別の新着記事一覧を表示できるようになりました。
さらに、新着記事のタイトルも変更できます。
カスタマイズ例
newpost rows=5 show_date="none" catid=1 show_cat="false" excerpt=2※コードを[]で囲みます
このショートコードでは日付を消し、カテゴリをWordPressに指定して、カテゴリを「非表示」にして「抜粋記事も表示させない」ようなります。
このブログのトップページでは、カテゴリ別記事一覧をプラグインのList category postsを使用して表示させています。
そこで、賢威7の最新情報とList category postsのカテゴリ別記事一覧の表示を比較してみたいと思います。

左がショートコードで表示させた最新情報。
右がプラグインのList category postsで表示させたカテゴリ別記事一覧です。
List category postsの表示のカスタマイズに長時間かけているので、List category postsで表示させたカテゴリ別記事一覧の方が表示が整っていると思います。
けれどカスタマイズ次第ではList category postsに頼る必要がなくなるかもしれません。
サイトの高速化のために使用するプラグインは極力少なくしたいです。
ただ自分の知識では表示を整えるのにかるく丸1日は持ってかれると思います(笑)。
まとめ

ショートコードで「最新情報」を表示させたので、新着記事一覧ページへのリンクボタンを設置できるようになりました。
このブログのトップページを作った時から最新情報の下に新着記事一覧へのリンクがないことを気にしていたので、解決できて良かったと思います。
賢威は高価なWordPressテーマですが、使いこなせていない機能がまだ多いです。
拡張性が高いのも魅力の1つかもしれません。(きちんと勉強すれば。。)
ただ、このブログはトップページは1カラム。
サイドバーはなくて「最新情報で新着記事一覧」と、このブログの「主なカテゴリの記事一覧」を表示させています。
先日このブログの記事に書かれている内容のことを友人に聞かれたので、該当記事に簡単にアクセスする方法を伝えたのですが、
サイバーにある記事ランキング9位の記事に書いてあるで!
サイドバーないよ!
メニューにある「新着記事」クリックするか、何かの記事をクリックするとサイドバー表示されるで!
どこにあんだよメニュー!わかりにくいサイトの作り方すんな(怒)
という言葉が返ってきました(笑)。
自分でも「トップページは多少見にくいかもしれない」と薄々感じていました。
ブログの場合、基本的にはトップページはデフォルトの新着記事の抜粋表示が無難かもしれません。
今日のたつじんへの一歩
トップページはカテゴリ別の記事一覧を表示させた方が「ユーザーに優しい!」と思っていましたが、中途半端な作り方だと逆にユーザビリティが悪くなってしまいます(笑)。