他のWordPressテーマと同じように、賢威7のトップページはデフォルトだと新着記事の一覧が抜粋表示されます。
固定ページでトップページを作る場合にも、「新着記事の一覧を表示させたい!」と思う人も多いかもしれません。
その点賢威7ではショートコードで任意の場所に新着記事の一覧を表示させることができます。
そしてショートコードで最新記事の一覧を表示させる場合は、表示形式を細かく設定をすることができます。
たとえば、「投稿日やカテゴリを非表示」にしたり、「特定のカテゴリのみの新着記事を表示」させるといった設定もできます。
さらに先日アップデートされた賢威7のver7.1.0.5では特定のカテゴリだけでなく、タグと投稿者別の新着記事の一覧表示ができるようになりました。
それだけでなく、新着記事一覧のタイトルも簡単に設定できるようになったようです。
賢威7でカテゴリ・タグ・投稿者ベースの新着記事を表示させる方法
postlist※コードは[]で囲みます
基本となるコードです。

記事の任意の場所に上記のショートコードを記述すると、新着記事の一覧が表示されます。
そして基本となるコードにパラメータを追加することで、新着記事の表示形式を簡単にカスタマイズできます。
新着記事一覧で設定できる項目
| パラメータ | 設定項目と内容 |
|---|---|
| rows | 表示件数(数字) |
| kind | 種類(tag:タグ, category:カテゴリ, author:投稿者) |
| value | 絞り込むID、又はSlug(数字やSlugはカンマ区切り) |
| title | 一覧記事のタイトル変更 |
上記のパラメータを基本となるショートコードに追加して新着記事の表示形式を指定できます。
たとえば「iPhoneのタグ」の新着記事を表示させたい場合、以下のようにパラメータを追加します。
postlist rows=4 kind="tag" value="iPhonetag" title="iPhoneに関する記事"※コードは[]で囲みます
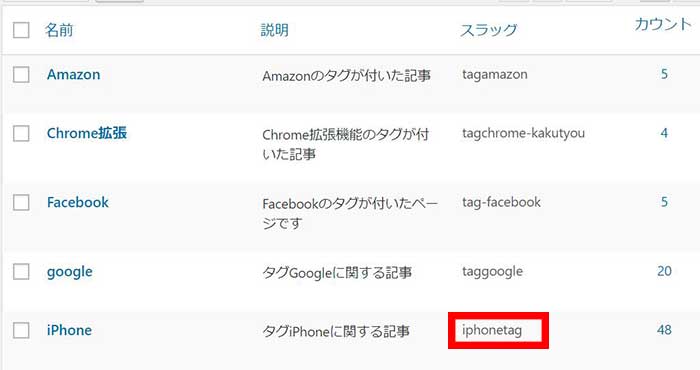
タグの指定方法はタグのiDでもスラッグでもいいようなので、今回はスラッグでiPhoneのタグの付いた記事を指定しました。
そして「title」で新着記事のタイトルも指定。
これでiPhoneのタグの付いた新着記事が4件表示されるはずです。

画像では2件ですが、きちんと4件iPhoneのタグの付いた新着記事が抜粋表示されました。
タイトルも「最新情報」ではなく、「iPhoneに関する記事」にちゃんと変更されています。
スラッグとiDの調べ方
スラッグはカテゴリやタグを新しく作る場合に自分で指定する人も多いと思います。
けれどパスワードと同じで、そんなものはすぐに忘れてしまいます(笑)。
スラッグはタグやカテゴリページを開けばすぐにわかりますが、iDはページを開いてもわかりません。

「投稿」→「タグ or カテゴリ」のページで、iDを調べたいタグやカテゴリをマウスオーバーすると画面下にURLが表示されます。
そのURLの中に「iD=○○」とあり、「○○」の部分がiDです。

またスラッグも「タグ・カテゴリ」の設定ページですぐにわかります。
その他のパラメータ
| パラメータ | 設定項目と内容 |
|---|---|
| rows | 表示件数(数字) |
| excerpt | 抜粋表示(1:表示 0:非表示) |
| show_date | 日付の表示(”default”:標準, “year”:年月日, “month”:月日, “diff”:日前, (Ver7.1.0.2以上)“none”:表示しない) |
| catid | カテゴリーの表示(カテゴリーID) |
| show_cat Ver 7.1.0.2以上 |
カテゴリーの表示/非表示(”true”:表示する, “false”:表示しない) |
賢威7のver7.1.0.5以前で使用できたパラメータを使って、さらに新着記事を細かく設定することができます。
postlist rows=4 kind="tag" value="iPhonetag" title="iPhoneに関する記事" excerpt="0" show_date="none"※コードは[]で囲みます
たとえば抜粋記事と日付を消したい場合、上記のようにパラメータを追加します。

すると、抜粋と日付が消えたiPhoneのタグの新着記事一覧が表示されます。
今回の賢威7のバーションアップによって記事の任意の場所に簡単にカテゴリ・タグ・投稿者ベースの新着記事を表示できるようになり、新着記事一覧のショートコードがさらに利用しやすくなったと思います。
特定のカテゴリの新着記事を表示する場合の注意点
タグの場合はスラッグでも新着記事の一覧が表示されました。
postlist rows=4 kind="category" value="wordpress" title="WordPressに関する記事"※コードは[]で囲みます
けれどカテゴリの場合、スラッグで指定してもカテゴリ別の新着記事が表示されません。

上記コードではWordPressのカテゴリを指定しているに、カテゴリ別ではなく通常の新着記事が表示されてしまいます。
特定のカテゴリの新着記事を表示させる場合はスラッグではなく、iDで指定しないときちんと表示されないようです。
ショートコードで新着記事を表示させる場合の注意点

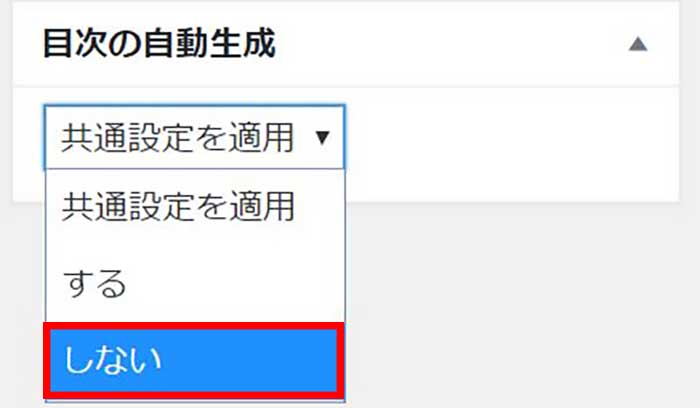
賢威7の設定で目次を自動生成させている場合、ショートコードで新着記事を表示させると新着記事の目次が自動で生成されてしまいます。

ショートコードで新着記事を表示させるページでは、「目次の生成をしない」に設定したほうがいいと思います。
まとめ
賢威7のバージョンアップにより特定のカテゴリだけでなく、特定のタグ・投稿者別の新着記事を表示できるようになりました。
このブログのトップページではショートコードで新着記事を表示させていたので、カスタマイズできる項目が増えて嬉しく思います。
けれど嬉しい反面、1つ気になることが。。
確か賢威7のサポートページでは「賢威8の制作に取りかかる」とアナウンスしていた気がします。
けれど以前より賢威7のバージョンアップの頻度が高くなっています。
賢威8を楽しみにしているので、「賢威8の制作に支障がでなければ。。」と少し心配です。
このブログでは「賢威7を選んだ理由」に関する記事を書いていますが、「賢威8を選んだ理由」の記事を書けるようになる日が待ち遠しいです。
ver7.1.0.5では新着記事をタグ別・投稿者別に表示できるようになっただけでなく、パンくずリストに表示される文字の変更もできるようになりました。
今日のたつじんへの一歩
新着記事の抜粋を非表示にしてタイトルとサムネイルだけの表示にすれば使いどころが多い気がします。
けれど実際サイトで使う場合はCSSでスタイルを整える必要がありそうです。
ただ問題は、スタイルを整えれる知識がついた頃にはもう賢威8が出ている気がします(笑)。