WordPressには無料で配布されているテーマと有料のテーマがあります。
ブログ・サイトをはじめるにあたって、「無料のテーマと有料のテーマはどちらがいいのか?」を考えてみました。
WordPressの無料テーマと有料テーマの素人的な比較
有料のテーマはカッコいい・かわいいデザインのテーマが多く、デフォルトでもおしゃれなサイトを作ることができると思います。
そして高機能で様々なウィジェットが用意されており(ランキング等)、サイト目的に合ったテーマを購入すればCSSやPHPの知識がなくても簡単にそれらしいサイトを作れると思います。
無料テーマでもプラグインで対応することも可能ですが、基本的にはカスタマイズ前提で知識がないと難しいかもしれません。
けれど最近はSimplicityとLuxeritasのように、SEOに最適化されていて高機能なWordPressの無料のテーマがあります。
Simplicity

Simplicityは内部SEO施策された高機能な無料のWordPressテーマで、利用者が非常に多いです。
自分も3つのサイトでSimplicityを利用していますが、有名ブロガーの利用者も多く、現在1番目にするWordPressのテーマかもしれません。
ソーシャルボタン・関連記事・人気記事のランキングが標準装備されているだけでなく、アドセンスの設定も非常に簡単です。
記事中はもちろん、タイトル上や下、レクタングルを横並び表示、スマホとPCのアドセンスの切り替え、一覧ページに設置など、PHPを弄らなくても全てウィジットで設定可能です。
またサポートページがしっかりしているだけでなく、利用者が多いことから検索すればカスタマイズ方法や問題の解決策をすぐに探せます。
利用者が多く、シンプルなテーマなのでカスタマイズしないと差別化はできませんが、テーマカスタマイザーとウィッジットで必要な機能はほとんど設定できます。
これ程の高機能なテーマを無料で配布しているのは凄いと思います。
Luxeritas

難しいのですぐ忘れて読めなくなってしまいますが、Luxeritasはルクセリタスと読みます(笑)。
Luxeritasも内部SEO最適化された高機能なWordPressテーマです。しかも高速に表示させるための施策が施されているのも魅力だと思います。
Luxeritasも高機能でプラグインなしで様々なことができますが、特に便利だと思うのはページごとにSNSのカウント数を一覧で確認できることです。
Luxeritasはいずれ使用しようと思っているテーマで使用経験はないので詳しいレビューは控えますが、公式サイトを見る限り初心者にも使いやすい高機能なテーマだと思います。
STINGER8について
無料テーマではSTINGERも有名で利用者も多いです。
「STINGER8」では、可能な限りのファイルや機能を減らし、イチからカスタマイズしていきたい方の為に最低限の構造のみ残した非常にシンプルなテーマ
引用元:free STINGER8 – STINGER史上最高にシンプルなテーマSTINGER8 – STINGER史上最高にシンプルなテーマ
けれど、最新バージョンのSTINGER8は「イチからカスタマイズしていきたい方の為の最低限の構造のみ残した」カスタマイズを前提としたテーマなので、初心者向きの高機能なテーマではないと思います。
高機能のSTINGERを使いたいならば有料版を購入する必要があります。
無料で高機能のテーマではSimplicityとLuxeritasが自分のような初心者には向いていると思います。
無料の高機能WordPressテーマに関するまとめ
SimplicityとLuxeritasのように現在、高機能なWordPressテーマも無料で配布されています。
無料テーマで十分で、有名ブロガーも多数無料のWordPressテーマを使用しています。
高額の有料のテーマをわざわざ買う必要はないし、自分も他のサイトではSimplicityやTwenty Seventeenを使用しています。
ここまで言っておいて、このブログは賢威を使用しています(笑)。
なぜこのブログで賢威を利用したか、それには大きな理由があります。
このブログで賢威を選んだ理由
![]()
「賢威はカスタマイズありきで初心者向きではない」という記事を昔は見かけましたが、賢威7はデザインもよくデフォルトでも十分のような気もします。
そして様々な機能が付いており、むしろ自分のような初心者向きのテーマになっていると思います。
関連記事の設定ができる

賢威7は関連記事がプラグインなしで表示できます。
そして賢威7の凄いところは、記事ごとに関連記事の設定が出来ることです。

関連記事で表示する記事をカテゴリー・タグベースにするか選べるだけでなく、表示させたい記事を選ぶことができます。
また記事ごとに関連記事を表示させるかどうかも選ぶことができます。
ホームページ風のブログを作りたい場合、ブログ記事でのみ関連記事を表示させることができるので便利だと思います。
フッターを自由にカスタマイズできる

記事数が少ないのでフッターはまだ作っていませんが、フッターを自由にカスタマイズすることができます。
iPhone
- iphone
- アプリ
WordPress
- カスタマイズ
- ブログ運営
プロフィール
![]()
WordPressのビジュアルエディタ機能を使えるので、このようなフッターメニューを簡単に作成できます。(※スマホでは3カラム表示されません)
「このような」と書きましたが、こんな下手なフッターはいらないでしょうが(笑)。
人気記事のランキングがプラグインなしで表示
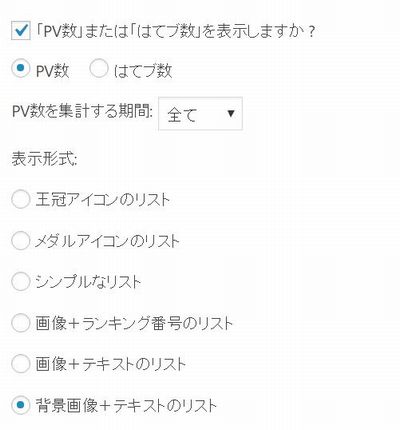
人気記事ランキングがプラグインを使用せず、ウィジェットでサイドバーに表示できます。

ランキングの表示形式も様々なタイプが選べます。
記事ごとにカラム数が選べる

賢威7はトップページや一覧ページのカラム数を選べます。

それだけでなく、記事ごとにカラム数を選ぶことができるのも魅力です。
目次の自動生成

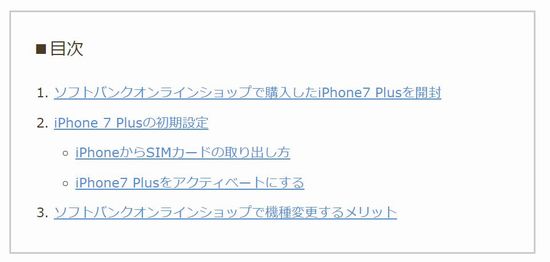
賢威7では目次を表示する機能が標準装備されています。

各ページで目次を表示するか選べるので、目次がいらないページでは表示させないこともできます。
装飾タグが豊富
-
たつじんw

頭の良さ 1.0 記事の質 1.0 カッコよさ 5.0 - スキル:
- なし
- 趣味:
- パソコン・ひきこもること
基本的なスペックは低いですが、記事を書くことだけは好きです。
賢威7は装飾タグが豊富で、このようなランキングも装飾タグで簡単に作ることができます。
いちいちタグを打つのが面倒と感じるかもしれませんが、よく使うタグをAdd Quick tagに入力しておけば楽だと思います。
共通コンテンツ
共通コンテンツは作成した文章をショートコード化できます。
そしてビジュアルエディターから共通コンテンツをクリック1つで記事に埋め込めます。
アドセンスをショートコード化して、任意の記事に入れたい場合にも便利です。
キャラ登録
キャラ登録することで、登録したキャラをビジュアルエディターから簡単に記事に埋め込めます。
使用しすぎると目障りと思われます(笑)
会話形式の記事を書く場合や、ワンポイントでキャラを使用することで見栄えがよく読みやすい記事が書けるかもしれません。
多用しすぎると「またかよ!!」と思い、読むのがめんどくさくなりますが(笑)。
no index、no followを細かに設定できる
カテゴリページの2ページ以降をno indexにしたり、アーカイブをno indexにしたり細かな設定をすることができます。

記事ごとにも設定できるので、サイトマップや問い合わせページを個別にnoindexに設定できます。
おしゃれになった賢威

賢威は以前のバージョンまでデザインが少し古臭いような気がしてカスタマイズなしでは使いづらかったかもしれませんが、賢威7はデザインがおしゃれになったと思います。
このブログはもともとはスタンダード版を使用するつもりでしたが、プリティ版のかわいさにやられプリティ版を使用しています。
賢威7はこのようにSEO施策が施されているだけでなく、高機能で自分のような初心者にも使いやすいテーマになっています。
賢威のいいところばかり並べてきましたが、デメリットもあります。
賢威の3つのデメリット
![]()
最大のネックは賢威の値段だと思います。税込み24,800円はWordPressのテーマとして払うには高額すぎるかもしれません。
ワードプレスを運用するにはサーバー代と独自ドメイン代が必要であり、賢威と合わせると投資金額は相当な金額になります。
これからブログをはじめようと思っている人には高額すぎるかもしれません。
2つ目は賢威は人気のWordPressテーマなので利用者が多いです。他の人のサイトを見ていると「こいつも賢威か・・・。」と嫌になってしまうかもしれません。
けれど特定の分野の人(アフィリエイター)に人気があるだけで、一般的にはそれ程高額なテーマは使用しないと思うので、ブロガー全体を考えれば気にする必要はないと思います。
そして3つ目のデメリットは「けんい」と入力しても「賢威」と変換できません(笑)。
設定すればいいだけですが、もし賢威について記事を書く場合には面倒かもしれません。
賢威と変換できないことは大した問題ではないですが、24.800円という価格、人によっては利用者が多いことはネックになると思います。
それでも賢威を利用する理由
利用者が多いことは裏を返せば賢威について記事を書いている人が多く、トラブルが起きた時やカスタマイズしたい時参考になる記事が探しやすいです。
自分で問題解決したり、カスタマイズするのに十分な知識があるなら別ですが、それ程知識がない場合に利用者が少ないテーマを使用すると困ることが多いです。
けれど賢威を購入した最大の理由は、先があることです。
賢威を購入した最大の理由
賢威を購入した最大の理由は、1度購入すればバージョンアップ後も無料でダウンロードして使用することができることです。
Web世界は3年で大きく変わると思います。その都度テーマを変えると考えた場合、バージョンアップしても無料で使用することができる賢威の魅力は非常に大きいです。
アップデートなら他のテーマでも無料でできますが、ver7→ver8にようにバージョンアップした場合には他のテーマでは別途購入しないといけません。
先を見据えてテーマを選ぶとすれば、24,800円という金額は決して高くないと思います。
追記
賢威8がリリースされました。
賢威7のいいところを引き継ぎつつ、テーマの設定で実装できることが増えてより使いやすくなりました。
賢威を一度購入すれば、新しい賢威を追加料金なしに使える魅力は計り知れません。
賢威の魅力まとめ
- 初心者にも使いやすい高機能なテーマ
- 高機能なので利用するプラグインを抑えることができる
- 利用者がが多く,カスタマイズする際参考に出来る記事が多い
- バージョンアップしても無料で次のバージョンを使用できる
次のバージョンを無料で利用できるのはやはり大きな魅力だと思います。
そして無料テーマとは比較にならない程高機能であり、賢威7で記事を書くのが楽しくなると思います。
ただ、出来ることが多すぎて、始めのうちは勉強することに時間を取られてしまうかもしれません(笑)。
今日のたつじんへの一歩
賢威は高額なので、元を取れるかは頑張り次第です(笑)







こんばんは!
たつじんさんの記事は読みやすくってためになるので、ついつい長居しちゃいます(^^ゞ
そしてたまにクスッと笑わせてくれるところがツボです!
今日は、アドセンスの関連コンテンツの記事を参考にさせていただきました。
記事数ではまだ100にも満たないのですが、当方でも関連コンテンツのユニットが利用できるようになりました。
喜んで貼ってみると、たつじんさんの記事にあったようにテキストのみの表示で、あるとかえって目障りやん、みたいな状態です。
このまま貼っていていいの?と不安を覚えつつ、大騒ぎするのはもうちょと経ってからにしようwと、たつじんさんもおっしゃっていたので、静かに寝て待つことにしますね^^
関連コンテンツユニットの解放おめでとうございます!
クローラーが巡回してからきちんと表示されると書いている人もいますが、だいたい1日で表示されるようなので、大騒ぎするのは3日経ってもそのままだったらにしましょう(笑)。
サイトを拝見しましたが、ルクセリタスは良いテーマですねやはり!
ただPCのレクタングル横並び表示をスマホ表示ときりかえないと、スマホで同じ画面に2つのレクタングルが表示されてるので、今のままだとアドセンスの規約に違反していますよ!
たつじんさんへ
スマホでのレクタングル連続表示の件、ご指摘いただき本当にありがとうございます!
ルクセリタスでは、PCでは2つ横並びにしても、スマホでは自動的に1つになる仕様なのに、いつのまにそうならなくなったのか、気づいていませんでした!別のサイトではちゃんとスマホでは1つになっているのに、なんでだっ!って感じです。
急ぎ検証してみました!(カスタマイズし過ぎていて大変時間がかかりましたが・・・苦笑)
そうすると、最近変えたブログ村へのリンクバナーのCSSに、”inline-block”というプロパティを使用していたようで、そいつを外すと無事スマホ表示が元に戻りました!
たった1行が命取りになるところでした(ー。ー)フゥ
今後ともどうぞよろしくお願い申し上げます(_ _(–;(_ _(–; ペコペコ
お礼に一か所この記事で見つけた誤字を申し上げていいですか?
———————-
おしゃれになった賢威
———————-
「使いずらかったかもしれませんが」は「使いづらかったかもしれませんが」
が正解ではないかと思います(__)
気になったもんで・・・おせっかいですみません(_ _(–;(_ _(–; ペコペコ
「賢威」は確かに単漢字でなきゃ変換できません!!!
困ります(笑)
でも、さすがよさそうなテーマですね!
公開する前に読み直していますが、誤字・脱字は1記事に1つ以上だいたいあります。
ご指摘ありがとうございます!
原因はブログ村のバナーでしたか。
>inline-block”というプロパティを使用
が原因ということですが、自分ならおそらくずっと気づかないで横並び表示を辞めていると思います(笑)