ソースコードをハイライト表示させるのに、他のWordPressサイトでは「SyntaxHighlighter Evolved」というプラグインを使用しています。
けれどプラグインなしで様々な機能を使える賢威7にテーマを変えたので、サイトの高速化のためにもできるだけプラグインを使用したくない。
そこで、プラグインなしでソースコードをハイライト表示できるhighlight.jsを導入してみました。
highlight.jsがアップロードされていてので、サーバーにアップロードする方法で設定し直してみました
(参考サイト:実用WordPress「プラグインなしでコードを簡単にハイライトさせるhighlight.jsの設定」)
ソースコードをハイライト表示するhighlight.jsの導入方法
導入方法はJSファイルとCSSファイルの2つファイルををダウンロードしてサーバーにアップする方法と、<head>内にコードを追加して外部ファイルを読み込む方法があります。
サーバーにファイルを上げるよりもheader.phpにコードを追加したほうが楽だと思い、<head>内にソースコードを追加することにしました。
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.8.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.8.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
上記コードを<head>内に追加するだけでhighlight.jsの導入完了。賢威7の場合はheader.phpの</head>より上に記述します。
これだけでWordPressでソースコードをハイライト表示できるようになります。
ソースコードをハイライト表示させる方法
<pre><code>ハイライトさせたいコード</code></pre>
ハイライト表示させたいコードを<pre><code>〜</code></pre>で囲みます。
けれどこれだけではハイライト表示させることはできず、エスケープする必要があります。
エスケープするのに便利なツール

「<」・「>」は、「<」・「>」に置き換えないとコードとして認識されてしまいます。
テキストエディタで変換してもいいですが、コードをコピーすると一発で変換できるツールを利用した方が楽だと思います。
ハイライト表示のカスタマイズ方法

デフォルトの状態で使用すると、このようにコードがハイライト表示されます。
表示をカスタマイズする場合には<head>に記述した、外部ファイルを指定するコードを変更します。
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.8.0/styles/default.min.css">
変更するのは内に記述した「default.min.css」の外部CSSファイルを指定している「default」の部分。この部分を使用したいスタイルのファイル名に書き換えます。
CSSファイルの指定方法

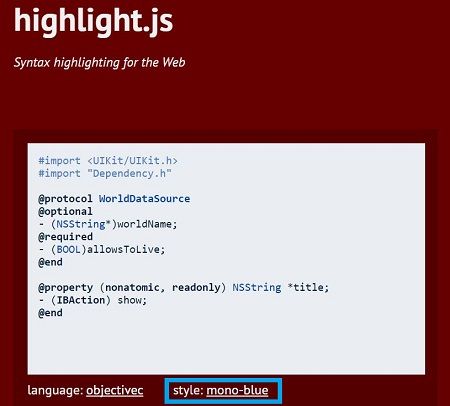
highlight.jsのトップページで「style」をクリックすると、そのCSSファイルを適用した場合の表示が確認できます。
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.8.0/styles/default.min.css">
たとえば、上記ソースのハイライト表示に使っている「dracula」のスタイルを適用したい場合、「default」の部分を「dracula」に書き換えれば「dracula.css」が適用されます。
スタイルを変えたい場合も少しソースを弄ればいいだけで新たにファイルをダウンロードする必要もなく、サーバーにファイルをアップロードする方法より楽だと思います。
hikight.jsについてまとめ
- プラグイン不要
- <head>内に数行のソースを加えるだけで導入できる
- スタイルを変える場合も指定するファイル名を変えるだけでOK
確かに「SyntaxHighlighter Evolved」のようなプラグインと比較するとデザイン・機能はは劣るかもしれません。
また、いちいちエスケープしないといけないのでプラグインを使用するより手間もかかります。
けれどなるべくプラグインを使用したくない場合、導入も簡単でhighlight.jsは便利だと思います。
今日のたつじんへの一歩
プラグインを極力減らそうとすると導入するまで時間かかり、勉強にはなるが記事を書く時間が無くなります(笑)