もしかしたら今後おすすめのラーメンやランチスポットのようなブログを書くことがあるかもしれません。
そこでWordPressにGoogleマップを表示させる方法について考えました。といってもほぼ外食しませんが(笑)。
WordPressにグーグルマップを表示する方法
WordPressにグーグルマップを表示する方法は埋め込みコードを記事に貼り付ける方法と、プラグインを使用してショートコードを使う方法があります。
サイトの高速化、プラグインの干渉の防止を考えると必要以上にプラグインを入れたくありません。
ランチスポット紹介のようなブログでない限りは埋め込みコードでいいような気がします。
ただ、詳細な設定をしたい場合はプラグインの方がいいかもしれません。
Googleマップを記事に埋め込む

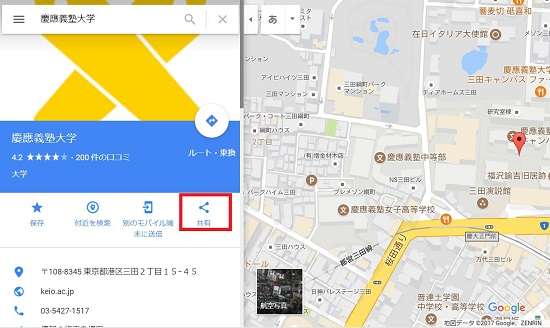
GoogleマップをWordPressに表示させたい時は、「共有」をクリックすると埋め込みコードが表示されます。
サイズも大・中・小・カスタムサイズから選べるます。
慶応に通っていたわけではありません(笑)。
ただ埋め込みコードでGoogleマップを表示させた場合、マウスでページをスクロールさせようとしてもGoogleマップの縮尺がかわるだけでスクロールしません。
ユーザーの利便性を損なうことになるかもしれません。
Simple Mapというプラグインを利用すれば、この欠点を解消できます
※Ctrlキーを押しながらじゃないと縮尺は変更されないようです(笑)
Simple Mapの特徴
- ショートコードを利用するので設置が簡単
- URLを貼り付けるだけでもGoogleマップを表示できる
- 柔軟なカスタマイズができる
- スマホではGoogle Static Maps(地図を画像化)で表示される
- 公式サイトが日本語なのでわかりやすい
Simple Mapの使い方
[map addr="東京都港区三田2丁目15−45"] [map]東京都港区三田2丁目15−45[/map]
プラグインをインストールして有効化後、ショートコードを書くだけでGoogleマップを表示出ます。
幅や高さを指定
[map width="500px" height="400px"]東京都港区三田2丁目15−45[/map]
「width」「height」で高さや幅を指定できます。
倍率を指定
[map zoom="18"]]東京都港区三田2丁目15−45[/map]
「zoom」でGoogleマップの倍率を指定できます。(デフォルトは16倍)
Google Static Mapsの表示の指示
スマホでGoogleマップを表示させる場合、Googleマップは縮尺変更してしまうのでスクロールしにくいです。
けれどGoogle Static Maps(画像表示)で表示されればスクロールの邪魔にならず、Google Static Mapsを表示させる画面の幅を指定できます。
[map breakpoint="320px"]東京都港区三田2丁目15−45[/map]
デフォルトでは480pxになっています。
URLで表示
GoogleマップのURLを記事に貼り付けるだけでもGoogleマップを表示できます。ただ、この方法だとGoogle Static Mapsを利用できず、スマホ表示の利便性は損なわれます。
その他のSimple Mapの詳しい使用方法は開発者のサイトに書かれています。
Simple Map – 超簡単&スマフォ対応のGoogle Map
まとめ
スマホでの利便性、カスタマイズ性やGoogleマップを開くことなく記事にグーグルマップを表示できる点でSimple Mapは優れていると思います。
Googleマップを記事に使う頻度が多い場合に利用すると便利なプラグインだと思います。
今日のたつじんへの一歩
GoogleマップをWordPressに表示させる方法はわかりましたが、問題はGoogleマップを記事に使う機会があるかどうかです(笑)。