固定ページをサムネイル付きで一覧表示できるプラグインがあれば便利だと思っていました。
探してみると子ページをサムネイル付きで一覧表示できる「Child Pages Shortcode」というWordPressのプラグインがあったので使ってみることにしました。
Child Pages Shortcodeの使い方
Child Pages Shortcodeは子ページを一覧表示するプラグインなので、表示させたい子ページの親ページを設定する必要があります。
[child_pages]
子ページを設定したら、親ページに上記のショートコードを記述します。

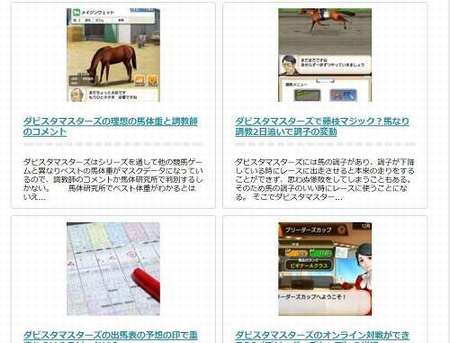
すると子ページの記事一覧がカード形式で抜粋表示されます。
1列の表示数を変えたい場合
デフォルトの状態では1列に2つの記事が表示されるようになっています。もし1列に表示される記事数を変更したい場合、記事幅を指定することで変更できます。
[child_pages width="33%"]
たとえば1列に3記事表示したい場合、「width=”33%”」と指定すると表示を変えられます。

サムネイル画像のサイズの変更
画像のサイズも変更することができます。
[child_pages size="medium"]
「size=”大きさ”」で指定すると画像サイズを変更することができます。

元のアイキャッチ画像が縦長の画像なので縦長になってしまいましたが、このようにサムネイルの画像の大きさを指定できます。
- thumbnail(デフォルト)・・ サムネイル
- medium ・・ 中サイズ
- large ・・大サイズ
- full ・・フルサイズ
上記例では画像サイズを「medium」にしましたが、大きいサイズやフルサイズの画像も表示できます。
任意の親ページの子ページを表示させる
ここまでショートコードを書いた親ページの子ページを表示せましたが、任意の親ページの子ページの記事一覧を表示させることもできます。
[child_pages id="5"]
親ページのidを指定することで、指定した記事idの親ページの子ページの記事一覧を表示させることができます。
記事idの調べ方
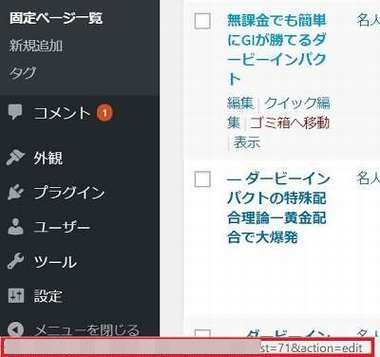
記事idは投稿ページのアドレスバーを見ることでわかります。URLに「post=5」とあれば記事idは5になります。

投稿一覧でidを知りたい記事にマウスオーバーさせるとブラウザの左下にURLが表示されるので、投稿ページを開かなくても見ることができます。
子ページの表示される順番を変更
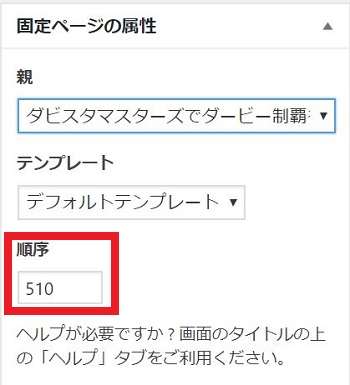
記事一覧に表示される子ページは「順序」の数字の小さい記事から表示されます。

もし表示される順番を変更したい場合、「順序」の数字を変えることで表示順を変えることができます。
話はそれますが、WordPressの固定ページ一覧で表示される記事の順番も「順序」で決まります。
たとえばiPhoneに関する固定ページの「順序」は100番台、WordPressに関する固定ページの「順序」は200番台というふうに設定すると固定ページ一覧が見やすくなると思います。
まとめ
Child Pages Shortcodeでは子ページの記事一覧をショートコードで表示できるので、コーポレートサイトだけでなくホームページ風のブログを作る際にも便利なプラグインだと思います。
投稿ページの記事一覧をショートコードで表示させたい場合は「List Cotegory Posts」が便利だと思います。
今日のたつじんへの一歩
ショートコードで簡単に子ページの記事一覧を表示できるのはとても便利だと思います。ただこのサイトには現在固定ページが2ぺーじしかありません(笑)