WordPressでhtmlタグを入力する場合、手打ちで入力していると時間がかかるだけでなく、打ち間違えでコードが反映されないこともよくあると思います(笑)。
WordPressにはAddQuicktag(アドクイックタグ)という便利なプラグインがあり、頻繁に使うコードを登録しておけばボタンをクリックするだけでコードを呼び出せます。
AddQuicktag(アドクイックタグ)を使用すれば作業効率が一気に上がると思います。
AddQuicktag(アドクイックタグ)の設定方法

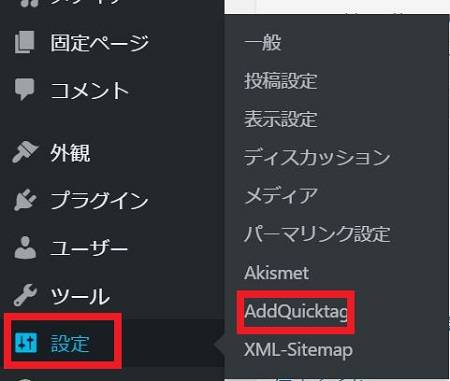
AddQuicktag(アドクイックタグ)をインストールして有効化後、「設定」→「AddQuicktag」に進みます。

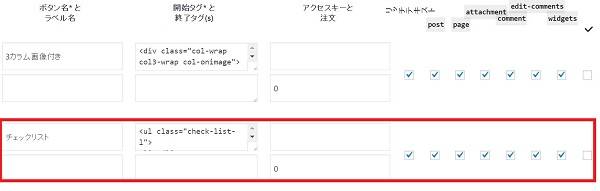
ここでエディターに表示される「ボタン名」と呼び出すコードを設定します。

このようにコードを入力。
そしてチェックボックスの1番右をチェックしておけば全てのエディターでAddQuicktagを使用できるようになるので、1番右をチェックして設定を保存します。

これで設定が保存され、入力したタグをエディターで呼び出せるようになります。
AddQuicktag(アドクイックタグ)の使用方法

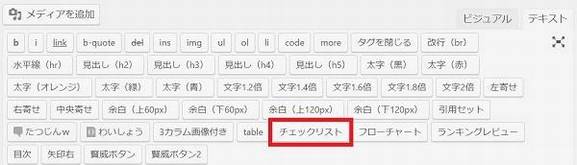
先ほどAddQuicktag(アドクイックタグ)で設定したタグがテキストエディターに表示されています。
タグのボタンをクリックすると、設定したタグが出力されます。

ボタンをクリックするだけでタグを入力できるので、よく使うタグをAddQuicktag(アドクイックタグ)で設定しておけばWordPressで記事を書く作業効率が一気に上がると思います。
けれど、もしWordPressで複数のサイトを運営している場合、AddQuicktag(アドクイックタグ)の設定が大変かもしれません。
AddQuicktag(アドクイックタグ)はこの点親切なプラグインで、他のWordPressに設定を反映させることができます。
AddQuicktagの設定を他のWordPressに移す方法

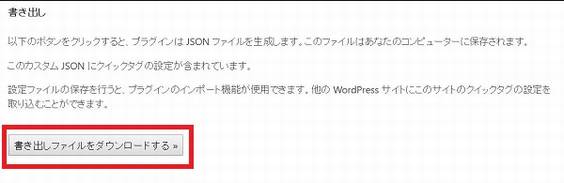
AddQuicktag(アドクイックタグ)の「設定」ページの下の方に「書き出しファイルをダウンロードする」という項目があります。
この書き出しファイルをダウンロードすることで、AddQuicktagの設定を他のWordPressに移すことができます。

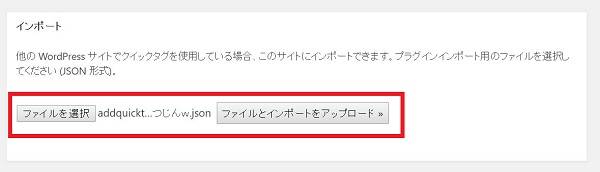
そしてダウンロードした書き出しファイルを、他のWordPressのAddQuicktagの設定画面でインポートすることで、他のWordPressにもAddQuicktagの設定が反映されます。
AddQuicktagを使用するメリット
- 作業効率アップ
- 他のWordPressにも設定をコピーできる
他にもアドセンスや広告のコードを「AddQuicktag」に設定しておけば任意の場所・ページに表示させることもできます。
「Gutenberg(グーテンベルク)」では表示されない
WordPressの新エディタ―「Gutenberg(グーテンベルク)」では「クラシック」でしか「AddQuicktag」のボタンが表示されません。

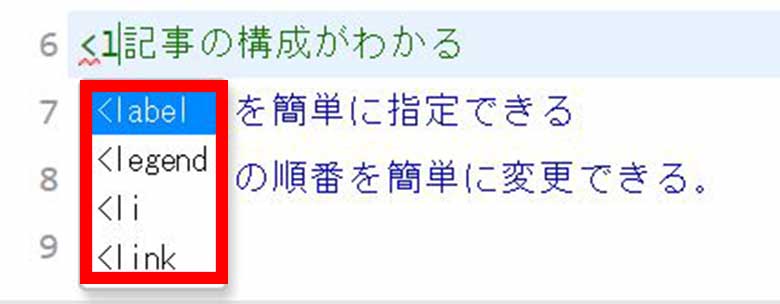
けれど「Gutenberg(グーテンベルク)」の「カスタムhtml」のブロックは入力補助機能が付いており、予測変換でタグの候補が出てくるのでタグ入力が楽になると思います。
ただ、テーマ固有の装飾タグや自分で書いたコードは覚えきれないし、一括変換した方が入力が速いです。
「Gutenberg(グーテンベルク)」ではブロックによっては「AddQuicktag」が使えないので、IMEの「ユーザー辞書」にタグを登録しておくと便利かもしれません。
今日のたつじんへの一歩
コードの打ち間違えが非常に多いので、AddQuicktagは手放せません(笑)