WordPressでスタイルを指定したい場合、CSSに追記して文字や見出しの装飾を指定すると思います。
けれど滅多に使わないスタイルをCSSに追記していくと、読み込むデータが多くなりブログの表示速度に影響が出るかもしれません。
そこで普段あまり使わないスタイルを指定する場合は、特定の記事にだけに個別のCSSを適用するのが理想的だと思います。
賢威7の個別CSS

賢威7の投稿ページには「この投稿だけの個別CSS/JS記述覧」があります。
ここにその記事だけに適用したいスタイルを記述すれば、その記事だけに指定したスタイルを適用できます。
個別CSSがついていないテーマ
特定の単語の文字の色を変更するような単純な装飾の場合、直接タグをstyleで指定していると人が多いと思います。
<span style="color: #ff0000;">タグに直接styleで指定</span>
タグに直接styleで指定
ただ文字色を赤にしただけです。
HTMLに詳しくないので知らなかったのですが、styleで直接指定するのは文法的には正しくないそうです。
WordPressのビジュアルエディターで文字色を変更する場合もタグをstyleで直接指定していますが。。
このような単純な装飾はタグで直接指定してもいいと思いますが、もう少し複雑なスタイルを適用したい場合にも直接指定するのは現実的ではないと思います。

特定の記事だけに適用させたいCSSを記述するには、カスタムフィールドを使用する方法と、個別記事にCSS入力欄を作る方法があるらしいです。
カスタムフィールドで個別CSSを入力する方法
- プラグイン「Simple Custom CSS and JS」を使用する
- <head> ~ </head>にカスタムフィールドの値を入力
個別記事にCSS入力欄を作る方法
- functions.php にコードを入力
特定の記事にだけCSSを適用する方法は、以上の3つの方法があるそうです。
実装方法について詳しくはNaifixさんの「WordPressで記事ごとに個別のCSSを設定する方法3選」という記事に書かれています。
賢威7の個別CSSについて
ここまで読んでお気づきの方もいるかもしれませんが、カスタムフィールドを使ったことがありません。
賢威7の投稿ページにある個別CSSも使ったことがありませんでした。
よくわからないものは使う機会があるまで調べないものです(笑)。
ただ「この投稿だけの」という枕詞がついているので、「この投稿だけに反映されるCSSの記入欄なんだな」とは思っていました。
そんな曖昧な理解だったのですが、先日Simplisityに実装されているLINE風の会話表現についての記事を書きました。
結構気に入っているんですが、他の記事では使用しないかもしれません。そこで、
「賢威7の「この投稿だけの個別CSS」の機能を使ってみよう!」
となったのです。
賢威7の個別CSSの使い方で困ったこと
最初個別CSSの入力欄にコードのみを記述したら、

コードがそのままサイトタイトルの上に表示されてしまいました。

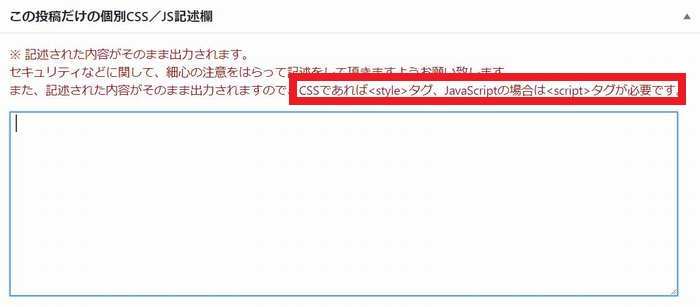
よく見てみると<style>タグを使用しないといけないようです。
そこで<style>を冒頭に記述してプレビューで表示を確認しようとしました。

すると403 Error!
「権限設定と言われても・・・」と思い、403 Errorについて調べたみました。
特定のアクセス者にページを表示する権限が付与されず、アクセスが拒否されたことを示すもの。また、サイトの制作者側の設計ミスによる障害やサイトが非常に混雑している時、URLが間違っている場合にも表示される事がある
引用元:ウィキペディア「HTTP 403」
どうやら「サイト制作者側の設計ミスによる障害」のようです。
「<style>も追加したし原因は何だろう?」
と思いながらコードを確認しました。
原因が判明
/* LINE風の会話表現 */
すると、余分そうなのはこれしかありません。
削除してからもう一度プレビューを見てみると、きちんと表示されました。
ソースを確認
「個別CSSってどのようにCSSを出力しているんだろう?」と思い、ソースを確認してみました。

何かしらlinkされているのかと思いましたが、<head>内に直接CSSが記述されていました。
昔Windows付属のメモ帳で競馬のHPを作っていました。
そのページにだけ特定のスタイルを適用したいと思った時、直接<head>に書き込んだ覚えがあります。
「同じことなんだなぁ」と思いましたが、おそらくもうテキストエディタで1からHPなんて作れないと思います(笑)。
まとめ
CSSの知識がないのであまり使う機会はないかもしれませんが、賢威7の個別CSSはかなり便利だと思いました。
見出しやボタンの一覧とか作る時に重宝しそうです。
他のテーマを使っているブログで使用する可能性もあるので、今度カスタムフィールドやCSSの記入欄を作成する方法も試してみたいと思います。
今日のたつじんへの一歩
よくわからないものは放置することが多いです。
わからなくてもよく目にする機能は積極的に調べていかないと、スキルが全く上昇しない気がします。





