新着記事の一覧ではなくブログのトップページを作る場合、「どのようなトップページを作るか」とても悩むと思います。
このブログのトップページでは新着記事一覧とカテゴリ別記事一覧を表示しています。
新着記事の一覧は賢威7のショートコードで表示させていますが、カテゴリ別記事一覧の実装は自分には難しかったので「List category posts」というプラグインを使用しました。
「プラグインを使用すれば簡単だろ(笑)」
と思っていましたが、デフォルトのデザインはイマイチで記事一覧の表示を整えるのに大苦戦しました。
賢威7ではこのようなしょぼいトップページを作るだけでも相当な時間を費やしました。
けれど他のブログで使用しているsimplicityの制作者わいひらが新しく制作したCocoon(コクーン)というWordPressテーマ。
Cocoonは新着記事、人気記事一覧をショートコードで記事の任意の場所に表示させることができます。
Cocoonならこのブログで作ったようなトップページを簡単に作ることができそうです。
このブログのようなダサいトップページは作りたくないかもしれませんが(笑)。
Cocoonで新着記事を表示するショートコード
new_list※[]は省略しています
これがCocoonで新着記事一覧を表示させる基本となるコードです。

デフォルトではこのように新着記事が表示されます。
この基本となるコードにパラメータを追加することで、新着記事の表示を設定することができます。
新着記事のショートコードのパラメータ
| パラメータ | 設定項目と内容 |
|---|---|
| count | 表示する記事数(数字) |
| cats | 表示させたいカテゴリをカテゴリIDで指定 |
| type | default(通常のリスト)、large_thumb(大きなサムネイル表示)、 large_thumb_on(大きなサムネイルにタイトルを重ねる) |
| children | 子カテゴリを含むかどうか。1(含む)、0(含まない) |
| post_type | 表示する投稿タイプを選択。 post(投稿のみ) “page”(固定ページ)、 “post,page,カスタム投稿名1”(投稿・固定ページとカスタム投稿表示) |
| taxonomy | カスタム投稿のカテゴリを指定。 taxonomy=”指定したいタクソノミー名” |
表示の確認
new_list count=5 cats=41 type=large_thumb_on children=1※[]は省略しています
記事数5で子カテゴリを含むダビマスのカテゴリの新着記事を、大きなサムネイルを重ねる表示形式で表示するように指定してみました。

このように基本となるコードにパラメータを追加することで、カテゴリ別の新着記事を簡単に表示させることができます。
人気記事を表示するショートコード
Cocoonでは新着記事だけでなく、人気記事の一覧も簡単にショートコードで記事の任意の場所に表示させることができます。
popular_list※[]は省略しています
人気記事を表示させる基本となるコードです。

デフォルトではこのように表示されます。
アイキャッチ画像のサイズがバラバラのため、少し変な感じになっています(笑)。
新着記事と同じように、この基本となるコードにパラメータを追加することで人気記事一覧の表示方法を設定することができます。
人気記事を表示するショートコードのパラメータ
| パラメータ | 設定項目と内容 |
|---|---|
| count | 表示する記事数(数字) |
| cats | 表示させたいカテゴリをカテゴリIDで指定 |
| type | default(通常のリスト)、large_thumb(大きなサムネイル表示)、 large_thumb_on(大きなサムネイルにタイトルを重ねる) |
| days | 集計期間。 1(1日)、7(1週間)、30(1ヶ月)、all(全期間) |
| rank | ランキングの順位を表示するかどうか。 1(表示)、0(表示しない) |
| pv | pv数を表示するかどうか。 1(表示)、0(表示しない) |
表示の確認
popular_list days=7 rank=1 pv=1 count=5 cats=41 type=large_thumb_on※[]は省略しています
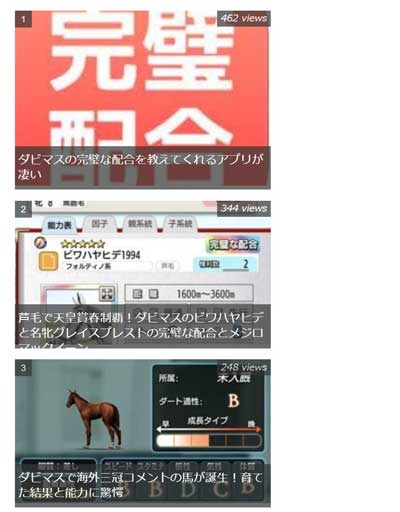
ダビマスのカテゴリの人気記事のランキング順位を表示させて5記事、サムネイルを重ねる表示方法で表示するように指定しました。

集計期間は1週間でPV数も表示させています。
カラム数を変更してカテゴリ別の記事一覧を表示

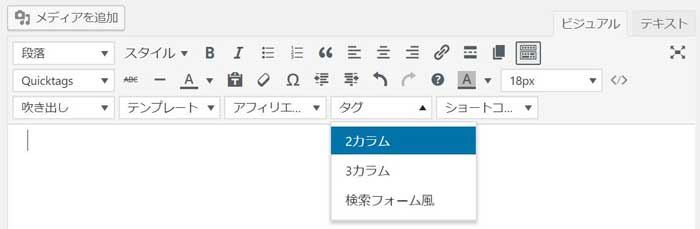
Cocoonはビジュアルリッチエディターでカラム数を簡単に設定できます。

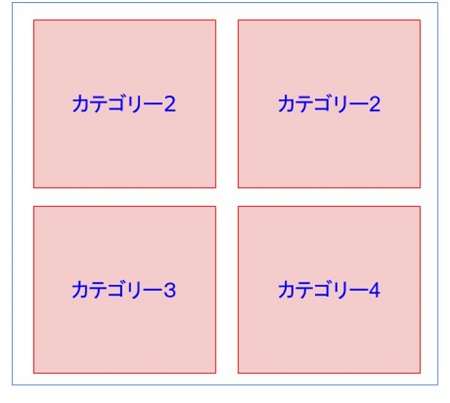
カラム数を簡単に設定できるので、上記のようなカテゴリ別の記事一覧を2列表示させることも簡単です、

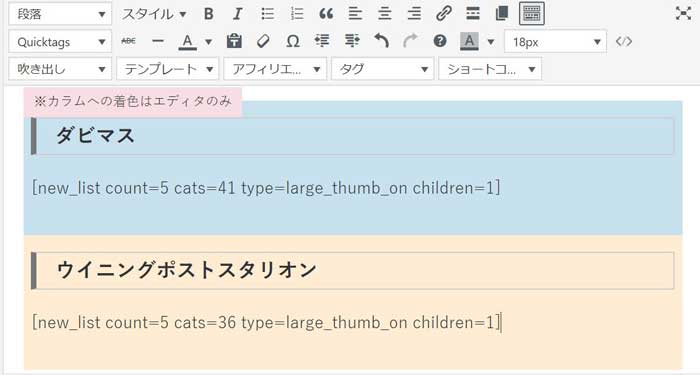
2カラムに設定してカテゴリ別の新着記事表示するショートコードを記入するだけで、カテゴリ別の新着記事一覧を2列表示させることができます。

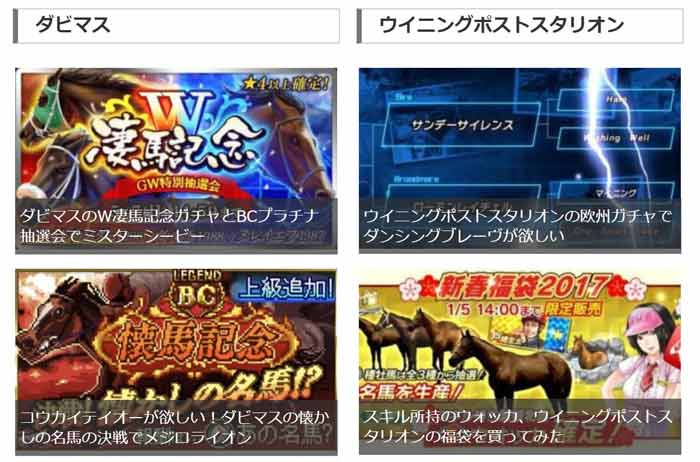
サムネイルを重ねると下の画像ようになります。

このブログではトップページを作るのに丸一日かかっています。
けれどCocoonなら同じようなトップページを1時間もかからずに作れます(笑)。
カテゴリIDの調べ方
新着記事一覧と人気記事一覧をカテゴリ別に表示したい場合、カテゴリIDを記入する必要があります。

カテゴリIDを調べたい時は「投稿」→「カテゴリ」でIDを調べたいカテゴリにマウスオーバーします。
すると画面下部に表示されるURLが表示されます。
URLの中にある「ID=○○」の○○の数字部分がカテゴリIDです。
まとめ
このブログはiPhoneとWordPressに関する記事が多いです。
ブログを続けてカテゴリに属する記事が増えてきたころ、「トップページにカテゴリ別の新着記事を表示させたい」と思い、新着記事とカテゴリ別新着記事が表示されるトップページを作りました。
使いにくいトップページにすんなよw
と評判はイマイチでしたが、作るのに結構時間を持ってかれました。
Cocoonでは簡単に同じようなトップページが作れる(スタイルを整えると時間を持っていかれると思いますが。。)ので、自分のような初心者にも優しいWordPressテーマだと思います。
今日のたつじんへの一歩
批判されているように、このブログのトップページは結構見にくい気がします。
この記事を書いたことをきっかけにトップページを作りなおしたいとも思いますが、美術は2。
今もしょぼいですが、今以上のトップページを作る自信がありません(笑)。
デフォルトの新着記事の一覧表示が一番見やすいような気がするので、そろそろデフォルトに戻すべきかもしれません。






