今さらですが、他のブログでようやくAMPに対応しました。
対応したといっても、ブログのテーマを「Cocoon(コクーン)」に変更したらAMPエラーが解消され、AMPページがインデックスされただけで自分は何もしていません(笑)。
ただAMP化した途端、Googleアナリティクスの解析でページビュー数が激減していました。
どうやらGoogleアナリティクスもAMPに対応しないといけないようです。
そこで、GoogleタグマネージャーをAMPに対応することにしました。
また、Cocoonでタグマネージャーを実装するのに少し手間取ったので、その点も触れたいと思います。
Cocoonにタグマネージャーを設置
Cocoonは「Cocoonの設定」でコンテナIDを記入するだけでタグマネージャーを実装できます。

ただ、タグアシスタントで動作を確認するとエラーが生じていて、エラーの解消方法がわかりません。
Cocoonのフォーラムで制作者のわいひらさんに質問してみましたが、すぐにテーマを編集してタグマネージャーを実装してしまったのでその質問は解決済みになっています。
けれどCocoonを使っている他のブログでもやはりエラーが生じます。
アップデートでエラーが解消されない限り、テーマの機能でタグマネージャーを実装するより、子テーマを直接編集した方がいいかもしれません。
Cocoonの子テーマを編集してタグマネージャー実装する場合、<head>に記入するコードは「tmp-usr」のフォルダ内にある「head-insert」に、<body>に記入するタグは同じフォルダにある「body-top-insert」に記入するとタグマネージャーを実装できます。
AMPページにタグマネージャーを対応
Cocoonにタグマネージャーを実装するのには少し手間取りましたが、Simplisityでは解消できなかったAMPエラーが解消されて何もせずにAMP化できました。
アドセンスも何もしなくてもAMP対応になるので、簡単にAMP化したい人にもおすすめできるテーマだと思います。

Googleの検索結果を見てみると、稲妻のマークのようなAMPページのマークが付き、記事に使っている画像も大量に表示されています。
ここまでGoogleの検索結果で目立てばクリック率も高くなりそうですが、このページはほとんどアクセスがありません(笑)。

Googleの検索結果の表示を見てAMP化したことに満足していたのですが、AMPページでタグアシスタントを確認するとタグマネージャーが動作していません。
Googleアナリティクスでページビューが激減していたのは、AMPページでタグマネージャーが動作していなかったからのようです。
そこでAMPページにもタグマネージャーを実装することにしました。
タグマネージャー設置でAMPエラー
最初は何も調べずにタグマネージャーのタグをAMPページに貼り付けました。

するとAMPページで正常にタグマネージャーは動作していましたが、重大な問題が発生しました。

タグマネージャーが原因でAMPエラーが生じていました。
どうやらタグマネージャーがAMP用にマークアップされていないことがエラーの原因のようです。
調べてみると、タグマネージャーにはAMP用のコンテナがあるようです。
そこでAMP用のコンテナを作成して、AMP対応のタグマネージャーを実装してみることにしました。
AMP対応のタグマネージャーの作成

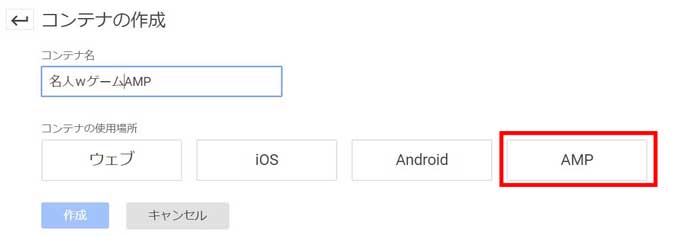
まずタグマネージャーで新しく「コンテナを作成」します。

そして「コンテナの使用場所」をAMPにします。

これでコンテナは作成されますが、まだタグがないのでタグを新規に作成します。
ますが「タグ」→「新規」をクリックします。

次にタグのマークのあるところをクリックすると、タグの選択画面が表示されます。

タグのタイプでユニバーサルアナリティクスを選択します。

そして「トラキングタイプ」でページビューを選択します。
問題は「トラッキングID」です。
詳細な解析をしたいならAMPページ用のトラッキングIDを別個に用意したほうがいいかもしれません。
ただ自分のようにGoogleアナリティクスの知識がなく、AMPページと通常ページを合わせた大まかな解析を見るだけなら通常のページと同じトラッキングIDでいいと思います。

トラッキングIDを記入し、トラッキングタイプを決定して「トリガー」で「All Pages」を選択します。
これでコンテナの作成とGoogleアナリティクスのタグの設定は終了です。
タグを公開するのは何時でもいいと思いますが、タグを公開してからタグマネージャーをブログに実装しようと思います。
Cocoonブログにタグマネージャー設置
今回CocoonのWordPressテーマを使用しているブログにAMP用のタグマネージャーを導入したので、Cocoonテーマを前提に導入方法を書きます。

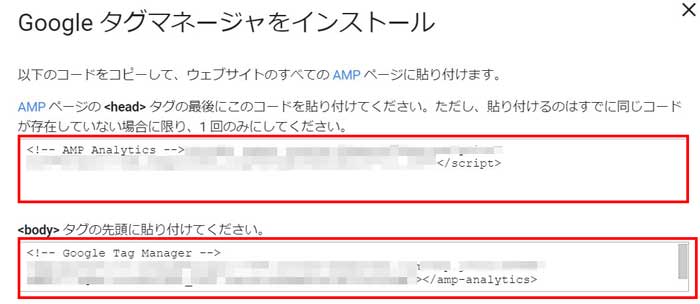
まずはAMP用に作成したタグマネージャーのコードを取得します。
上のコードはAMPページの<head>内に貼り付けます。
Cocoonでは<head>や<body>内にコードを追加する場合のテンプレートは、子テーマの「tmp-user」のフォルダに用意されています。
「tmp-user」のフォルダに「amp-head-insert」があるので、ここに1つ目のコードを貼り付けます。
<?php endif; ?>
<?php //ログインユーザーも含めてカウントする場合は以下に挿入 ?>
ここにコードを貼り付ける!
同じように<body>内に貼り付ける2つ目のコードも子テーマの「tmp-user」のフォルダにある「body-top-insert」に貼り付けます。
<?php endif; ?>
<?php //ログインユーザーも含めてカウントする場合は以下に挿入 ?>
<!-- Google Tag Manager -->
ここにコードを貼り付ける!
表示の確認

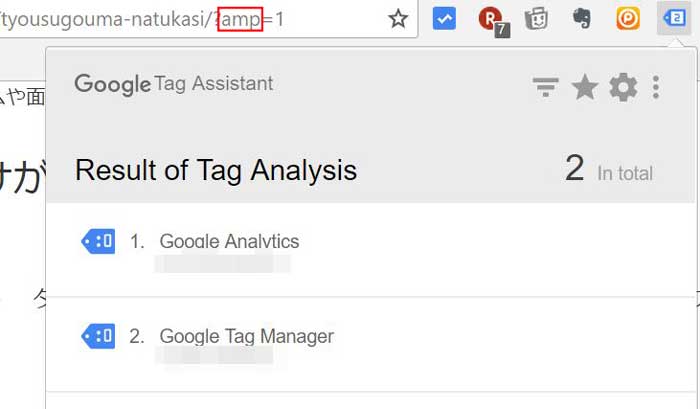
AMP用のタグマネージャーを導入後確認してみるとAMPエラーが解消され、有効なAMPページになっていました。
これでAMPページとしてインデックスされるはずです。
追記

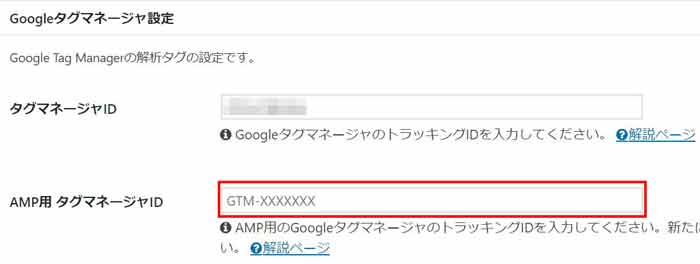
ver0.5.0以降ではテーマを編集しなくても「Cocoonの設定」→「アクセス解析」でAMP用のタグマネージャーを実装できるようになりました。
まとめ
AMP化した途端、Googleアナリティクスのページビューが半分以下になりました。
そこでタグマネージャーもAMPに対応する必要があるとは思っていましたが、設定が難しいような気がして後回しになっていました。
コードを改変する必要があると思っていましたが、タグマネージャーのAMPページ用のコンテナを作成して、AMPページにコードを貼り付けるだけ。
もっと早くに取り組んでおけばよかったと思います。

ただ問題はAMPページで表示されるブログランキングのバナー。
AMPエラーにはなっていませんが、画像がかなり引き延ばされています(笑)。
この画像の処理が難しい気がします。
今回はGoogleタグマネージャーをAMPに対応させましたが、アドセンスもAMPに対応させる必要があります。
AMP関連コンテンツユニットの導入方法
今日のたつじんへの一歩
Cocoonはカスタマイズせずにデフォルトで使用していますが、テーマを変更すると今回のタグマネージャーのように時間がかかる問題が生じます。
少し前にアドセンスの自動広告を特定のページで非表示にする設定もしたので、結構時間を持ってかれています。
このブログはたいしたことはしていませんが、他のブログよりもカスタマイズしていることは多いです。
現在制作中の賢威8が出た時に何日単位で時間を持ってかれるか、今考えてもおそろしいです(笑)。





