画像のあるブログと、画像がない文章のみの記事では読みやすさが全然違うと思います。
画像を使うことによって記事がわかりやすくなり、理解の助けになることは確かです。
けれどそれだけでなく、相当興味がある分野の記事でない限り、文字だけだと読むのに疲れてしまいます(笑)。
そこで、画像と同じように記事に会話表現を用いることにより、脳の負担を和らげてくれると思います。
今回はLINE風の会話表現をこのブログで試してみることにしました。
WordPressブログに使う吹き出し付きの会話表現
たつじんwのPVが全然の増えん
みんな読まんよ
たつじんつまらんもんw
このブログのPVが全然増えないという話をしていた時にいただいた、「たつじんつまらんもんw」というお言葉。
これ以上の全否定はないと思います(笑)。
確かにその頃WordPress・賢威の記事が大半で、WordPressを使っていない人にとってはつまらないかもしれないと思っていました。
けれど先日、WordPressのカスタマイズを中心に書いている有名なブログは熱心に読んでいた模様。
これは今後のブログの方向性を考えないといけないかもしれません(笑)。
ということで、現在このブログで使っているWordPressテーマは賢威7です。
賢威7はキャラ登録することで、このような吹き出し付きの会話表現をデフォルトで使うことができます。
賢威を気に入っている理由の1つでもあります。
ただ個人的にはインタビュー記事でもないのにキャラを多用している記事は好きではなく、あまりに多用していると興味がある内容の記事でも離脱してしまいます。
ほどほどに使うのがいいと個人的には感じます。
賢威7では吹き出し付きの会話表現を使うことができますが、LINEで会話した内容の一部を記事にする場合も多いかもしれません。
そこでキャラでの会話表現ではなくて、LINE風の会話表現も使いたいです。
この点、人気の無料テーマ「Simplicity」ではデフォルトの機能でLINE風の会話表現が実装されています。
Simplisity「SimplicityでLINE風の会話文を表示する方法」
このブログにもSimplicityで使用されているLINE風の会話表現を実装したいと思います。
LINE風会話表現のCSS
コードはSimplicityの制作者である「わいひらさん」のブログ、寝ログ「WordPressにCSSをコピペし「LINEぽい吹き出し」を作って会話を入力する方法」にあったのでお借りしました。
/****背景****/
.line_haikei{ background: #7897C5;}
/*******************************
* 左からの吹き出し
********************************/
.left_balloon {
position: relative;
background: #fff;
border: 1px solid #777;
margin: 10px;
padding: 10px;
border-radius: 15px;
margin-right: 20%;
clear: both;
max-width: 500px;
float: left;
}
.left_balloon:after,
.left_balloon:before {
right: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.left_balloon:after {
border-color: rgba(255, 255, 255, 0);
border-right-color: #fff;
border-width: 7px;
margin-top: -7px;
}
.left_balloon:before {
border-color: rgba(0, 0, 0, 0);
border-right-color: #000;
border-width: 8px;
margin-top: -8px;
}
/*******************************
* 右からの吹き出し
********************************/
.right_balloon {
position: relative;
background: #85e249;
border: 1px solid #777;
margin: 10px;
padding: 10px;
border-radius: 15px;
margin-left: 20%;
clear: both;
max-width: 500px;
float: right;
}
.right_balloon:after,
.right_balloon:before {
left: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.right_balloon:after {
border-color: rgba(133, 226, 73, 0);
border-left-color: #85e249;
border-width: 7px;
margin-top: -7px;
}
.right_balloon:before {
border-color: rgba(119, 119, 119, 0);
border-left-color: #777;
border-width: 8px;
margin-top: -8px;
}
/*******************************
* 割り込みを解除
********************************/
.clear_balloon{
clear: both;
}
元のコードでは「背景」のカラーだけHTMLで記述していたので、CSSで指定するように追加しました。
このコードをスタイルシートにコピペすればLINE風の会話表現が使えるようになします。
LINE風会話表現の使い方
<p class="left_balloon">たつじんwのPVが全然の増えん</p>
<p class="right_balloon">みんな読まんよ</p>
<p class="right_balloon">たつじんつまらんもんw</p>
<div class="clear_balloon"></div>
WordPressのテキストエディタに以上のように記述すると、
たつじんwのPVが全然の増えん
みんな読まんよ
たつじんつまらんもんw
吹き出し付きの会話表現が実装できます。
「left」で左、「right」で右側のキャラになります。
そして最後の<div class=”clear_balloon”></div>で回り込みを解除します。
ただ、これだけではまだ「それっぽく」ありません。
背景のカラーもLINE風に変更するとよりそれっぽくなります。
<div class="line_haikei">
トーク
<div class="clear_balloon"></div>
</div>
背景のカラーを指定するには<div class=”line_haikei”>~</div>で囲みます。
たつじんwのPVが全然の増えん
みんな読まんよ
たつじんつまらんもんw
背景のカラーも指定すると一層LINE風になります。
ただ、先日ようやく使い始めたPC版のLINEアプリのトークルームの背景は白です(笑).
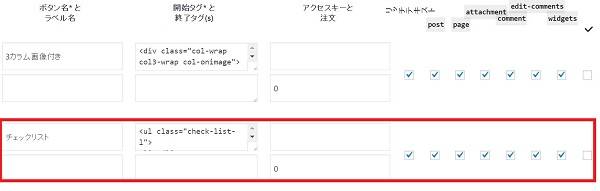
AddQuicktagにコードを追加
LINE風の会話表現を使用する際に毎回HTMLタグを自分で書くのは面倒だと思います。

プラグインのAddQuicktagにあらかじめコードを登録しておけば、

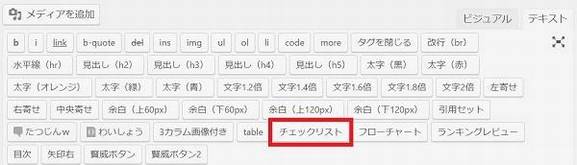
WordPressのエディターでボタンをクリックするだけでコードを呼び出せるので便利だと思います。
AddQuicktagについて詳しくはこちらに書いています。
まとめ
キャラだけでなくLINE風の会話表現も実装すると、表現の幅が広がると思います。
SimplicityにはデフォルトでLINE風の会話表現が使用できます。
Simplicityの利用者は非常に多いです。
けれどLINE風の会話表現を使用している記事を見たことがありません(笑)。
面白いと思うんですが、そこまでニーズはないのかもしれません。
ただ、SimplicityのエディターのボタンにLINE関係は表示されないので、機能を知らない人も多いのかもしれません。
今日のたつじんへの一歩
書き終えてから気づきましたが、LINEだと自分のトークは右側でした(笑)